jquery省市区插件
2016-03-16 14:59
597 查看

下载地址:http://jasonlong-7.github.io/jquery-city/
1.动画效果使用的是animate.css2.支持选择和键盘输入(中英文输入)
3.服务端返回的json格式
复制代码
{
"provinces": [ { "code": "1000", "name": "北京" }],
"citys": [ { "code": "100001", "name": "北京", "fullPY": "BEIJING", "firstPY": "BJ", "provinceCode": "1000", "provinceName": "北京", "hotCity": true }],
"areas": [ { "code": "10000101", "name": " 东城区", "cityId": "100001", "fullPY": " DONGCHENGOU", "firstPY": " DCO", "provinceCode": "1000", "provinceName": "北京", "cityCode": "100001", "cityName": "北京" }]
}复制代码
4.如何使用?
1).在里面引用下面css资源
<link href="../css/jquery.city.css" rel="stylesheet" /> <link href="../css/animate.min.css" rel="stylesheet" /> <!--可选-->
2).在里引用下面的js资源
<script src="../js/jquery-1.10.2.js"></script> <script src="../js/jquery.city.js"></script>
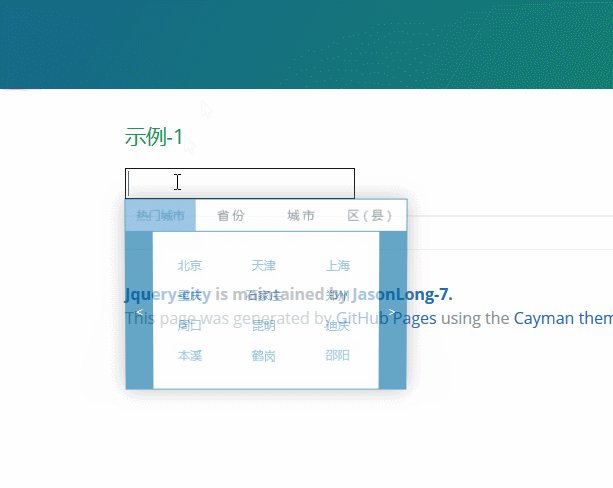
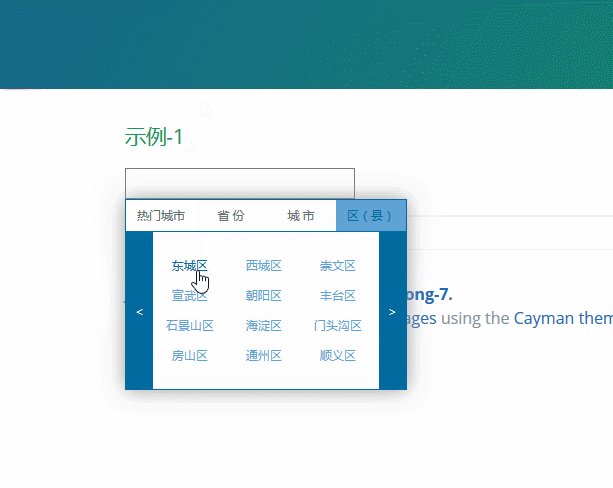
3).使用示例
复制代码
1 <script>
2 $(function () {
3 $('#txt_city').jcity({
4 urlOrData: '/js/citydata.json',
5 animate: { showClass: 'animated flipInX', hideClass: 'animated flipOutX' }, // 需要第一步引用的animate.min.css文件,也可以自己定义动画
6 onChoice: function (data) {
7 console.log(data);
8 }
9 });
10 });
11 </script>复制代码
转载请标注原文地址:http://www.cnblogs.com/JasonLong/p/5278955.html
相关文章推荐
- jquery绑定事件与动画
- 沫沫金:JQuery批量选择/取消,诡异问题【第一次正常,第二次失效】
- jquery tab
- jquery datagird 单元格悬停显示内容
- jQuery Wookmark 瀑布流布局
- jquery 调用 click 事件的三种方式
- jQuery为动态生成的元素添加事件
- jquery基本使用
- javascript与jquery基础
- 很实用的jQuery事件 - toggle() 方法
- javascript/jquery知识点记录(1)
- js jquery版本的 金额千分位转换函数(非正则,效率极高)
- JQuery 节点
- jQuery里$(this)和this的区别在哪?
- 【深入浅出jQuery】源码浅析--整体架构
- 导航栏项目滑过时子菜单显示/隐藏jquery代码
- jQuery的event.target
- jquery validate --转载
- jquery validate 对隐藏的元素不进行验证
- 微信视频开发jquery mobile
