UIScrollView常见属性
2016-03-07 22:20
375 查看
什么是UIScrollView
•设备的屏幕大小是极其有限的,因此直接展示在用户眼前的内容也相当有限•
•当展示的内容较多,超出一个屏幕时,用户可通过滚动手势来查看屏幕以外的内容
•
•普通的UIView不具备滚动功能,不能显示过多的内容
•
•UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容
•举例:手机上的“设置”、其他示例程序
•如果UIScrollView无法滚动,可能是以下原因:
Ø没有设置contentSizeØscrollEnabled = NO
Ø没有接收到触摸事件:userInteractionEnabled = NO
Ø没有取消autolayout功能(要想scrollView滚动,必须取消autolayout)
Ø…
…
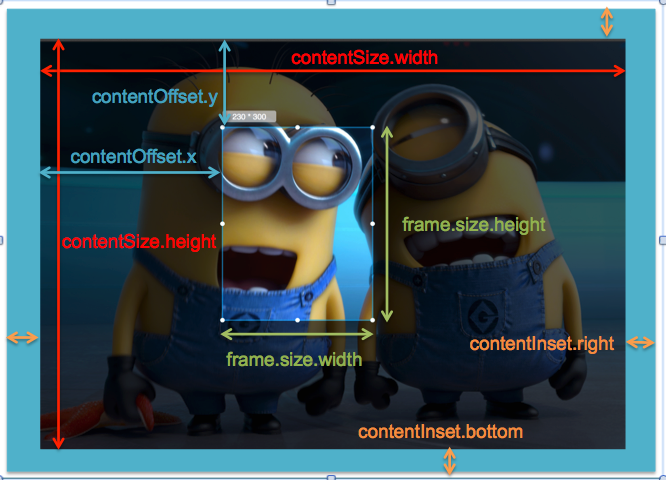
UIScrollView的常见属性
•@property(nonatomic) CGPoint contentOffset;Ø这个属性用来表示UIScrollView滚动的位置
•@property(nonatomic) CGSize contentSize;
Ø这个属性用来表示UIScrollView内容的尺寸,滚动范围(能滚多远)
•
•@property(nonatomic) UIEdgeInsets contentInset;
Ø这个属性能够在UIScrollView的4周增加额外的滚动区域

具体代码实现
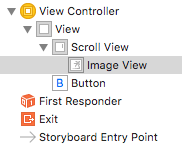
Main.storyboard
这里添加按钮的话,不能添加在Scoll View里面
#import "ViewController.h"
@interface ViewController ()
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
- (IBAction)btn;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//滚动的范围
self.scrollView.contentSize=self.imageView.frame.size;
//滚动的外边距
self.scrollView.contentInset=UIEdgeInsetsMake(10, 20, 30, 40);
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
- (IBAction)btn {
//中心点坐标
CGPoint offest=CGPointMake(100, 100);
// CGPoint offest=self.scrollView.contentOffset;
// offest.x+=100;
// offest.y+=100;
[self.scrollView setContentOffset:offest animated:YES];
}
@end
相关文章推荐
- UI基本视图控制
- 用UI简单的控件搭载一个简单的登录页面
- UIView 的基本方法
- java中Integer.parseInt(String)与Integer.valueOf(String)区别
- Ui——创建视图的方法及过程
- iOS 基于MVC设计模式练习UITableView使用 —— 4000 HERO博客
- hdu4027Can you answer these queries?【线段树区间更新区间求和】
- Java HashMap And PriorityQueue Use
- UESTC--1253--阿里巴巴和n个大盗 (博弈)
- UESTC--1253--阿里巴巴和n个大盗 (博弈)
- 3.4 java基础总结①常用类String②Stringbuffer③Stringbuilder
- QtCreator-----创建GUI项目
- GUIForDebug
- 【读书札记】《怦然心动——情感化交互设计指南》
- leetcode283. [Array]Move Zeroes My Submissions Question
- UI界面的一些简单控件
- Android Studio使用build.gradle引入github开源库
- StringBuffer/StringBuilder/String关键点源码分析
- java中Queue简介
- java中队列Queue的使用
