无厘头知识--前端笔记
2016-03-15 21:44
267 查看
1. nextSibling、previousSibling
nextSibling 返回下一个节点(包括元素,本文)
previousSibling 返回上一个节点(包括元素,本文)
元素节点的nodeType值为1
属性节点的nodeType值为2
文本节点的nodeType值为3
2. 禁止鼠标右键
3. URI 转义加密(解密)
关键字符:它们用于分割URI中的各部,这些字符是:“;” “/” “?” “:” “@” “&” “=” “+” “$” “,” ,“#”(11个)
Mark字符:保留字符, 这些字符是:“-” “_” “.” “!” “~” “*” “’” “(” “)” (9个)
基本字符:大小写字母、数字(26+26+10=62个)
encodeURI (decodeURI):对于非上面三种(关键字符,Mark字符,基本字符)的进行转义转码,eg:空格==》”%20”。
encodeURIComponent(decodeURIComponent):对于非上面三种(Mark字符,基本字符)的进行转义转码
4. 字符串转义加密(解密)
escape(unescape)不编码字符有69个:“*”,“+”,“-”,“.”,“/”,“@”,“_”,0-9,a-z,A-Z(71个)
5. 添加title图片
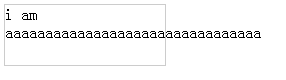
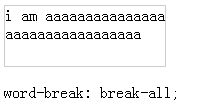
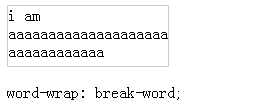
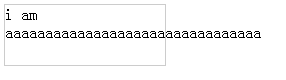
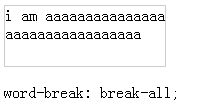
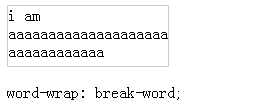
6. word-break 和 word-wrap 区别

作用如下:


7. contains() 和 compareDocumentPosition() 摘录自这里
①、DOMElement.contains(DOMNode)
用来确定 DOM Node 是否包含在另一个 DOM Element 中
②、NodeA.compareDocumentPosition(NodeB)
确定 2 个 DOM Node 之间的相互位置, 使用这个方法你可以确定关于一个元素位置的一连串的信息。所有的这些信息将返回一个比特码(Bit,比特,亦称二进制位),如下表:
8. git仓库上传文件命令
9. 多余的部分用…表示
nextSibling 返回下一个节点(包括元素,本文)
previousSibling 返回上一个节点(包括元素,本文)
元素节点的nodeType值为1
属性节点的nodeType值为2
文本节点的nodeType值为3
2. 禁止鼠标右键
document.oncontextmenu = function(){
return false;
}3. URI 转义加密(解密)
关键字符:它们用于分割URI中的各部,这些字符是:“;” “/” “?” “:” “@” “&” “=” “+” “$” “,” ,“#”(11个)
Mark字符:保留字符, 这些字符是:“-” “_” “.” “!” “~” “*” “’” “(” “)” (9个)
基本字符:大小写字母、数字(26+26+10=62个)
encodeURI (decodeURI):对于非上面三种(关键字符,Mark字符,基本字符)的进行转义转码,eg:空格==》”%20”。
var URI= "http://www.varme.cn?name=y s"; console.log(encodeURI(URI)); /* http://www.varme.cn?name=y%20s */
encodeURIComponent(decodeURIComponent):对于非上面三种(Mark字符,基本字符)的进行转义转码
var URI= "http://www.varme.cn?name=y s"; console.log(encodeURIComponent(URI)); /* http%3A%2F%2Fwww.varme.cn%3Fname%3Dy%20s */
4. 字符串转义加密(解密)
escape(unescape)不编码字符有69个:“*”,“+”,“-”,“.”,“/”,“@”,“_”,0-9,a-z,A-Z(71个)
var str = "name=y s&money=$12"; console.log(escape(str)); /* name%3Dy%20s%26money%3D%2412 */
5. 添加title图片
<link rel="shortcut icon" href="images/favicon.ico" type="image/x-icon" />
6. word-break 和 word-wrap 区别

作用如下:


7. contains() 和 compareDocumentPosition() 摘录自这里
①、DOMElement.contains(DOMNode)
用来确定 DOM Node 是否包含在另一个 DOM Element 中
var par = document.getElementById('parent');
var chi = document.getElementById('child');
alert(par.contains(chi)); //true②、NodeA.compareDocumentPosition(NodeB)
确定 2 个 DOM Node 之间的相互位置, 使用这个方法你可以确定关于一个元素位置的一连串的信息。所有的这些信息将返回一个比特码(Bit,比特,亦称二进制位),如下表:
| 比特表示 | 位掩码 | 节点关系 |
|---|---|---|
| 000000 | 0 | 元素一致 |
| 000001 | 1 | 节点在不同的文档(或者一个在文档之外) |
| 000010 | 2 | 节点 B 在节点 A 之前 |
| 000100 | 4 | 节点 A 在节点 B 之前 |
| 001000 | 8 | 节点 B 包含节点 A |
| 010000 | 16 | 节点 A 包含节点 B |
| 100000 | 32 | 浏览器的私有使用 |
var par = document.getElementById('parent');
var chi = document.getElementById('child');
alert(par.compareDocumentPosition(chi)); //20,之前4+包含16=208. git仓库上传文件命令
git init git add README.md git commit -m "first commit" git remote add origin https://github.com/52UUD/studyNode.git git push -u origin master
9. 多余的部分用…表示
text-overflow: ellipsis; overflow: hidden; white-space: nowrap;
相关文章推荐
- Struts学习笔记(三):Ajax +json+JQuery的综合使用
- 通过YAJL获取json中的值
- freemarker生成HTML页面时,遇到乱码的解决办法
- 把react什么的都用起来 【0】预备——开始
- Bootstrap 表单
- 使用Javascript中的alert()函数显示中文乱码
- Bootstrap 下拉菜单
- 关于css的简介?
- 从 AngularJS 模块定义说起
- Bootstrap 小图标
- jsp9-27
- jsp9-27.2&nbsp;设置下载按钮
- jsp10.8&nbsp;10.12&nbsp;10.15
- react-native 在任意view fragment activity中集成react
- Bootstrap 2.3版与3.0版的使用区别
- 前端学习笔记(六)
- html(JS)学习笔记2
- CSS样式
- React-native 调用原生组件
- hihoCoder[Offer收割]编程练习赛2题目解析
