网页内嵌媒体的完美实现
2016-03-16 15:29
281 查看
项目中经常需要用到视频和音频的插入与控制。但在使用中发现要使浏览器完美地呈现视频和音频并不是那么一件简单的事。各个浏览器不同的解析方式导致这一行为实施起来十分地困难。摸了一大堆石头,发现以下方式是可行的。(我所测试的视频格式swf格式,音频是是mp3格式)
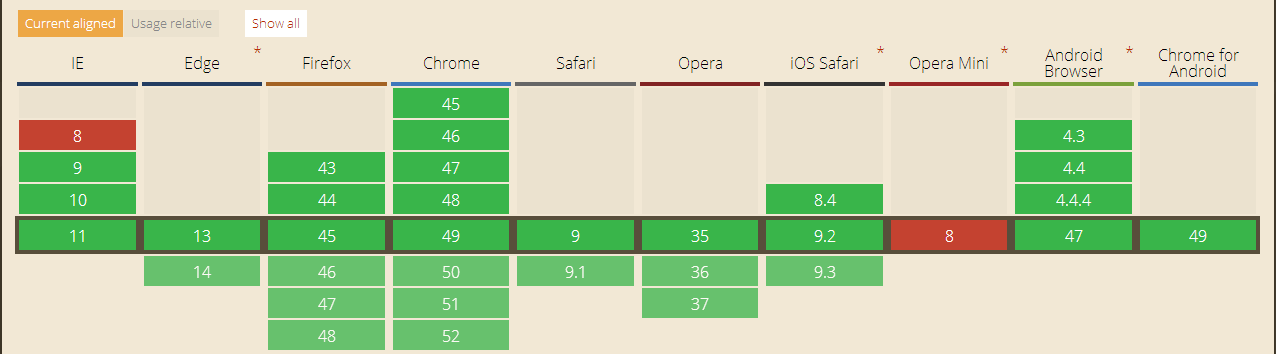
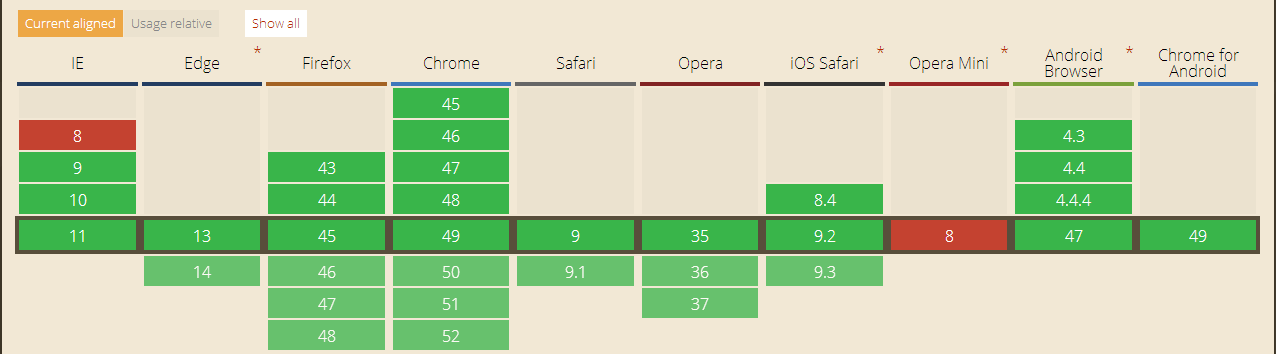
这样就解决问题了吗,不,它不支持IE8及以下。

提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器不支持的情况下会显示内部文本。
现在行了吗?还是不行。因为windows平台的IE利用Activex控件来播放flash而其它的浏览器则 使用Netscape插件技术来播放flash。
而
浏览器的对象支持有赖于对象类型。不幸的是,主流浏览器都使用不同的代码来加载相同的对象类型。
而幸运的是,object 对象提供了解决方案。如果未显示 object 元素,就会执行位于
注释: 标签定义用于对象的 run-time 设置。
最后综合一下就行了:
“classid”和“codebase”属性必须要精确地按上例所示的写法写,它们告诉浏览器自动下载flash player的地址。如果你没有安装过flash player 那么IE3.0以后的浏览器会跳出一个提示框访问是否要自动安装flash player。
“pluginspage”属性告诉浏览器下载flash player的地址,如果还没有安装flash player的话,用户安装完后需要重启浏览器才能正常使用。
提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器不支持的情况下会显示内部文本。
它与
经检测火狐无法播放,其他浏览器可以完美呈现。
火狐可以完美播放:
现在,我们可以通过浏览器检测的方式,对不同浏览器采用不同的方法。
我的博客:http://bigdots.github.io、http://www.cnblogs.com/yzg1/
如果觉得本文不错的话,帮忙点击下面的推荐哦,谢谢!
flash视频播放
<video>标签定义视频,比如电影片段或其他视频流。
这样就解决问题了吗,不,它不支持IE8及以下。

提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器不支持的情况下会显示内部文本。
<embed>标签定义嵌入的内容,比如插件。
现在行了吗?还是不行。因为windows平台的IE利用Activex控件来播放flash而其它的浏览器则 使用Netscape插件技术来播放flash。
而
<embed>标签是用于Netscape Navigator2.0及以后的浏览器或其它支持Netscape插件的浏览器。
<object>标签标签用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF 以及 Flash。
浏览器的对象支持有赖于对象类型。不幸的是,主流浏览器都使用不同的代码来加载相同的对象类型。
而幸运的是,object 对象提供了解决方案。如果未显示 object 元素,就会执行位于
<object>和
</object>之间的代码。通过这种方式,我们能够嵌套多个 object 元素(每个对应一个浏览器)。
注释: 标签定义用于对象的 run-time 设置。
最后综合一下就行了:
<object id="" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" WIDTH="740" HEIGHT="420" id="myMovieName"> <!-- src --> <param name=movie value="http://www.mafengwo.cn/swf/videoPlayer.swf"> <param name=quality value="high"> <param name=bgcolor value="#000"> <param name=allowfullscreen value="true"> <param name=wmode value="transparent"> <param name=allowscriptaccess value="always"> <!-- important --> <param name=flashvars value="userid=06232AA4161AAAB6&videoid=E9A575F51098D4C19C33DC5901307461&mode=api&autostart=false&jscontrol=false"> <embed src="http://www.mafengwo.cn/swf/videoPlayer.swf" quality="high" bgcolor="#000" width="740" height="420" name="myMovieName" align="" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" allowfullscreen="true" allowscriptaccess="always" wmode="transparent" flashvars="userid=06232AA4161AAAB6&videoid=E9A575F51098D4C19C33DC5901307461&mode=api&autostart=false&jscontrol=false"> </embed> </object>
“classid”和“codebase”属性必须要精确地按上例所示的写法写,它们告诉浏览器自动下载flash player的地址。如果你没有安装过flash player 那么IE3.0以后的浏览器会跳出一个提示框访问是否要自动安装flash player。
“pluginspage”属性告诉浏览器下载flash player的地址,如果还没有安装flash player的话,用户安装完后需要重启浏览器才能正常使用。
音频的播放与控制
<audio>标签定义声音,比如音乐或其他音频流。
提示:可以在开始标签和结束标签之间放置文本内容,这样老的浏览器不支持的情况下会显示内部文本。
它与
<video>是相似的,它也同样不支持IE8及以下浏览器。
<audio>+
<embed>
<audio autoplay="autoplay" id="audio">
<source src={{audioSrc}} type="audio/mp3" />
<embed id="embed" height="0" type="audio/mp3" src={{audioSrc}} name="sound" MASTERSOUND />
</audio>经检测火狐无法播放,其他浏览器可以完美呈现。
<object>
火狐可以完美播放:
<object data={{audioSrc}} type="application/x-mplayer2" width="0" height="0" id="object">
<param name="src" value={{audioSrc}}>
<param name="autostart" value="1">
<param name="playcount" value="infinite">
</object>现在,我们可以通过浏览器检测的方式,对不同浏览器采用不同的方法。
if(navigator.userAgent.indexOf("Firefox")!=-1){
//火狐
}else{
//其他浏览器
}<audio>、
<embed>和
<object>的js控制播放和暂停
<audio>: audio.pause() / audio.play();
<embed>: embed.stop() / embed.play();
<object>: obj.controls.stop() / obj.controls.play();
我的博客:http://bigdots.github.io、http://www.cnblogs.com/yzg1/
如果觉得本文不错的话,帮忙点击下面的推荐哦,谢谢!
相关文章推荐
- oracle10g升级到oracle11g
- nohup和&的区别
- 实例讲解Ruby使用设计模式中的装饰器模式的方法
- Xamarin.Form的Android SDK工具下载安装
- 使用nexus搭建maven私服(一)
- iOS上传文件到服务器(ASIHttpRequest)
- 面试经典问题---数据库索引B+、B-树
- AsyncTask的使用
- Oracle数据库迁移至DB2数据库
- HTML5打开本地app(应用)的方法
- Hdoj-1074-状压dp
- Tomcat(三):Apache反向代理实现Tomcat负载均衡
- ios7导航栏返回按钮的一些问题总结
- 软件开发-人员流动
- OpenGL蓝宝书第五章代码勘误以及惯性坐标系去解释模型变换:Pyramid.cpp
- 使用Ajax以及Jquery.form异步上传图片
- linux修改文件所属用户和组
- JSON的使用:获取url地址内容添加至ListView控件中
- Tomcat(二):Nginx反向代理实现Tomcat动静分离
- IOS开发把一个结构体放到数组中
