CSS入门
2016-03-16 07:55
387 查看
CSS样式: 全称为“层叠样式表(Cascading Style Sheets)”,它主要是定义HTML内容在浏览器的显示样式,如文字大小、颜色、字体加粗等。如:
好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或颜色等。
CSS代码语法:CSS样式由选择符和声明组成,而声明又由属性和值组成,如:

选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素不会受到影响。
声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔。
注意:
1、最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号。
2、为了使用样式更加容易阅读,可以将每条代码写在一个新行内。
CSS注释代码:用
CSS样式:从CSS样式代码插入形式来看基本可以分为以下三种:内联式、嵌入式和外部式三种。
内联式:就是把CSS代码直接写在现有的HTML标签中。如:
嵌入式:写在当前的文件中。如下面代码实现把三个
外部式:写在一个单独的文件中。这个css样式文件以“.css”为扩展名,在
1、css样式文件名称以有意义的英文字母命名,如 main.css。
2、rel=”stylesheet” type=”text/css” 是固定写法不可修改。
3、标签位置一般写在标签之内。
三种方法的优先级:内联式 > 嵌入式 > 外部式(但是嵌入式>外部式有一个前提:嵌入式css样式的位置一定在外部式的后面。就是一就近原则(离被设置元素越近优先级别越高))。
选择器:每一条css样式声明(定义)由两部分组成,形式如下:
选择器{
样式;
}
在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
标签选择器:就是HTML中的标签。
类选择器:在CSS样式编码中是最常用的。语法:.类选器名称{css样式
4000
代码;}
注意:
1、英文圆点开头
2、其中类选器名称可以任意起名(除中文)
方法:一:使用合适的标签把要修饰的内容标记起来,如下:
二:使用class=”类选择器名称”为标签设置一个类,如下:
第三步:设置类选器css样式,如下:
ID选择器: 类似类选择器 ,不同为:
1、为标签设置id=”ID名称”,而不是class=”类名称”。
2、ID选择符的前面是井号(#)号,而不是英文圆点(.)。
类和ID选择器的区别:
相同点:可以应用于任何元素
不同点:
1、ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。
2、可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用 ID 词列表)。
子选择器:即大于符号(>),用于选择指定标签元素的第一代子元素。如:
包含(后代)选择器:即加入空格,用于选择指定标签元素下的后辈元素。如:
伪类选择器:它允许给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色:a:hover{color:red;}(为 a 标签鼠标滑过的状态设置字体颜色变红。)现在比较常用的还是 a:hover 的组合。
分组选择器:为html中多个标签元素设置同一个样式时,可以使用分组选择符(,)如:
CSS的继承、层叠和特殊性。
继承:继承是一种规则,它允许样式不仅应用于某个特定HTML标签元素,而且应用于其后代。
特殊性:有的时候我们为同一个元素设置了不同的CSS样式代码,那么元素会启用哪一个CSS样式呢?例:
p和.first都匹配到了p这个标签上,那么会显示哪种颜色呢?green是正确的颜色,浏览器是根据权值来判断使用哪种css样式的,权值高的就使用哪种css样式。
权值规则:标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。例如下面的代码:
(继承属性权值最低)
层叠: 层叠就是在html文件中对于同一个元素可以有多个css样式存在,当有相同权重的样式存在时,会根据这些css样式的前后顺序来决定,处于最后面的css样式会被应用。从而:内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)。
重要性: 用important来设置最高权值。注意:!important要写在分号的前面浏览器默认的样式 < 网页制作者样式 < 用户自己设置的样式,但记住!important优先级样式是个例外,权值高于用户自己设置的样式。
CSS格式化排版
文字排版——字体:我们可以使用css样式为网页中的文字设置字体、字号、颜色等样式属性。如:
文字排版——字号、颜色:
文字排版——粗体:
文字排版——斜体:
文字排版——下划线:
文字排版——删除线:
text-decoration 属性可能的值:
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
inherit 规定应该从父元素继承 text-decoration 属性的值
段落排版——缩进:
段落排版——行高:
段落排版——字间距、字母间距:
英文单词之间的间距: word-spacing
段落排版——对齐: text-align
CSS盒模型
元素分类:在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
常用的内联元素有:
常用的内联块状元素有:
块级元素:
块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
在html中
内联元素:内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
在html中,
内联块状元素:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。
盒子模型——边框:盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
注意:
1、border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;//前面的井号不要忘掉。
3、border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用象素(px)。
二 css 样式中允许只为一个方向的边框设置样式:
div{border-bottom:1px solid red;}
同样可以使用下面代码实现其它三边(上、右、左)边框的设置:
border-top:1px solid red;
border-right:1px solid red;
border-left:1px solid red;
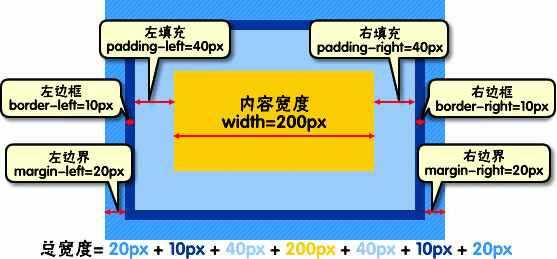
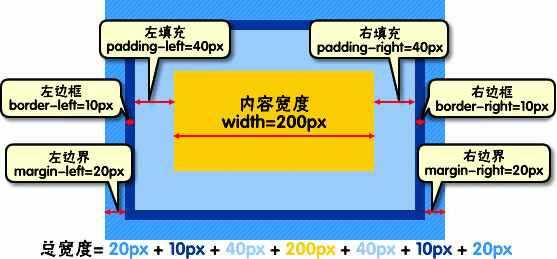
盒模型——宽度和高度: css内定义的宽(width)和高(height),指的是填充以里的内容范围。
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。

盒模型——填充:元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。如下代码:
div{padding:20px 10px 15px 30px;}
如果上、右、下、左的填充都为10px;可以这么写
div{padding:10px;}
如果上下填充一样为10px,左右一样为20px,可以这么写:
div{padding:10px 20px;}
盒模型——边界:元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码:
div{margin:20px 10px 15px 30px;}
如果上右下左的边界都为10px;可以这么写:
div{ margin:10px;}
如果上下边界一样为10px,左右一样为20px,可以这么写:
div{ margin:10px 20px;}
总结一下: padding和margin的区别,padding在边框里,margin在边框外。
CSS布局模型
布局模型与盒模型一样都是 CSS 最基本、 最核心的概念。 但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。如果说布局模型是本,那么 CSS 布局模板就是末了,是外在的表现形式。
CSS包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float。
在网页中,元素有三种布局模型:
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
流动模型:先来说一说流动模型,流动(Flow)是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
流动布局模型具有2个比较典型的特征:
第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。
第二点,在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
内联元素标签a、span、em、strong都是内联元素。
浮动模型:任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动。如下代码可以实现两个 div 元素一行显示。
层模型:层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧。但是在网页上局部使用层布局还是有其方便之处的。下面我们来学习一下html中的层布局。
如何让html元素在网页中精确定位,就像图像软件PhotoShop中的图层一样可以对每个图层能够精确定位操作。CSS定义了一组定位(positioning)属性来支持层布局模型。
层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
层模型——绝对定位:如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
}
层模型——固定定位:
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。
Relative和Absolute组合使用:使用position:absolute可以实现被设置元素相对于浏览器(body)设置定位以后,也可以相对于其它元素进行定位。通过使用position:relative,但是必须遵守下面规范:
1、参照定位的元素必须是相对定位元素的前辈元素:
2、参照定位的元素必须加入position:relative;
3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
这样box2就可以相对于父元素box1定位了(这里注意参照物就可以不是浏览器了,而可以自由设置了)。
1.absolute 绝对定位 相对于离自己最近且有定位属性的父元素,如果没有就成以body
2.fixed 相对与浏览器窗口的绝对定位,万恶的悬浮广告专用模式
3.relative 相对定位 相对于自己之前的位置
4.static 不常用,没有定位。默认值,该咋显示咋显示全凭浏览器处理
5.inherit 木用过。
CSS代码缩写,占用更少的宽带
盒模型代码简写:
还记得在讲盒模型时外边距(margin)、内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上右下左。具体应用在margin和padding的例子如下:
margin:10px 15px 12px 14px;/上设置为10px、右设置为15px、下设置为12px、左设置为14px/
通常有下面三种缩写方法:
1、如果top、right、bottom、left的值相同,如下面代码:
margin:10px 10px 10px 10px;
可缩写为:
margin:10px;
2、如果top和bottom值相同、left和 right的值相同,如下面代码:
margin:10px 20px 10px 20px;
可缩写为:
margin:10px 20px;
3、如果left和right的值相同,如下面代码:
margin:10px 20px 30px 20px;
可缩写为:
margin:10px 20px 30px;
注意:padding、border的缩写方法和margin是一致的
颜色值缩写:当设置的颜色是16进制的色彩值时,如果每两位的值相同,可以缩写一半。
例子1:
p{color:#000000;}
可以缩写为:
p{color: #000;}
例子2:
p{color: #336699;}
可以缩写为:
p{color: #369;}
字体缩写:
body{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:”宋体”,sans-serif;
}
这么多行的代码其实可以缩写为一句:
body{
font:italic small-caps bold 12px/1.5em “宋体”,sans-serif;
}
注意:
1、使用这一简写方式你至少要指定 font-size 和 font-family 属性,其他的属性(如 font-weight、font-style、font-varient、line-height)如未指定将自动使用默认值。
2、在缩写时 font-size 与 line-height 中间要加入“/”斜扛。
一般情况下因为对于中文网站,英文还是比较少的,所以下面缩写代码比较常用:
body{
font:12px/1.5em “宋体”,sans-serif;
}
只是有字号、行间距、中文字体、英文字体设置
单位和值
颜色值:
有字体颜色(color)、背景颜色(background-color)、边框颜色(border)等,设置颜色的方法也有很多种:
1、英文命令颜色
p{color:red;}
2、RGB颜色
这个与 photoshop 中的 RGB 颜色是一致的,由 R(red)、G(green)、B(blue) 三种颜色的比例来配色。
p{color:rgb(133,45,200);}
每一项的值可以是 0~255 之间的整数,也可以是 0%~100% 的百分数。如:
p{color:rgb(20%,33%,25%);}
3、十六进制颜色
这种颜色设置方法是现在比较普遍使用的方法,其原理其实也是 RGB 设置,但是其每一项的值由 0-255 变成了十六进制 00-ff。
p{color:#00ffff;}
长度值:
长度单位总结一下,目前比较常用到px(像素)、em、% 百分比,要注意其实这三种单位都是相对单位。
1、像素
像素为什么是相对单位呢?因为像素指的是显示器上的小点(CSS规范中假设“90像素=1英寸”)。实际情况是浏览器会使用显示器的实际像素值有关,在目前大多数的设计者都倾向于使用像素(px)作为单位。
2、em
就是本元素给定字体的 font-size 值,如果元素的 font-size 为 14px ,那么 1em = 14px;如果 font-size 为 18px,那么 1em = 18px。如下代码:
p{font-size:12px;text-indent:2em;}
上面代码就是可以实现段落首行缩进 24px(也就是两个字体大小的距离)。
下面注意一个特殊情况:
但当给 font-size 设置单位为 em 时,此时计算的标准以 p 的父元素的 font-size 为基础。如下代码:
html:
以这个例子为例。
css:
p{font-size:14px}
span{font-size:0.8em;}
结果 span 中的字体“例子”字体大小就为 11.2px(14 * 0.8 = 11.2px)。
3、百分比
p{font-size:12px;line-height:130%}
设置行高(行间距)为字体的130%(12 * 1.3 = 15.6px)。
CSS样式设置小技巧
水平居中设置——行内元素:如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的。如下代码:
html代码:
我是文本,哈哈,我想要在父容器中水平居中显示。
css代码:
div.txtCenter{
text-align:center;
}
水平居中设置-定宽块状元素:当被设置元素为块状元素时用 text-align:center 就不起作用了,这时也分两种情况:定宽块状元素和不定宽块状元素。
满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。我们来看个例子就是设置 div 这个块状元素水平居中:
html代码:
css代码:
也可以写成:
margin-left:auto;
margin-right:auto;
注意:元素的“上下 margin” 是可以随意设置的。
水平居中总结-不定宽块状元素方法:
不定宽度的块状元素有三种方法居中(这三种方法目前使用的都比多):
加入 table 标签
设置 display;inline 方法
设置 position:relative 和 left:50%;
第一种方法:
第一步:为需要设置的居中的元素外面加入一个 table 标签 ( 包括 、、 )。
第二步:为这个 table 设置“左右 margin 居中”(这个和定宽块状元素的方法一样)。
举例如下:
css代码:
第二种方法:改变块级元素的 display 为 inline 类型,然后使用 text-align:center 来实现居中效果。
html代码:
css代码:
这种方法相比第一种方法的优势是不用增加无语义标签,简化了标签的嵌套深度,但也存在着一些问题:它将块状元素的 display 类型改为 inline,变成了行内元素,所以少了一些功能,比如设定长度值。
方法三:通过给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left:-50% 来实现水平居中。
这种方法可以保留块状元素仍以 display:block 的形式显示,优点不添加无语议表标签,不增加嵌套深度,但它的缺点是设置了 position:relative,带来了一定的副作用。
这三种方法使用得都非常广泛,各有优缺点,具体选用哪种方法,可以视具体情况而定。
垂直居中-父元素高度确定的单行文本:
父元素高度确定的单行文本的竖直居中的方法是通过设置父元素的 height 和 line-height 高度一致来实现的
垂直居中-父元素高度确定的多行文本(方法一):
父元素高度确定的多行文本、图片、块状元素的竖直居中的方法有两种:
方法一:使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle。
说到竖直居中,css 中有一个用于竖直居中的属性 vertical-align,但这个样式只有在父元素为 td 或 th 时,才会生效。所以又要插入 table 标签了。下面看一下例子:
html代码:
css代码:
table td{height:500px;background:#ccc}
因为 td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了。
二、在 chrome、firefox 及 IE8 以上的浏览器下可以设置块级元素的 display 为 table-cell,激活 vertical-align 属性,但注意 IE6、7 并不支持这个样式。
html代码:
css代码:
这种方法的好处是不用添加多余的无意义的标签,但缺点也很明显,它的兼容性不是很好,不兼容 IE6、7。
隐性改变display类型:当为元素(不论之前是什么类型元素,display:none 除外)设置以下 2 个句之一:
position : absolute
float : left 或 float:right
元素会自动变为以 display:inline-block 的方式显示,当然就可以设置元素的 width 和 height 了且默认宽度不占满父元素。
p{
font-size:12px;
color:red;
font-weight:bold;
}好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或颜色等。
CSS代码语法:CSS样式由选择符和声明组成,而声明又由属性和值组成,如:

选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素不会受到影响。
声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔。
注意:
1、最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号。
2、为了使用样式更加容易阅读,可以将每条代码写在一个新行内。
CSS注释代码:用
/*注释语句*/来标明(Html中使用
<!--注释语句-->)。
CSS样式:从CSS样式代码插入形式来看基本可以分为以下三种:内联式、嵌入式和外部式三种。
内联式:就是把CSS代码直接写在现有的HTML标签中。如:
<p style="color:red">这里文字是红色。</p>如有多条 CSS样式代码设置可以写在一起,中间用 分号隔开,如:
<p style="color:red;font-size:12px">这里文字是红色。</p>
嵌入式:写在当前的文件中。如下面代码实现把三个
<span>标签中的文字设置为红色:
<style type="text/css">
span{
color:red;
}
</style>嵌入式css样式必须写在<style></style>之间,并且一般情况下嵌入式css样式写在
<head></head>之间。
外部式:写在一个单独的文件中。这个css样式文件以“.css”为扩展名,在
<head>内(不是在
<style>标签内)使用
<link>标签将css样式文件链接到HTML文件内,如下面代码:
<link href="base.css" rel="stylesheet" type="text/css" />注意:
1、css样式文件名称以有意义的英文字母命名,如 main.css。
2、rel=”stylesheet” type=”text/css” 是固定写法不可修改。
3、标签位置一般写在标签之内。
三种方法的优先级:内联式 > 嵌入式 > 外部式(但是嵌入式>外部式有一个前提:嵌入式css样式的位置一定在外部式的后面。就是一就近原则(离被设置元素越近优先级别越高))。
选择器:每一条css样式声明(定义)由两部分组成,形式如下:
选择器{
样式;
}
在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
标签选择器:就是HTML中的标签。
类选择器:在CSS样式编码中是最常用的。语法:.类选器名称{css样式
4000
代码;}
注意:
1、英文圆点开头
2、其中类选器名称可以任意起名(除中文)
方法:一:使用合适的标签把要修饰的内容标记起来,如下:
<span>胆小如鼠</span>
二:使用class=”类选择器名称”为标签设置一个类,如下:
<span class="stress">胆小如鼠</span>
第三步:设置类选器css样式,如下:
.stress{color:red;}/*类前面要加入一个英文圆点*/ID选择器: 类似类选择器 ,不同为:
1、为标签设置id=”ID名称”,而不是class=”类名称”。
2、ID选择符的前面是井号(#)号,而不是英文圆点(.)。
类和ID选择器的区别:
相同点:可以应用于任何元素
不同点:
1、ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。
2、可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用 ID 词列表)。
子选择器:即大于符号(>),用于选择指定标签元素的第一代子元素。如:
.food>li{border:1px solid red;}包含(后代)选择器:即加入空格,用于选择指定标签元素下的后辈元素。如:
.first span{color:red;}
总结:>作用于元素的第一代后代,空格作用于元素的所有后代。通用选择器:它使用一个(*)号指定,它的作用是匹配html中所有标签元素伪类选择器:它允许给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色:a:hover{color:red;}(为 a 标签鼠标滑过的状态设置字体颜色变红。)现在比较常用的还是 a:hover 的组合。
分组选择器:为html中多个标签元素设置同一个样式时,可以使用分组选择符(,)如:
h1,span{color:red;}CSS的继承、层叠和特殊性。
继承:继承是一种规则,它允许样式不仅应用于某个特定HTML标签元素,而且应用于其后代。
特殊性:有的时候我们为同一个元素设置了不同的CSS样式代码,那么元素会启用哪一个CSS样式呢?例:
p{color:red;}
.first{color:green;}
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩。</p>p和.first都匹配到了p这个标签上,那么会显示哪种颜色呢?green是正确的颜色,浏览器是根据权值来判断使用哪种css样式的,权值高的就使用哪种css样式。
权值规则:标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。例如下面的代码:
p{color:red;} /*权值为1*/
p span{color:green;} /*权值为1+1=2*/
.warning{color:white;} /*权值为10*/
p span.warning{color:purple;} /*权值为1+1+10=12*/
#footer .note p{color:yellow;} /*权值为100+10+1=111*/(继承属性权值最低)
层叠: 层叠就是在html文件中对于同一个元素可以有多个css样式存在,当有相同权重的样式存在时,会根据这些css样式的前后顺序来决定,处于最后面的css样式会被应用。从而:内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)。
重要性: 用important来设置最高权值。注意:!important要写在分号的前面浏览器默认的样式 < 网页制作者样式 < 用户自己设置的样式,但记住!important优先级样式是个例外,权值高于用户自己设置的样式。
CSS格式化排版
文字排版——字体:我们可以使用css样式为网页中的文字设置字体、字号、颜色等样式属性。如:
body{font-family:"宋体";}文字排版——字号、颜色:
body{font-size:12px;color:#666}文字排版——粗体:
p span{font-weight:bold;}文字排版——斜体:
p a{font-style:italic;}文字排版——下划线:
p a{text-decoration:underline;}文字排版——删除线:
.oldPrice{text-decoration:line-through;}text-decoration 属性可能的值:
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
inherit 规定应该从父元素继承 text-decoration 属性的值
段落排版——缩进:
p{text-indent:2em;}(注意:2em的意思就是文字的2倍大小。)段落排版——行高:
p{line-height:1.5em;}段落排版——字间距、字母间距:
h1{
letter-spacing:50px;
}注意:这个样式使用在英文单词时,是设置字母与字母之间的间距。英文单词之间的间距: word-spacing
段落排版——对齐: text-align
CSS盒模型
元素分类:在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素、内联元素(又叫行内元素)和内联块状元素。
常用的块状元素有:
<div>、<p>、<h1>...<h6>、<ol>、<ul>、<dl>、<table>、<address>、<blockquote> 、<form>
常用的内联元素有:
<a>、<span>、<br>、<i>、<em>、<strong>、<label>、<q>、<var>、<cite>、<code>
常用的内联块状元素有:
<img>、<input>
块级元素:
块级元素特点:
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
在html中
<div>、 <p>、<h1>、<form>、<ul>和
<li>就是块级元素。设置display:block就是将元素显示为块级元素。如下代码就是将内联元素a转换为块状元素,从而使a元素具有块状元素特点。
a{display:block;}内联元素:内联元素特点:
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
在html中,
<span>、<a>、<label>、 <strong>和
<em>就是典型的内联元素(行内元素)(inline)元素。当然块状元素也可以通过代码display:inline将元素设置为内联元素。如下代码就是将块状元素div转换为内联元素,从而使 div 元素具有内联元素特点。
div{
display:inline;
}内联块状元素:
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置。
内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点,代码display:inline-block就是将元素设置为内联块状元素。
<img>、<input>标签就是这种内联块状标签。
盒子模型——边框:盒子模型的边框就是围绕着内容及补白的线,这条线你可以设置它的粗细、样式和颜色(边框三个属性)。
注意:
1、border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
2、border-color(边框颜色)中的颜色可设置为十六进制颜色,如:
border-color:#888;//前面的井号不要忘掉。
3、border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用象素(px)。
二 css 样式中允许只为一个方向的边框设置样式:
div{border-bottom:1px solid red;}
同样可以使用下面代码实现其它三边(上、右、左)边框的设置:
border-top:1px solid red;
border-right:1px solid red;
border-left:1px solid red;
盒模型——宽度和高度: css内定义的宽(width)和高(height),指的是填充以里的内容范围。
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。

盒模型——填充:元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。如下代码:
div{padding:20px 10px 15px 30px;}
如果上、右、下、左的填充都为10px;可以这么写
div{padding:10px;}
如果上下填充一样为10px,左右一样为20px,可以这么写:
div{padding:10px 20px;}
盒模型——边界:元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码:
div{margin:20px 10px 15px 30px;}
如果上右下左的边界都为10px;可以这么写:
div{ margin:10px;}
如果上下边界一样为10px,左右一样为20px,可以这么写:
div{ margin:10px 20px;}
总结一下: padding和margin的区别,padding在边框里,margin在边框外。
CSS布局模型
布局模型与盒模型一样都是 CSS 最基本、 最核心的概念。 但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。如果说布局模型是本,那么 CSS 布局模板就是末了,是外在的表现形式。
CSS包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float。
在网页中,元素有三种布局模型:
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
流动模型:先来说一说流动模型,流动(Flow)是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
流动布局模型具有2个比较典型的特征:
第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。
第二点,在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
内联元素标签a、span、em、strong都是内联元素。
浮动模型:任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动。如下代码可以实现两个 div 元素一行显示。
div{
width:200px;
heig
f989
ht:200px;
border:2px red solid;
float:left;
}
<div id="div1"></div>
<div id="div2"></div>层模型:层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧。但是在网页上局部使用层布局还是有其方便之处的。下面我们来学习一下html中的层布局。
如何让html元素在网页中精确定位,就像图像软件PhotoShop中的图层一样可以对每个图层能够精确定位操作。CSS定义了一组定位(positioning)属性来支持层布局模型。
层模型有三种形式:
1、绝对定位(position: absolute)
2、相对定位(position: relative)
3、固定定位(position: fixed)
层模型——绝对定位:如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>
**层模型——相对定位:**需要设置position:relative(表示相对定位),它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,**偏移前的位置保留不动。**
如下代码实现相对于以前位置向下移动50px,向右移动100px;div1{
width:200px; height:200px; border:2px red solid; position:relative; left:100px; top:50px;
}
层模型——固定定位:
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。
Relative和Absolute组合使用:使用position:absolute可以实现被设置元素相对于浏览器(body)设置定位以后,也可以相对于其它元素进行定位。通过使用position:relative,但是必须遵守下面规范:
1、参照定位的元素必须是相对定位元素的前辈元素:
2、参照定位的元素必须加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}这样box2就可以相对于父元素box1定位了(这里注意参照物就可以不是浏览器了,而可以自由设置了)。
1.absolute 绝对定位 相对于离自己最近且有定位属性的父元素,如果没有就成以body
2.fixed 相对与浏览器窗口的绝对定位,万恶的悬浮广告专用模式
3.relative 相对定位 相对于自己之前的位置
4.static 不常用,没有定位。默认值,该咋显示咋显示全凭浏览器处理
5.inherit 木用过。
CSS代码缩写,占用更少的宽带
盒模型代码简写:
还记得在讲盒模型时外边距(margin)、内边距(padding)和边框(border)设置上下左右四个方向的边距是按照顺时针方向设置的:上右下左。具体应用在margin和padding的例子如下:
margin:10px 15px 12px 14px;/上设置为10px、右设置为15px、下设置为12px、左设置为14px/
通常有下面三种缩写方法:
1、如果top、right、bottom、left的值相同,如下面代码:
margin:10px 10px 10px 10px;
可缩写为:
margin:10px;
2、如果top和bottom值相同、left和 right的值相同,如下面代码:
margin:10px 20px 10px 20px;
可缩写为:
margin:10px 20px;
3、如果left和right的值相同,如下面代码:
margin:10px 20px 30px 20px;
可缩写为:
margin:10px 20px 30px;
注意:padding、border的缩写方法和margin是一致的
颜色值缩写:当设置的颜色是16进制的色彩值时,如果每两位的值相同,可以缩写一半。
例子1:
p{color:#000000;}
可以缩写为:
p{color: #000;}
例子2:
p{color: #336699;}
可以缩写为:
p{color: #369;}
字体缩写:
body{
font-style:italic;
font-variant:small-caps;
font-weight:bold;
font-size:12px;
line-height:1.5em;
font-family:”宋体”,sans-serif;
}
这么多行的代码其实可以缩写为一句:
body{
font:italic small-caps bold 12px/1.5em “宋体”,sans-serif;
}
注意:
1、使用这一简写方式你至少要指定 font-size 和 font-family 属性,其他的属性(如 font-weight、font-style、font-varient、line-height)如未指定将自动使用默认值。
2、在缩写时 font-size 与 line-height 中间要加入“/”斜扛。
一般情况下因为对于中文网站,英文还是比较少的,所以下面缩写代码比较常用:
body{
font:12px/1.5em “宋体”,sans-serif;
}
只是有字号、行间距、中文字体、英文字体设置
单位和值
颜色值:
有字体颜色(color)、背景颜色(background-color)、边框颜色(border)等,设置颜色的方法也有很多种:
1、英文命令颜色
p{color:red;}
2、RGB颜色
这个与 photoshop 中的 RGB 颜色是一致的,由 R(red)、G(green)、B(blue) 三种颜色的比例来配色。
p{color:rgb(133,45,200);}
每一项的值可以是 0~255 之间的整数,也可以是 0%~100% 的百分数。如:
p{color:rgb(20%,33%,25%);}
3、十六进制颜色
这种颜色设置方法是现在比较普遍使用的方法,其原理其实也是 RGB 设置,但是其每一项的值由 0-255 变成了十六进制 00-ff。
p{color:#00ffff;}
长度值:
长度单位总结一下,目前比较常用到px(像素)、em、% 百分比,要注意其实这三种单位都是相对单位。
1、像素
像素为什么是相对单位呢?因为像素指的是显示器上的小点(CSS规范中假设“90像素=1英寸”)。实际情况是浏览器会使用显示器的实际像素值有关,在目前大多数的设计者都倾向于使用像素(px)作为单位。
2、em
就是本元素给定字体的 font-size 值,如果元素的 font-size 为 14px ,那么 1em = 14px;如果 font-size 为 18px,那么 1em = 18px。如下代码:
p{font-size:12px;text-indent:2em;}
上面代码就是可以实现段落首行缩进 24px(也就是两个字体大小的距离)。
下面注意一个特殊情况:
但当给 font-size 设置单位为 em 时,此时计算的标准以 p 的父元素的 font-size 为基础。如下代码:
html:
以这个例子为例。
css:
p{font-size:14px}
span{font-size:0.8em;}
结果 span 中的字体“例子”字体大小就为 11.2px(14 * 0.8 = 11.2px)。
3、百分比
p{font-size:12px;line-height:130%}
设置行高(行间距)为字体的130%(12 * 1.3 = 15.6px)。
CSS样式设置小技巧
水平居中设置——行内元素:如果被设置元素为文本、图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的。如下代码:
html代码:
我是文本,哈哈,我想要在父容器中水平居中显示。
css代码:
div.txtCenter{
text-align:center;
}
水平居中设置-定宽块状元素:当被设置元素为块状元素时用 text-align:center 就不起作用了,这时也分两种情况:定宽块状元素和不定宽块状元素。
满足定宽和块状两个条件的元素是可以通过设置“左右margin”值为“auto”来实现居中的。我们来看个例子就是设置 div 这个块状元素水平居中:
html代码:
<body> <div>我是定宽块状元素,哈哈,我要水平居中显示。</div> </body>
css代码:
<style>
div{
border:1px solid red;/*为了显示居中效果明显为 div 设置了边框*/
width:500px;/*定宽*/
margin:20px auto;/* margin-left 与 margin-right 设置为 auto */
}
</style>也可以写成:
margin-left:auto;
margin-right:auto;
注意:元素的“上下 margin” 是可以随意设置的。
水平居中总结-不定宽块状元素方法:
不定宽度的块状元素有三种方法居中(这三种方法目前使用的都比多):
加入 table 标签
设置 display;inline 方法
设置 position:relative 和 left:50%;
第一种方法:
第一步:为需要设置的居中的元素外面加入一个 table 标签 ( 包括 、、 )。
第二步:为这个 table 设置“左右 margin 居中”(这个和定宽块状元素的方法一样)。
举例如下:
html代码: <div> <table> <tbody> <tr><td> <ul> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> </td></tr> </tbody> </table> </div>
css代码:
<style>
table{
margin:0 auto;
}
ul{list-style:none;margin:0;padding:0;}
li{float:left;display:inline;margin-right:8px;}
</style>第二种方法:改变块级元素的 display 为 inline 类型,然后使用 text-align:center 来实现居中效果。
html代码:
<body> <div class="container"> <ul> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> </div> </body>
css代码:
<style>
.container{
text-align:center;
}
.container ul{
list-style:none;
margin:0;
padding:0;
display:inline;
}
.container li{
margin-right:8px;
display:inline;
}
</style>这种方法相比第一种方法的优势是不用增加无语义标签,简化了标签的嵌套深度,但也存在着一些问题:它将块状元素的 display 类型改为 inline,变成了行内元素,所以少了一些功能,比如设定长度值。
方法三:通过给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left:-50% 来实现水平居中。
这种方法可以保留块状元素仍以 display:block 的形式显示,优点不添加无语议表标签,不增加嵌套深度,但它的缺点是设置了 position:relative,带来了一定的副作用。
这三种方法使用得都非常广泛,各有优缺点,具体选用哪种方法,可以视具体情况而定。
垂直居中-父元素高度确定的单行文本:
父元素高度确定的单行文本的竖直居中的方法是通过设置父元素的 height 和 line-height 高度一致来实现的
<div class="container"> hi,imooc! </div>
<style>
.container{
height:100px;
line-height:100px;
background:#999;
}
</style>垂直居中-父元素高度确定的多行文本(方法一):
父元素高度确定的多行文本、图片、块状元素的竖直居中的方法有两种:
方法一:使用插入 table (包括tbody、tr、td)标签,同时设置 vertical-align:middle。
说到竖直居中,css 中有一个用于竖直居中的属性 vertical-align,但这个样式只有在父元素为 td 或 th 时,才会生效。所以又要插入 table 标签了。下面看一下例子:
html代码:
<body> <table><tbody><tr><td class="wrap"> <div> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> </div> </td></tr></tbody></table> </body>
css代码:
table td{height:500px;background:#ccc}
因为 td 标签默认情况下就默认设置了 vertical-align 为 middle,所以我们不需要显式地设置了。
二、在 chrome、firefox 及 IE8 以上的浏览器下可以设置块级元素的 display 为 table-cell,激活 vertical-align 属性,但注意 IE6、7 并不支持这个样式。
html代码:
<div class="container"> <div> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> <p>看我是否可以居中。</p> </div> </div>
css代码:
<style>
.container{
height:300px;
background:#ccc;
display:table-cell;/*IE8以上及Chrome、Firefox*/
vertical-align:middle;/*IE8以上及Chrome、Firefox*/
}
</style>这种方法的好处是不用添加多余的无意义的标签,但缺点也很明显,它的兼容性不是很好,不兼容 IE6、7。
隐性改变display类型:当为元素(不论之前是什么类型元素,display:none 除外)设置以下 2 个句之一:
position : absolute
float : left 或 float:right
元素会自动变为以 display:inline-block 的方式显示,当然就可以设置元素的 width 和 height 了且默认宽度不占满父元素。
相关文章推荐
- CSS绘制小三角形效果实现&扩展
- Html和CSS的关系
- CSS学习(十五)-CSS颜色模式、CSS颜色透明度
- 慕课网【HTML+CSS】3.14学习内容
- 神奇!js+CSS+DIV实现文字颜色渐变效果
- 去除滚动条的可滚动效果
- Discuz论坛使用七牛,又拍,阿里云OSS CDN加速:CSS,JS,图片,论坛附件
- CSS锚伪类顺序需注意的几点
- 网页优化:CSS和JS合并压缩
- 怎样用CSS做出3D效果的云
- html+css学习<code>标签和<pre>标签
- 《Html+CSS》笔记
- 20 个 CSS 高级技巧汇总
- 08.iOS字体的样式
- css样式的层叠
- 巧用cssText属性
- 学习《HTML+CSS基础课程》里的权值
- 关于css的简介?
- CSS样式
- CSS学习笔记(三):继承、结构和层叠
