深入理解position: fixed
2016-03-13 17:22
405 查看

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>深入理解position: fixed;</title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
#header {
position: fixed;
width: 900px;
height: 100px;
background: red;
top: 0px;
left: 0px;
/*居中办法*/
right: 0px;
margin: 0 auto;
}
#mian {
width: 900px;
height: auto;
background: #000000;
padding-top: 10px;
padding-bottom: 10px;
margin: 100px auto 0px;
}
h1 {
width: 95%;
text-align: center;
color: yellow;
background: blue;
margin: 0px auto 10px;
}
h1:nth-child(2n) {
background: green;
}
h1:last-child {
margin-bottom: 0px;
}
.wbd {
width: 300px;
height: 50px;
line-height: 50px;
border-radius: 10px;
background: green;
text-align: center;
margin-top: 25px;
font-size: 38px;
margin-left: 300px;
box-shadow: 0px 0px 115px blue;
text-shadow: 0px 0px 15px red;
}
</style>
</head>
<body>
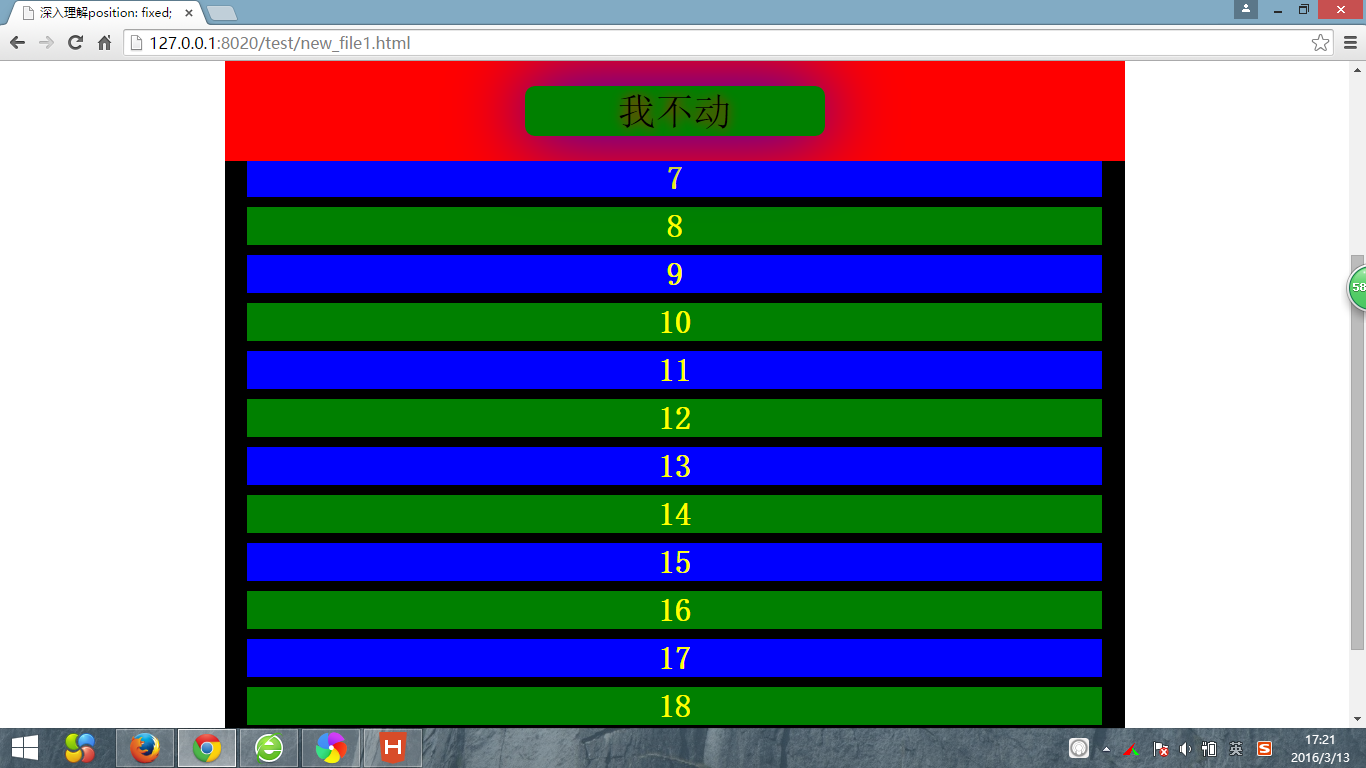
<div id="header">
<div class="wbd">我不动</div>
</div>
<div id="mian">
<h1>1</h1>
<h1>2</h1>
<h1>3</h1>
<h1>4</h1>
<h1>5</h1>
<h1>6</h1>
<h1>7</h1>
<h1>8</h1>
<h1>9</h1>
<h1>10</h1>
<h1>11</h1>
<h1>12</h1>
<h1>13</h1>
<h1>14</h1>
<h1>15</h1>
<h1>16</h1>
<h1>17</h1>
<h1>18</h1>
<h1>19</h1>
<h1>20</h1>
</div>
</body>
</html>
相关文章推荐
- BC #75 hdu 5642 数位dp/ 递推
- SimpleAdapter创建ListView
- BZOJ 3997 TJOI2015 组合数学
- cocos2d-x 解决win32下 从文件对话框选择文件,显示在游戏中乱码的问题
- JDK安装出现1335错误
- html5结构化标签
- android获取今天00:00时间戳的方法
- Facebook的手游出海之道
- sass学习--什么是sass
- 构建之法阅读笔记02
- parted 用法
- 九度题目1138进制转换
- Android中的一些基础知识(二)
- 我也读读从0到1
- Android学习资源网站大全
- prim求最小生成树——Highways
- 构建之法阅读笔记01
- KMP
- 命令上执上执行Yaf
- java 包和import关键字。
