iOS-自定义键盘选择器
2016-03-09 16:09
489 查看
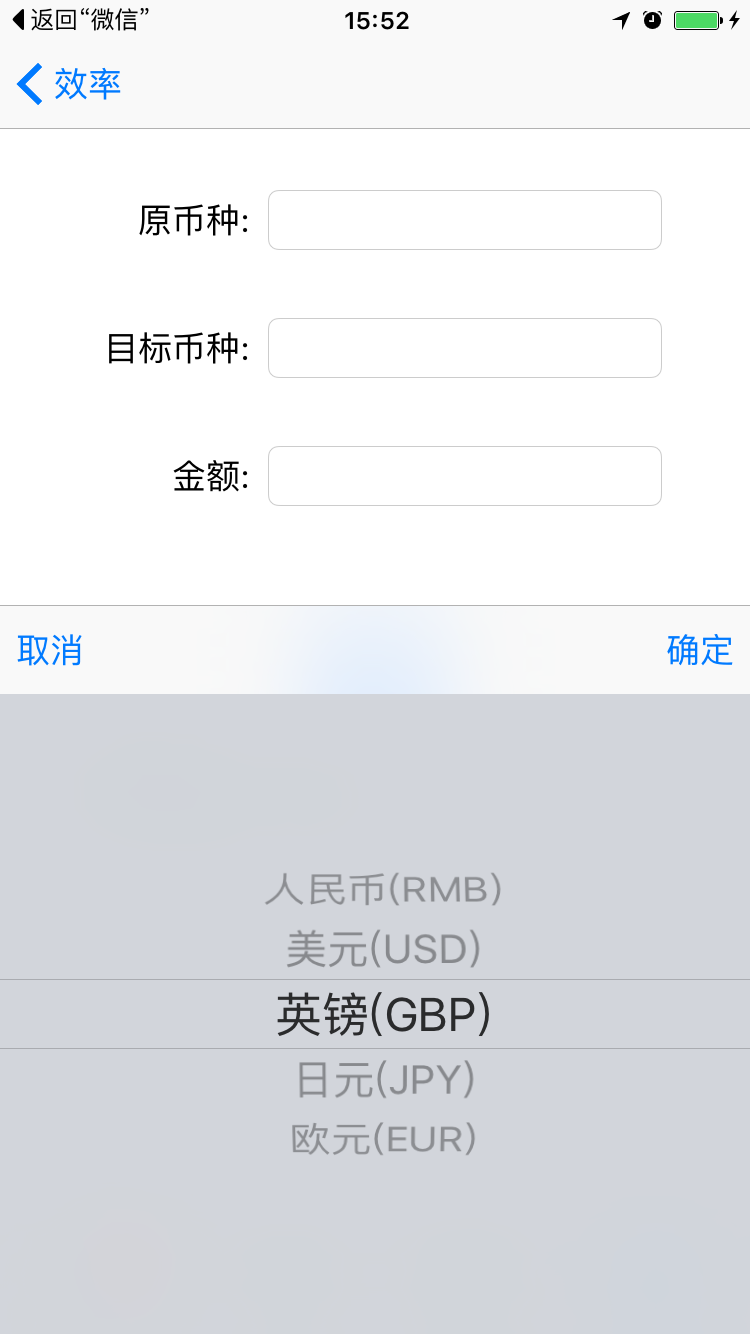
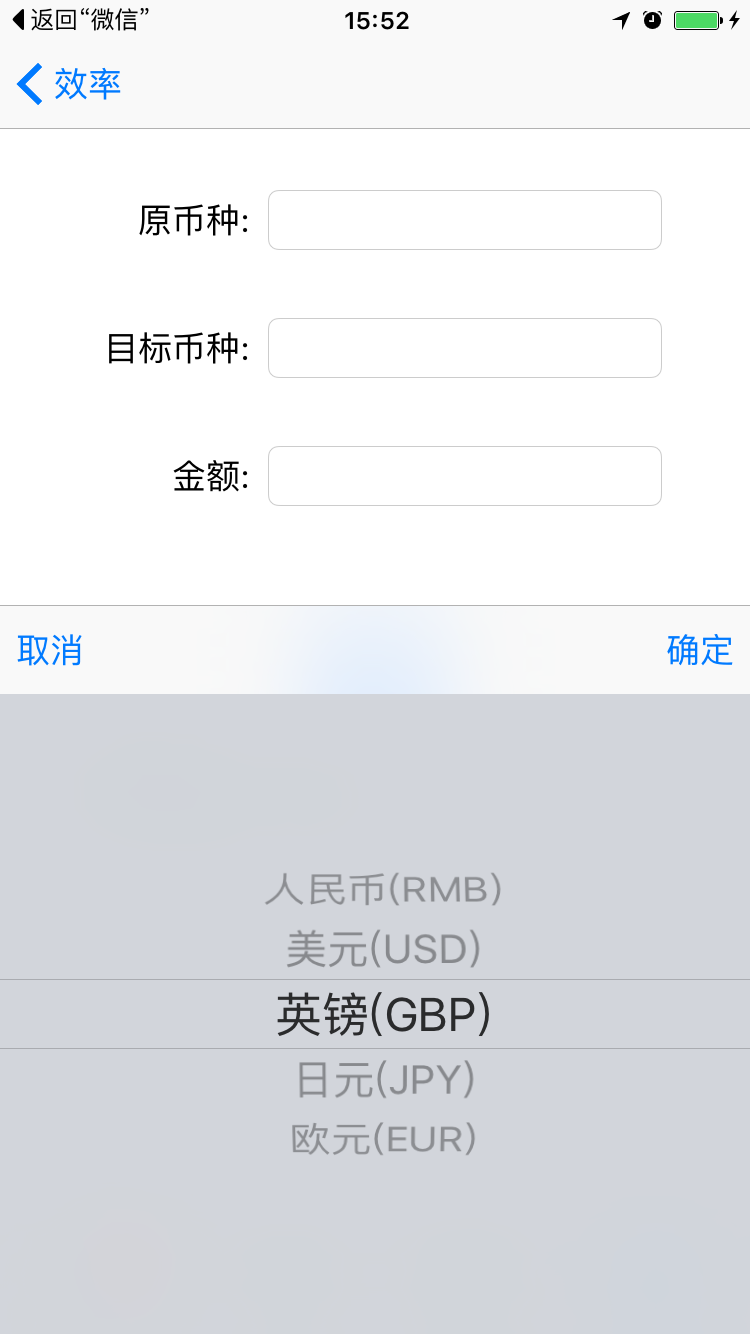
目标样式:

直接上代码:
遵守协议
实现方法
实现数据源和代理方法

直接上代码:
遵守协议
<UIPickerViewDataSource,UIPickerViewDelegate>
实现方法
//创建 UITextField 设置setInputAccessoryView 为自定义Toolbar 并且将键盘样式更改为键盘选择器
-(void)creatTextField{
UITextField *textField = [[UITextField alloc] initWithFrame:CGRectMake(10, 64, [UIScreen mainScreen].bounds.size.width - 20, 44)];
[textField setInputAccessoryView:self.kbToolbar];
//自定义键盘选择器
UIPickerView *pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 50, kScreenWidth, 320)];
[pickerView setDataSource:self];
[pickerView setDelegate:self];
//选择指示器
[pickerView setShowsSelectionIndicator:YES];
//键盘类型自定义
[self.sourceFD setInputView:pickerView];
[textField setInputView:pickerView];
[self.view addSubview:textField];
}实现数据源和代理方法
#pragma mark - UIPickerViewDelegate 和 UIPickerViewDataSource
//必须实现
// returns the number of 'columns' to display. ->选择器一共有多少列!
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 1;
}
// returns the # of rows in each component.. -> 选择器每列有多少行!
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
return 5;
}
//选择器每行名称
-(NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{
if (row == 0) {
return @"人民币(RMB)";
}else if (row == 1){
return @"美元(USD)";
}else if (row == 2){
return @"英镑(GBP)";
}else if (row == 3){
return @"日元(JPY)";
}else if (row == 4){
return @"欧元(EUR)";
}else{
return @"..";
}
}
相关文章推荐
- iOS 开发之照片框架详解(转)
- iOS项目中加入cordova
- 虚拟机怎样进入Bios
- IOS UTF8中文字母数字 组合时长度截取
- IOS定制应用程序图标
- iOS 自定义navigationItem
- iOS 旋转手势
- iOS 3D Touch 开发 实战
- IOS之plist文件
- cordova创建iOS项目
- 【iOS】一个方法读取图片中的二维码信息
- iOS多线程开发
- iOS-自定义键盘顶部Toolbar
- 【iOS】CoreImage原生二维码生成(二)一个方法生成带logo的二维码
- 【转】iOS 开发怎么入门?
- iOS Socket深入剖析
- IOS 30多个iOS常用动画,带详细注释
- 岗位-<iOS开发工程师>-总结
- iOS代码规范
- iOS内存管理策略和实践
