QPushButton去掉选中状态的虚线框(焦点框)
2016-03-15 23:32
393 查看
原文出自博客 :http://www.hookr.cn/implement-qt-switched-to-the-relevant-page-the-corresponding-page-button-qpushbutton-selected-results.html欢迎大家访问交流
这个项目做的软件是在平板上跑的,如果点击按钮或者文本框,周围会出现一个焦点虚框,比较难看,网上对于去除Qt控件周围的焦点虚框的方法不多,其中一个是写一个类,在main函数里面执行,可以去除所有控件的焦点框,我看了一下,太麻烦了,还是用代码。
后来在
stackoverflow 问答网站上发现有人用同样的问题,解决办法是用qss,一句话搞定。我试过之后确实可以去掉所有控件的焦点框。
复制代码
QWidget:focus{outline: none;} /*remove all QWidget's focus border*/
//但是,outline 属性在Qt文档里面貌似找不到?
上面的QSS代码去除所有QWidget及其子控件的焦点虚框,也就是继承QWidget的空间焦点虚框都被影藏了。
如果只想去电QPushButton的焦点虚框可以吧QWidget改成QPushButton即可,同理适用于QLineEdit等其他控件。
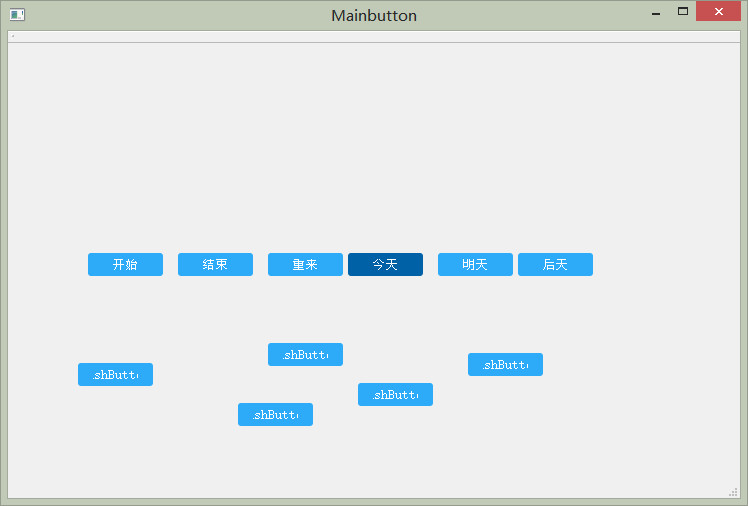
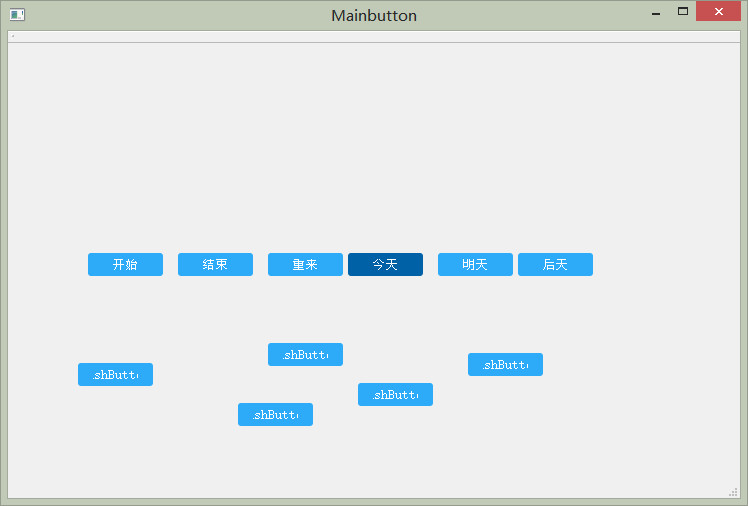
效果图如下,按钮被选中后周围没有焦点虚框:

怎么样,简单吧。
另附一种
这里介绍个简单方法,qss中加入:
[css] view
plain copy


QPushButton:focus{padding: -1;} // 具体负多少可以调节
这个项目做的软件是在平板上跑的,如果点击按钮或者文本框,周围会出现一个焦点虚框,比较难看,网上对于去除Qt控件周围的焦点虚框的方法不多,其中一个是写一个类,在main函数里面执行,可以去除所有控件的焦点框,我看了一下,太麻烦了,还是用代码。
后来在
stackoverflow 问答网站上发现有人用同样的问题,解决办法是用qss,一句话搞定。我试过之后确实可以去掉所有控件的焦点框。
复制代码
QWidget:focus{outline: none;} /*remove all QWidget's focus border*/
//但是,outline 属性在Qt文档里面貌似找不到?
上面的QSS代码去除所有QWidget及其子控件的焦点虚框,也就是继承QWidget的空间焦点虚框都被影藏了。
如果只想去电QPushButton的焦点虚框可以吧QWidget改成QPushButton即可,同理适用于QLineEdit等其他控件。
效果图如下,按钮被选中后周围没有焦点虚框:

怎么样,简单吧。
另附一种
这里介绍个简单方法,qss中加入:
[css] view
plain copy

QPushButton:focus{padding: -1;} // 具体负多少可以调节
相关文章推荐
- Android Fragment 真正的完全解析(上)
- 委托(一)
- 作业3-个人项目<词频统计>
- GCC 编译使用动态链接库 LD
- 数字图像处理
- hdu 4602 Partition
- Operating Systems: Three Easy Pieces(操作系统:三个简单方面)4.2进程API
- 机器学习分类
- 20160314作业
- AngularJS学习(一)——基本的入门程序(配置环境)
- int与Integer的区别
- hud——1465不容易系列之一(错排问题)
- onMeasure onLayout onDraw
- poj2478 欧拉函数
- 几种主流贴图压缩算法的实现原理
- Spring注解学习手札(一)构建web应用
- iOS网络3—UIWebView与WKWebView使用详解
- ok6410内存初始化
- [angularjs] angularjs系列笔记(一)简介
- 你可能不知道的字符比较中的“秘密”
