angularJS拍照
2016-03-07 00:00
615 查看
摘要: 使用cordova插件cordova-plugin-camera完成拍照功能
更多技术交流请加群:JS前端(HTML5) 458633781
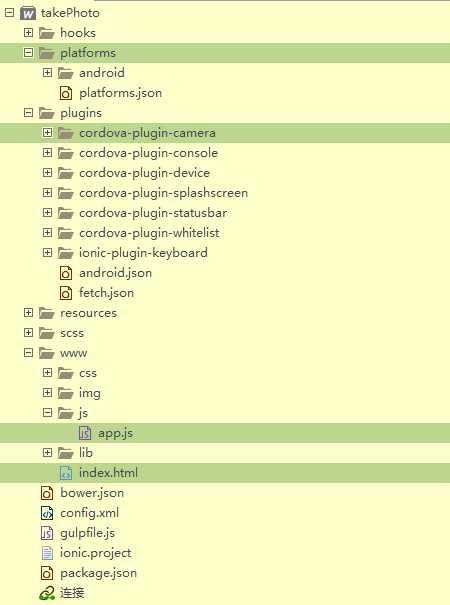
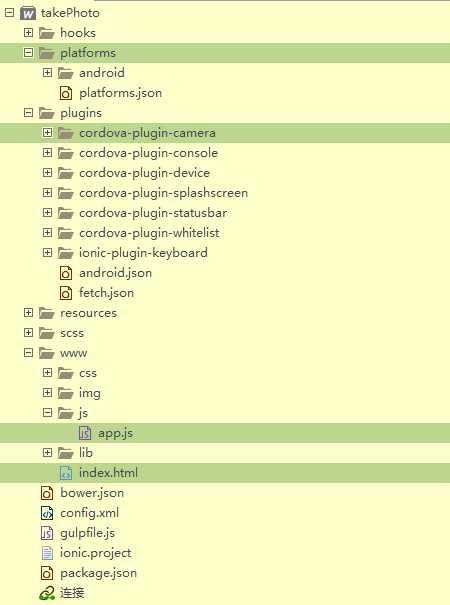
第一步:先上工程目录结构-------------------------------

说明:开发测试的时候需要在真机上调试拍照功能 不懂的可以加JS前端群:JS前端(HTML5) 458633781
第二步:上主页面HTML-------------------------------index.html
第三步:上app.js-------------------------------takePhoto\www\js\app.js
源码链接:http://pan.baidu.com/s/1o6YviFw
更多技术交流请加群:JS前端(HTML5) 458633781
第一步:先上工程目录结构-------------------------------

说明:开发测试的时候需要在真机上调试拍照功能 不懂的可以加JS前端群:JS前端(HTML5) 458633781
第二步:上主页面HTML-------------------------------index.html
<!DOCTYPE html>
<html>
<!--
作者:152645239@qq.com
时间:2015-03-07
描述:已经在android下完成测试
更多技术交流群:JS前端(HTML5) 458633781
更多潮流请关注《心魅体》微信号:ilittlekiss
-->
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>心魅体</title>
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<!-- IF using Sass (run gulp sass first), then uncomment below and remove the CSS includes above
<link href="css/ionic.app.css" rel="stylesheet">
-->
<!-- ionic/angularjs js -->
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- cordova script (this will be a 404 during development) -->
<script src="lib/ngCordova/dist/ng-cordova.min.js"></script>
<script src="cordova.js"></script>
<!-- your app's js -->
<script src="js/app.js"></script>
<style>
body {
overflow: visible;
}
.row-center {
margin: 0 auto;
}
.addimg {
display: inline-block;
width: 100%;
height: auto;
min-height: 100px;
font-size: 3rem;
padding-left: 17px;
border: 1px dotted #4d4d4d;
}
.button {
color: #4d4d4d;
}
.colorred {
color: #F70000;
}
</style>
</head>
<body ng-app="starter" ng-controller="ExampleController">
<div class="bar bar-header bar-calm">
<div class="row">This is my take photos list page</div>
</div>
<div class="content has-header has-footer">
<div class="row">
<div class="col">
<img class="imgsize100 imgwidth" ng-show="imgurl !== undefined" ng-src="{{imgurl}}">
<button ng-click="takePicture(1)" ng-show="imgurl == undefined" class="addimg button button-icon ion-ios-plus-empty"> </button>
</div>
<div class="col">
<img class="imgsize100 imgwidth" ng-show="imgur2 !== undefined" ng-src="{{imgur2}}">
<button ng-click="takePicture(2)" ng-show="imgur2 == undefined" class="addimg button button-icon ion-ios-plus-empty"> </button>
</div>
<div class="col">
<img class="imgsize100 imgwidth" ng-show="imgur3 !== undefined" ng-src="{{imgur3}}">
<button ng-click="takePicture(3)" ng-show="imgur3 == undefined" class="addimg button button-icon ion-ios-plus-empty"> </button>
</div>
</div>
<div class="row">
<div class="col">
<span class="colorred ion-ios-snowy"></span> 点击“+”完成拍照,本次上传照片最多3张。
</div>
</div>
</div>
<div class="bar bar-footer bar-light">
<div class="button button-calm row-center">OK,SUBMIT</div>
</div>
</body>
</html>第三步:上app.js-------------------------------takePhoto\www\js\app.js
// Ionic Starter App
// angular.module is a global place for creating, registering and retrieving Angular modules
// 'starter' is the name of this angular module example (also set in a <body> attribute in index.html)
// the 2nd parameter is an array of 'requires'
var exampleApp = angular.module('starter', ['ionic','ngCordova'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
if(window.cordova && window.cordova.plugins.Keyboard) {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
// Don't remove this line unless you know what you are doing. It stops the viewport
// from snapping when text inputs are focused. Ionic handles this internally for
// a much nicer keyboard experience.
cordova.plugins.Keyboard.disableScroll(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
});
exampleApp.controller("ExampleController", function($scope, $cordovaCamera) {
$scope.takePicture = function() {
var options = {
quality : 75,
destinationType : Camera.DestinationType.DATA_URL,
sourceType : Camera.PictureSourceType.CAMERA,
allowEdit : true,
encodingType: Camera.EncodingType.JPEG,
targetWidth: 300,
targetHeight: 300,
popoverOptions: CameraPopoverOptions,
saveToPhotoAlbum: false
};
$cordovaCamera.getPicture(options).then(function(imageData) {
$scope.imgURI = "data:image/jpeg;base64," + imageData;
}, function(err) {
// An error occured. Show a message to the user
});
}
});源码链接:http://pan.baidu.com/s/1o6YviFw
相关文章推荐
- AngularJS in Action读书笔记3——走近Services
- angularJS的$http.post发送到php获取不到数据的解决办法
- 我的AngularJs第一课
- AngularJS入门必备
- [Unit Testing] AngularJS Unit Testing - Karma
- AngularJS 入门3
- AngularJS 入门2
- angularJS 入门1
- AngularJS页面访问时出现页面闪烁问题的解决
- AngularJS页面访问时出现页面闪烁问题的解决
- angularjs前端框架
- 基于Angularjs实现分页
- 深入学习JavaScript的AngularJS框架中指令的使用方法
- 使用Jasmine和Karma对AngularJS页面程序进行测试
- 在AngularJS框架中处理数据建模的方式解析
- 简单讲解AngularJS的Routing路由的定义与使用
- 整理AngularJS框架使用过程当中的一些性能优化要点
- 详解JavaScript的AngularJS框架中的表达式与指令
- 深入解析AngularJS框架中$scope的作用与生命周期
- AngularJs一些记录
