HTTP协议的学习
2016-03-04 17:32
573 查看
HTTP协议的学习
标签(空格分隔): 前端 HTTPHTTP过程
请求从客户端发出,服务器端响应请求并返回Created with Raphaël 2.1.0clientclientserverserverGET / HTTP/1.1;Host:baidu.comHTTP/1.1 200 OK Data:XXX;Content-Type:text/html
URI 和 URL[^1]
URI 统一资源标识符
uniform resource identifier,统一资源标识符,用来唯一的标识一个资源;URI是一种语义上的抽象概念,可以是绝对的,也可以是相对的.
URL 统一资源描述符
uniform resource locator,统一资源定位器,它是一种具体的URI,即URL可以用来标识一个资源,而且还指明了如何locate这个资源.
HTTP报文[2]
HTTP报文分为请求报文和响应报文两种。报文由报文首部和报文主题两部分组成。报文首部一般由请求行(或状态行),首部字段,cookie组成。请求端(客户端)的报文称为请求报文,响应端(服务器端)报文称为响应报文

图1. 请求报文首部
请求行 由 方法、URI、HTTP版本组成

图2. 响应报文首部
状态行 由 HTTP版本、状态码组成
HTTP状态码的学习
| 类别 | 含义 | 原因 |
|---|---|---|
| 1XX | 信息码 | 请求正在处理 |
| 2XX | 成功状态码 | 请求正常处理完毕 |
| 3XX | 重定向 | 请求需要进一步处理 |
| 4XX | 客户端出错 | 服务器无法处理请求 |
| 5XX | 服务器端错误 | 服务器处理请求出错 |
2XX 成功
200 OK请求被处理
202 No Content
请求被处理,返回内容中没有内容主题
206 Partial Content
服务器成功处理客户端的范围请求
3XX 重定向
301 Moved Permanently永久性重定向,请求的资源被分配了新的URI,以后需要使用新的URI。
302 Found
临时重定向,请求的资源暂时被分配给了新的URI
303 See Other
请求对应的资源存在另一个URI,应使用GET方法定向获取请求的资源
304 Not Modified
服务器允许访问资源,但为满足条件,返回的响应不包含主体部分
该状态码,通常用于缓存策略
307 Temporary Redirect
4XX 客户端错误
400 Bad Request请求报文存在语法错误
401 Unauthorized
发送的请求需要通过HTTP认证
403 Forbidden
对请求资源的访问被拒绝
404 Not Found
服务器上无法找到该资源
5XX 服务器错误
500 Internel Server Error服务器执行请求时发生错误
503 Service Unavailable
服务器暂时无法处理请求
HTTP首部
HTTP首部字段根据用途,分为了通用首部字段、请求首部字段、响应首部字段、实体响应字段。通用首部字段
请求报文和响应报文都会使用的字段Cache-Control
控制缓存行为
Connection
管理持久连接
connection:keep-alive
控制不再转发给代理的首部字段
Created with Raphaël 2.1.0clientclientmiddlemiddleserverserverGET / HTTP/1.1;upgrade:HTTP/1.1; connection:upgradeGET / HTTP/1.1
Date
创建报文的日期和时间
Pragma:no-cache
客户端要求中间服务器不返回缓存的资源
Transfer-Encoding
传输报文主题时采时采用的编码方式
Warning
告知用户与缓存相关的问题
请求首部字段
客户端往服务器发送请求报文中所使用的字段Accept
用户代理能处理的媒体类型及媒体类型优先级
Accept-Charset
用户代理能够处理的字符集
Accept-Encoding
支持的内容编码
Accept-Language
能够处理的自然语言
Authorization
用户的认证信息
Host
请求的资源所处互联网主机名和端口号
host:bcp.crwdcntrl.net
If-Match;If-Modified-Since;If-None-Match;If-Range;If-Unmodified-Since
这类字段称为条件请求,服务器接收到附带条件的请求后,只有判断为真时,才会去执行请求
If-Match:12345,告诉服务器资源所用的字体标记ETag值;
If-Modified-Since:date ,如果该字段早于资源的更新时间,则处理该请求
If-None-Match:与Etag值不相等时处理请求
If-Range : 字段与Etag相等或者更新的日期时间匹配,则做范围处理请求,否则返回全部资源
If-Unmodified-Since:指定的请求资源只有在指定时间之后未发生更新的情况下,处理请求
User-Agent
创建请求的浏览器和用户代理名称等信息传达给服务器
响应首部字段
由服务器向客户端返回响应报文中的字段,补充相应的附加信息、服务器信息、以及对客户端的附加要求信息Accept-Ranges
告诉客户端服务器是否能处理范围请求
Etag
告诉客户端实体标识,将资源以字符串形式作为唯一性标识。当资源更新时,Etag也需要更新。
Server
服务器上安装的HTTP服务器应用程序信息
WWW-Authenticate
用于HTTP访问认证
Location
可以将响应接受方引导至某个与请求URI位置不同的资源,配合3XX重定向使用,浏览器会强制对重定向资源的访问
Created with Raphaël 2.1.0clientclientserverserverotherserverotherserverGET / XXX.html302 Found;Location:XXX.htmlGET / XXX.html200 OK
实体首部字段
实体部分所使用的首部,用于补充内容的更新时间等实体相关信息Content-Encoding
告知客户端或服务器对实体的主体部分选用的内容编码方式,指对内容的无损压缩方式:
gzip、
compress
Content-Language
实体部分所使用的自然语言
Content-Length
实体主体部分的内容大小
Content-Location
表示对报文主体返回资源对应的URI
Content-MD5
对报文主体执行MD5算法获得的值
Content-Type
实体主体部分对象的媒体类型
Content-Range
针对范围请求,告知客户端作为响应返回的实体哪个部分符合范围请求
Expires
资源失效的日期,缓存服务器在接收到首部字段Expires的响应后,会缓存下来应答请求,在Expires字段到期时间之前,响应副本会一直被保存。
Last-Modified
资源最终修改时间
Cookie
| 首部字段名 | 说明 | 首部类型 |
|---|---|---|
| Set-Cookie | 开始状态管理所使用的Cookie信息 | 响应首部字段 |
| Cookie | 服务器收到的Cookie信息 | 请求首部字段 |
Set-Cookie:status=enable;expires=Thu, 10 Mar 2016 21:36:17 GMT;path=/;domain=.xx.com;
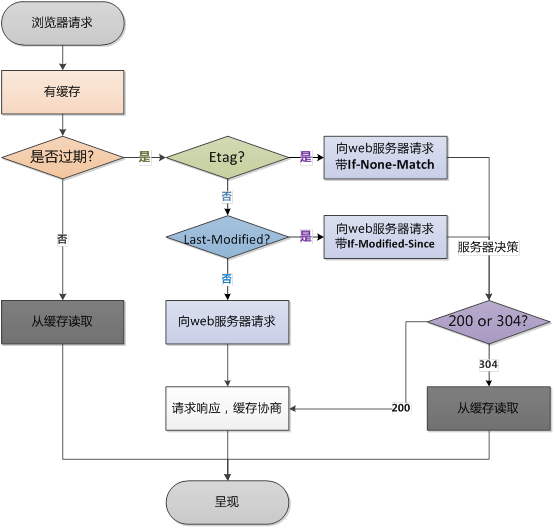
浏览器的缓存
Cache-Control与Expires的作用一致,都是指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据。只不过Cache-Control的选择更多,设置更细致,如果同时设置的话,其优先级高于Expires[3].
Cache-Control参数说明
Cache-Control:private,max-age=0,no-cache
| 指定 | 说明 |
|---|---|
| no-cache | 强制向源服务器再次验证 |
| no-store | 不缓存请求或响应的内容 |
| max-age(s-maxage) | 响应的最大Age值 |
| max-stale | 缓存资源即使过期了也可以接受 |
| min-fresh | 期望在指定时间内的响应仍有效 |
| no-transform | 代理不开更改媒体类型 |
| only-if-cached | 要求缓存服务器不重新加载响应,也不会确认资源的有效性 |
| public | 可向任何人提供缓存 |
| private | 仅向指定的用户返回响应 |
HTTPS安全通信步骤
Created with Raphaël 2.1.0clientclientserverserver客户端发送Client Hello报文开始SSL通信,其中包含了SSL版本和加密组件服务器可进行SSL通信时,回应Server Hello报文。服务器发送Certificate报文,包含公开密钥服务器发送Server Hello Done报文,通知客户端,最初阶段的SSL协商结束客户端以Client Key Exchange报文作为回应,该报文包含了通信加密使用的Pre-master secret随机字符串客户端继续发送Change Cipher Spec报文,提示服务器,此后的通信会使用Pre-master secret密码加密Client发送Finised报文。服务器发送Change Cipher Spec报文服务器发Finised报文SSL连接建立,开始http通信,发送HTTP请求。发送HTTP响应客户端断开连接,发送close_notify报文参考资料
[1]: /article/4698751.html url
[2]: https://book.douban.com/subject/25863515/ 图解HTTP请求
[3]: /article/5178766.html 浏览器缓存机制
相关文章推荐
- OC-之AFNetworking与ASIHTTPRequest对比
- IHttpModule与IHttpHandler的区别整理
- Android操作HTTP实现与服务器通信
- 记录--java获取网络资源(图片、音频等)保存本地
- Python---TCP编程
- win7下面VM VirtualBox中linux CenOS 网络的配置
- 小笨狼漫谈多线程:GCD(一) http://www.cocoachina.com/ios/20160225/15422.html
- 网络爬虫的实现
- 10大常见的安全漏洞!你知道吗?
- c# .net4 httphelper
- HttpClient 发送post和get请求 调用第三方webservice
- iOS app网络监测,WiFi,4g,无网络,其他
- http,请求网络数据
- Unity多人游戏和网络功能(三) 游戏物体的派生
- Tomcat在eclipse里面能正常启动,而在浏览器中访问http://localhost:8080/不能访问,且报404错
- c# uploadimage - httphelper
- 基于 openssl + vs2013 https服务端 Demo
- Unity多人游戏和网络功能(一) 概述和基本概念
- 最详细的 HTTPS 科普扫盲帖
- android网络通信之socket教程实例汇总
