Grunt学习——创建子图集
2016-03-08 19:23
302 查看
注:此篇文章是《JavaScript Web应用开发》的学习笔记!
图像往往是Web应用中最耗资源的,我们应该尽量通过一些技术手段减少对服务器的请求数量,而不是一味地使用更好更贵的硬件来提升。
子图集是由多张图像而成的一个大图像文件。有了它我们便可以使用background-position,width,height这三个CSS属性从子图集中选择需要的图像。它也是对静态资源的打包,不过打包的是图像。
在web领域,图标和各种小图像最适合使用子图集。自己维护子图集表单和对应的CSS是件很麻烦的事,不过npm有一些现成的包能自动生成CSS子图集映射。比如grunt-spritesmith。
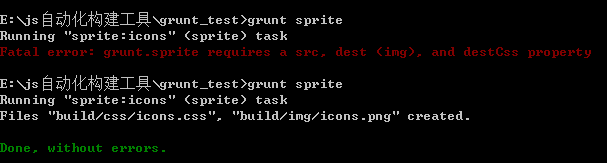
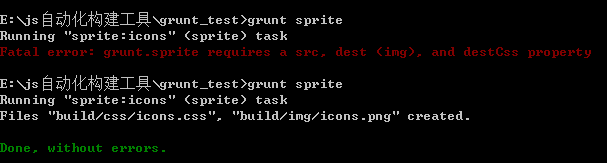
属性名称跟书本的不大一样,可能是版本问题。所以一开始按着书本写的时候一直报错,这也提醒我们,书本的东西即便再新,总还会有些时延的。

这是插件生成的CSS文件,有了它便可以“裁剪”子图集表单的不同部分,获取想要的图标。例:
图像往往是Web应用中最耗资源的,我们应该尽量通过一些技术手段减少对服务器的请求数量,而不是一味地使用更好更贵的硬件来提升。
子图集是由多张图像而成的一个大图像文件。有了它我们便可以使用background-position,width,height这三个CSS属性从子图集中选择需要的图像。它也是对静态资源的打包,不过打包的是图像。
在web领域,图标和各种小图像最适合使用子图集。自己维护子图集表单和对应的CSS是件很麻烦的事,不过npm有一些现成的包能自动生成CSS子图集映射。比如grunt-spritesmith。
grunt.initConfig({
sprite: {
icons: {
src: 'src/img/icons/*.png',
dest: 'build/img/icons.png',
destCss: 'build/css/icons.css'
}
}
});属性名称跟书本的不大一样,可能是版本问题。所以一开始按着书本写的时候一直报错,这也提醒我们,书本的东西即便再新,总还会有些时延的。

这是插件生成的CSS文件,有了它便可以“裁剪”子图集表单的不同部分,获取想要的图标。例:
.icon-email-error {
background-image: url(../img/icons.png);
background-position: 0px 0px;
width: 16px;
height: 16px;
}
.icon-eye {
background-image: url(../img/icons.png);
background-position: 0px -16px;
width: 16px;
height: 12px;
}
.icon-ponyfoo {
background-image: url(../img/icons.png);
background-position: -16px 0px;
width: 16px;
height: 16px;
}
相关文章推荐
- 性能指标
- Tomcat中server.xml参数说明
- 不使用配置文件动态注册HttpModule
- gcc 编译的四大过程
- ios 属性与成员变量的区别
- springmvc学习笔记(2)-非注解的处理器映射器和适配器
- linux IPC简单学习
- 【Codeforces Round 339 (Div 2)D】【暴力 贪心 二分】Skills 最高技能人数乘cm+最低技能乘cf权值最大
- PAT basic 1036 python
- 【转】matlab 字符串处理函数
- linux c 错误的捕获
- LeetCode 122 Best Time to Buy and Sell Stock II(股票买入卖出的最佳时间 II)
- 【Codeforces Round 339 (Div 2)C】【计算几何 点到直线的距离模板】Peter and Snow Blower 多边形整体绕一圆心旋转的运行面积
- 未优化的dijsktra(参考YSQ)
- FMDB
- 关于花生壳动态域名
- GridView
- word安装包
- 性能测试相关的命名规范
- debian安装缺少网卡驱动rtl_nic/rtl8168e-2.fw和bcm43xx-0.fw
