带导航点的ViewPager
2016-03-10 20:37
477 查看
学习Android有一段时间了,想随便写点东西,全当是复习吧。
1. ViewPager
1.1 ViewPager简述
ViewPager是一个自带手势、动画的,可以实现View对象切换显示的控件。
ViewPager是android-support-v4.jar包中的。
在layout中使用ViewPager控件时,必须使用完整的包名+类名。
ViewPager显示的内容使用PagerAdapter进行控制,在自定义PagerAdapter时,除了需要重写抽象方法以外,还需要重写Object instantiateItem()方法和void destroyItem()方法。
1.2 查看v4包的源码
1. 找到sdk的路径;
2. 在sdk下依次打开extras -> android -> support -> v4 -> src,并将完整路径复制;
3. 在项目的的libs文件夹下,创建android-support-v4.jar.propperties文件,并编辑,内容为src=复制的路径。
4. 在eclipse中将项目关闭(close)然后重新打开(open)。
1.3 ViewPager单独使用的场景
软件更新的引导界面、广告界面等等非常简单的View对象的显示,即没有复杂的界面嵌套、程序的逻辑。
2. ViewPager+Fragment
【定位】
ViewPager:作为Fragment的容器,提供ViewPager自身的特性功能,例如支持手势、默认动画等。
Fragment:初始化、显示各个View,对用户的操作进行响应。
Activity:初始化ViewPager,使用ViewPager的Adapter对多个Fragment进行管理。
【实现步骤】
1. 在res\layout 下创建各个View对应的布局;
2. 创建匹配数量的Fragment,继承v4包中的Fragment,在每一个Fragment中都重写onCreateView()方法,加载布局、初始化控件等,并返回View对象;
3. 在Activity中初始化ViewPager控件,并为其配置FragmentPagerAdapter;
4. 将Activity的父类修改为FragmentActivity,并通过getSupportFragmentManager()方法获取FragmentManager对象,作为FragmentPagerAdapter构造方法的参数。

3. 具体实现方法
【activity的布局文件】
【Fragment的布局文件】
(这里只给出最后一个Fragment的布局文件,其他5个与这个相同)
【主界面的activity】
【GuideAdapter】
至此,带导航点的ViewPager的功能就实现了。
最近接触到了一个项目,需要有带导航点的ViewPager,让我头疼了一番,最后还是做了出来。我觉得有必要记录一下。
1. ViewPager
1.1 ViewPager简述
ViewPager是一个自带手势、动画的,可以实现View对象切换显示的控件。
ViewPager是android-support-v4.jar包中的。
在layout中使用ViewPager控件时,必须使用完整的包名+类名。
ViewPager显示的内容使用PagerAdapter进行控制,在自定义PagerAdapter时,除了需要重写抽象方法以外,还需要重写Object instantiateItem()方法和void destroyItem()方法。
1.2 查看v4包的源码
1. 找到sdk的路径;
2. 在sdk下依次打开extras -> android -> support -> v4 -> src,并将完整路径复制;
3. 在项目的的libs文件夹下,创建android-support-v4.jar.propperties文件,并编辑,内容为src=复制的路径。
4. 在eclipse中将项目关闭(close)然后重新打开(open)。
1.3 ViewPager单独使用的场景
软件更新的引导界面、广告界面等等非常简单的View对象的显示,即没有复杂的界面嵌套、程序的逻辑。
2. ViewPager+Fragment
【定位】
ViewPager:作为Fragment的容器,提供ViewPager自身的特性功能,例如支持手势、默认动画等。
Fragment:初始化、显示各个View,对用户的操作进行响应。
Activity:初始化ViewPager,使用ViewPager的Adapter对多个Fragment进行管理。
【实现步骤】
1. 在res\layout 下创建各个View对应的布局;
2. 创建匹配数量的Fragment,继承v4包中的Fragment,在每一个Fragment中都重写onCreateView()方法,加载布局、初始化控件等,并返回View对象;
3. 在Activity中初始化ViewPager控件,并为其配置FragmentPagerAdapter;
4. 将Activity的父类修改为FragmentActivity,并通过getSupportFragmentManager()方法获取FragmentManager对象,作为FragmentPagerAdapter构造方法的参数。
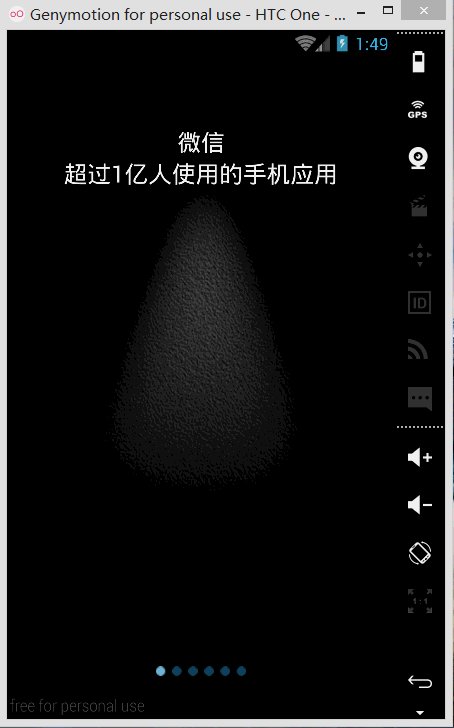
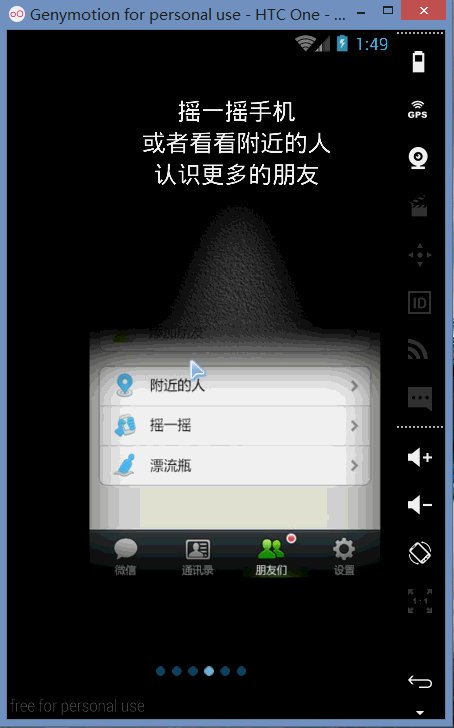
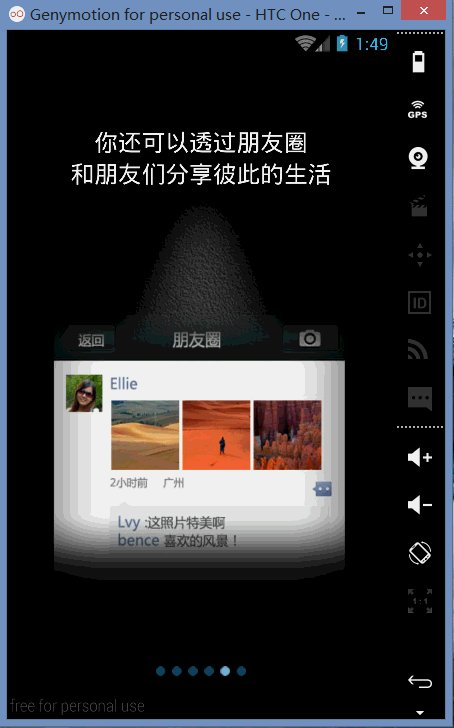
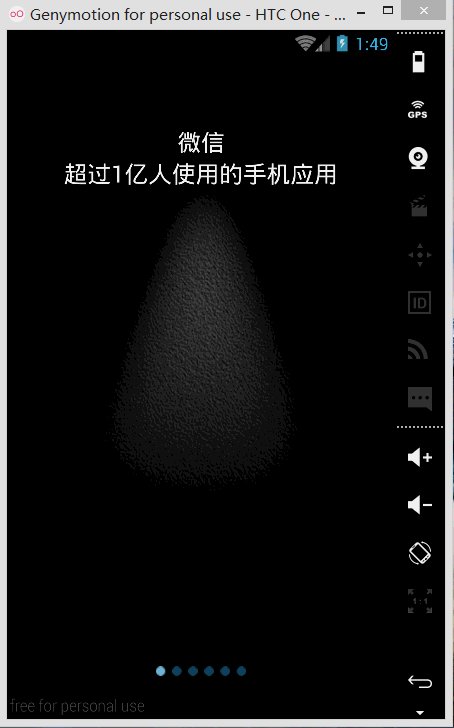
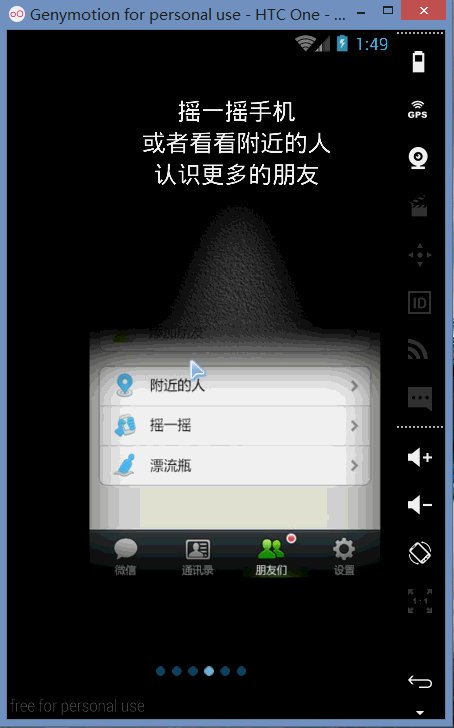
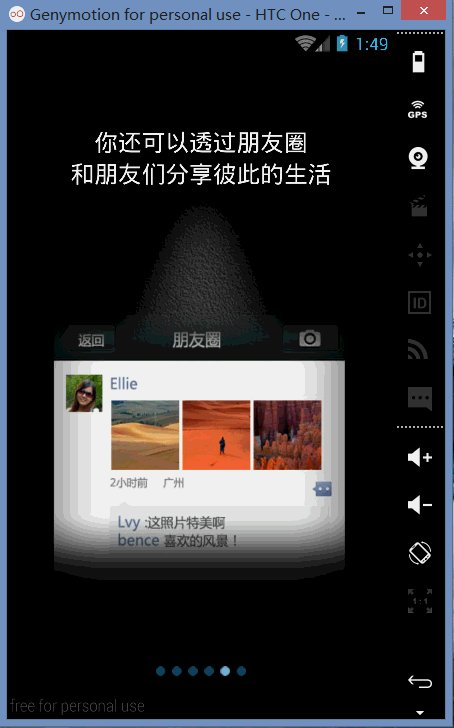
了解了一些基本的知识后,让我们先来看一下带导航点的ViewPager的效果图:

3. 具体实现方法
【activity的布局文件】
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="match_parent" /> <LinearLayout android:id="@+id/viewGroup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:orientation="horizontal" android:paddingBottom="40dp" > <ImageView android:id="@+id/iv_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@null" android:paddingLeft="3dp" android:paddingRight="3dp" android:src="@drawable/page_now" /> <ImageView android:id="@+id/iv_2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@null" android:paddingLeft="3dp" android:paddingRight="3dp" android:src="@drawable/page" /> <ImageView android:id="@+id/iv_3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@null" android:paddingLeft="3dp" android:paddingRight="3dp" android:src="@drawable/page" /> <ImageView android:id="@+id/iv_4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@null" android:paddingLeft="3dp" android:paddingRight="3dp" android:src="@drawable/page" /> <ImageView android:id="@+id/iv_5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@null" android:paddingLeft="3dp" android:paddingRight="3dp" android:src="@drawable/page" /> <ImageView android:id="@+id/iv_6" android:layout_width="wrap_content" android:layout_height="wrap_content" android:contentDescription="@null" android:paddingLeft="3dp" android:paddingRight="3dp" android:src="@drawable/page" /> </LinearLayout> </RelativeLayout>
【Fragment的布局文件】
(这里只给出最后一个Fragment的布局文件,其他5个与这个相同)
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/w01" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="77dp" android:text="微信,是一个生活方式" android:textColor="@android:color/white" android:textSize="22sp" /> <Button android:id="@+id/btn_start" android:layout_width="120dp" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:layout_marginBottom="106dp" android:background="@drawable/selector_btn" android:text="开始" android:onClick="doClick" android:textColor="@android:color/white" android:textSize="22sp" /> </RelativeLayout>
【主界面的activity】
public class GuideActivity extends Activity {
/**
* 页卡内容
*/
private ViewPager viewPager;
/**
* 导航点都是图片(当然也可以是TextView)
*/
private ImageView dot1, dot2, dot3, dot4, dot5, dot6;
/**
* 存放页卡
*/
private List<View> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
// 初始化导航点
initDot();
// 将要分页显示的View装入数组中
initViewPager();
// 初始化控件
setViews();
// adapter
setAdapters();
// 为控件配置监听器
setListeners();
}
// 初始化导航点
private void initDot() {
dot1 = (ImageView) this.findViewById(R.id.iv_1);
dot2 = (ImageView) this.findViewById(R.id.iv_2);
dot3 = (ImageView) this.findViewById(R.id.iv_3);
dot4 = (ImageView) this.findViewById(R.id.iv_4);
dot5 = (ImageView) this.findViewById(R.id.iv_5);
dot6 = (ImageView) this.findViewById(R.id.iv_6);
}
// 为控件配置监听器
private void setListeners() {
viewPager.addOnPageChangeListener(new GuidePageChangeListener());
}
// adapter
private void setAdapters() {
viewPager.setAdapter(new GuidePageAdapter(list));
}
// 初始化控件
private void setViews() {
viewPager = (ViewPager) findViewById(R.id.viewPager);
}
// 将要分页显示的View装入数组中
private void initViewPager() {
list = new ArrayList<View>();
list.add(getLayoutInflater().inflate(R.layout.fragment_page_01, null));
list.add(getLayoutInflater().inflate(R.layout.fragment_page_02, null));
list.add(getLayoutInflater().inflate(R.layout.fragment_page_03, null));
list.add(getLayoutInflater().inflate(R.layout.fragment_page_04, null));
list.add(getLayoutInflater().inflate(R.layout.fragment_page_05, null));
list.add(getLayoutInflater().inflate(R.layout.fragment_page_06, null));
}
/**
* 点击事件
*/
public void doClick(View v) {
switch (v.getId()) {
case R.id.btn_start:
Intent intent = new Intent(GuideActivity.this, AniActivity.class);
startActivity(intent);
finish();
break;
}
}
class GuidePageChangeListener implements OnPageChangeListener {
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
/**
* 设置某个底部导航点
* @param image 底部导航点
*/
private void setDotSelected(ImageView image) {
dot1.setImageResource(R.drawable.page);
dot2.setImageResource(R.drawable.page);
dot3.setImageResource(R.drawable.page);
dot4.setImageResource(R.drawable.page);
dot5.setImageResource(R.drawable.page);
dot6.setImageResource(R.drawable.page);
image.setImageResource(R.drawable.page_now);
}
@Override
public void onPageSelected(int index) {
switch (index) {
case 0:
setDotSelected(dot1);
break;
case 1:
setDotSelected(dot2);
break;
case 2:
setDotSelected(dot3);
break;
case 3:
setDotSelected(dot4);
break;
case 4:
setDotSelected(dot5);
break;
case 5:
setDotSelected(dot6);
break;
}
}
}
}【GuideAdapter】
public class GuidePageAdapter extends PagerAdapter {
/**
* 装ViewPager的List集合
*/
public List<View> mPagers;
public GuidePageAdapter(List<View> mPagers) {
super();
this.mPagers = mPagers;
}
@Override
public void destroyItem(ViewGroup container, int position, Object obj) {
container.removeView(mPagers.get(position));
}
@Override
public int getCount() {
return mPagers.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(mPagers.get(position), 0);
return mPagers.get(position);
}
}至此,带导航点的ViewPager的功能就实现了。
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
