ViewPager的使用
2016-03-08 11:36
651 查看
ViewPager是android扩展包v4包中的类,这个类可以让用户左右切换当前的view
ViewPager类需要一个PagerAdapter适配器类给它提供数据
在编写ViewPager的时候,还需要使用两个组件类分别是PagerTitleStrip类和PagerTabStrip类,PagerTitleStrip类直接继承自ViewGroup类,而PagerTabStrip类继承PagerTitleStrip类,所以这两个类也是容器类。但是有一点需要注意,在定义XML的layout的时候,这两个类必须是ViewPager标签的子标签,不然会出错。
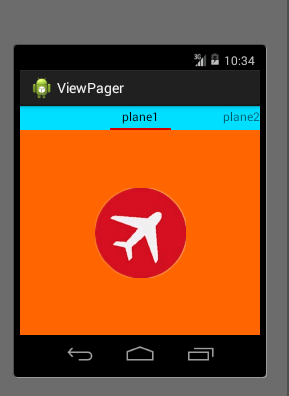
效果图:

MainActivity.java
package com.example.viewpager;
import java.util.ArrayList;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;
public class MainActivity extends Activity {
private ViewPager viewPager;
private PagerTabStrip pagerTabStrip;
private String[] titles = {"plane1", "plane2", "plane3"};
private ArrayList<View> views = new ArrayList<View>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
viewPager = (ViewPager)findViewById(R.id.viewpager);
pagerTabStrip = (PagerTabStrip)findViewById(R.id.pagertabstrip);
initView();
viewPager.setCurrentItem(titles.length/2);
viewPager.setAdapter(new MyPagerAdapter());
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int i) {
Toast.makeText(getApplicationContext(), "page--"+i,
Toast.LENGTH_SHORT).show();
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
private void initView(){
views.add(this.getLayoutInflater().inflate(R.layout.layout1, null));
views.add(this.getLayoutInflater().inflate(R.layout.layout2, null));
views.add(this.getLayoutInflater().inflate(R.layout.layout3, null));
pagerTabStrip.setBackgroundColor(getResources().getColor
(android.R.color.holo_blue_bright));
pagerTabStrip.setTabIndicatorColor(getResources().getColor
(android.R.color.holo_red_dark));
pagerTabStrip.setTextColor(Color.BLACK);
}
class MyPagerAdapter extends PagerAdapter{
@Override
public int getCount() {
return views.size();
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = views.get(position);
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(views.get(position));
}
@Override
public boolean isViewFromObject(View v, Object o) {
return v==o;
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
}main.xml(注意viewpager的前缀不能少)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.viewpager.MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF6600"
android:layout_gravity="center" >
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagertabstrip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top" >
</android.support.v4.view.PagerTabStrip>
</android.support.v4.view.ViewPager>
</LinearLayout>三个layout文件里面全是一个ImageView
更详细的介绍在这里http://blog.csdn.net/harvic880925/article/details/38453725
ViewPager类需要一个PagerAdapter适配器类给它提供数据
在编写ViewPager的时候,还需要使用两个组件类分别是PagerTitleStrip类和PagerTabStrip类,PagerTitleStrip类直接继承自ViewGroup类,而PagerTabStrip类继承PagerTitleStrip类,所以这两个类也是容器类。但是有一点需要注意,在定义XML的layout的时候,这两个类必须是ViewPager标签的子标签,不然会出错。
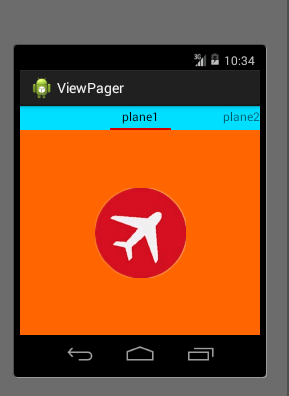
效果图:

MainActivity.java
package com.example.viewpager;
import java.util.ArrayList;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.PagerTabStrip;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;
public class MainActivity extends Activity {
private ViewPager viewPager;
private PagerTabStrip pagerTabStrip;
private String[] titles = {"plane1", "plane2", "plane3"};
private ArrayList<View> views = new ArrayList<View>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
viewPager = (ViewPager)findViewById(R.id.viewpager);
pagerTabStrip = (PagerTabStrip)findViewById(R.id.pagertabstrip);
initView();
viewPager.setCurrentItem(titles.length/2);
viewPager.setAdapter(new MyPagerAdapter());
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int i) {
Toast.makeText(getApplicationContext(), "page--"+i,
Toast.LENGTH_SHORT).show();
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
private void initView(){
views.add(this.getLayoutInflater().inflate(R.layout.layout1, null));
views.add(this.getLayoutInflater().inflate(R.layout.layout2, null));
views.add(this.getLayoutInflater().inflate(R.layout.layout3, null));
pagerTabStrip.setBackgroundColor(getResources().getColor
(android.R.color.holo_blue_bright));
pagerTabStrip.setTabIndicatorColor(getResources().getColor
(android.R.color.holo_red_dark));
pagerTabStrip.setTextColor(Color.BLACK);
}
class MyPagerAdapter extends PagerAdapter{
@Override
public int getCount() {
return views.size();
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View view = views.get(position);
container.addView(view);
return view;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(views.get(position));
}
@Override
public boolean isViewFromObject(View v, Object o) {
return v==o;
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
}main.xml(注意viewpager的前缀不能少)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/LinearLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.viewpager.MainActivity" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FF6600"
android:layout_gravity="center" >
<android.support.v4.view.PagerTabStrip
android:id="@+id/pagertabstrip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top" >
</android.support.v4.view.PagerTabStrip>
</android.support.v4.view.ViewPager>
</LinearLayout>三个layout文件里面全是一个ImageView
更详细的介绍在这里http://blog.csdn.net/harvic880925/article/details/38453725
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
