百度地图
2016-03-03 17:32
253 查看
1

Home控制器
using Mvcbaidu.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Mvcbaidu.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
salesEntities db = new salesEntities();
ViewBag.count = db.hotels.Count();
return View();
}
//pageSize:页大小 pno:当前页
public string GetData(int pageSize, int pno)
{
salesEntities db = new salesEntities();
var list= db.hotels.OrderBy(r => r.hId).Skip((pno - 1) * pageSize).Take(pageSize);
var x = new { countPage = pno, lists = list ,count=db.hotels.Count()};
var a= Jil.JSON.Serialize(x);
return a;
}
}
}
Index视图
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<script src="~/Scripts/jquery-1.11.2.js"></script>
<script src="~/kkpager-master/src/kkpager.js"></script>
<link href="~/kkpager-master/src/kkpager_blue.css" rel="stylesheet" />
<style type="text/css">
body {
height: 100%;
margin: 0px;
padding: 0px;
}
#baseMain {
width: 800px;
margin: 10px auto;
}
#leftMainBox {
float: left;
width: 60%;
float: left;
}
#ditu {
float: right;
width: 38%;
height: 300px;
float: right;
border: 2px solid #220f0f;
position: fixed !important;
left: 58%;
top: 10px;
}
.content {
width: 100%;
height: 250px;
border: 1px solid #808080;
margin-bottom: 10px;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=v5Hj2tFMYikId0Ma7HKUL8uV">
</script>
</head>
<body>
<div id="baseMain">
<div id="leftMainBox">
</div>
<div id="ditu"></div> <!--这个地图的div如果不是直接放在body下,需要给他的样式设置宽度和高度。否则无法显示-->
</div>
<div style="width:800px;margin:0 auto;">
<div id="kkpager"></div>
</div>
</body>
</html>
<script type="text/javascript">
//------------------------------------分页插件
var totalPage = 0; //定义一个分页的总数据条数变量。(在异步中取得总数据条数后,给他赋值)
//首先先异步调用一下Index方法,获取一下第一页是数据;参数pageSizes是页大小,pno表示当前页
$(function () {
$.post("/Home/GetData", { pageSize: 10, pno: 1 }, function (data) {
var json = $.parseJSON(data);
totalPage = json.count; //
$("#leftMainBox").html("");
$.each(json.lists, function (key, val) {
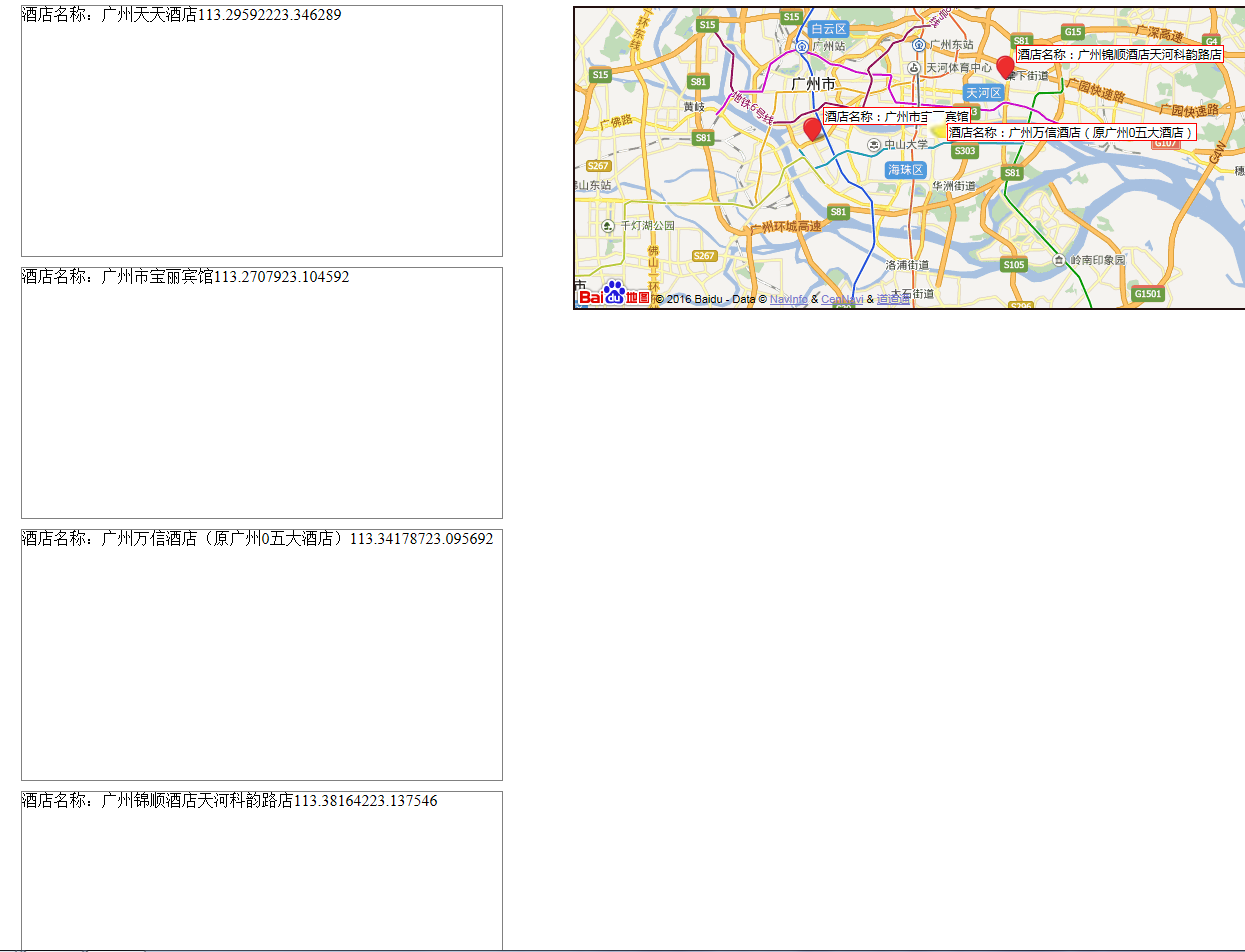
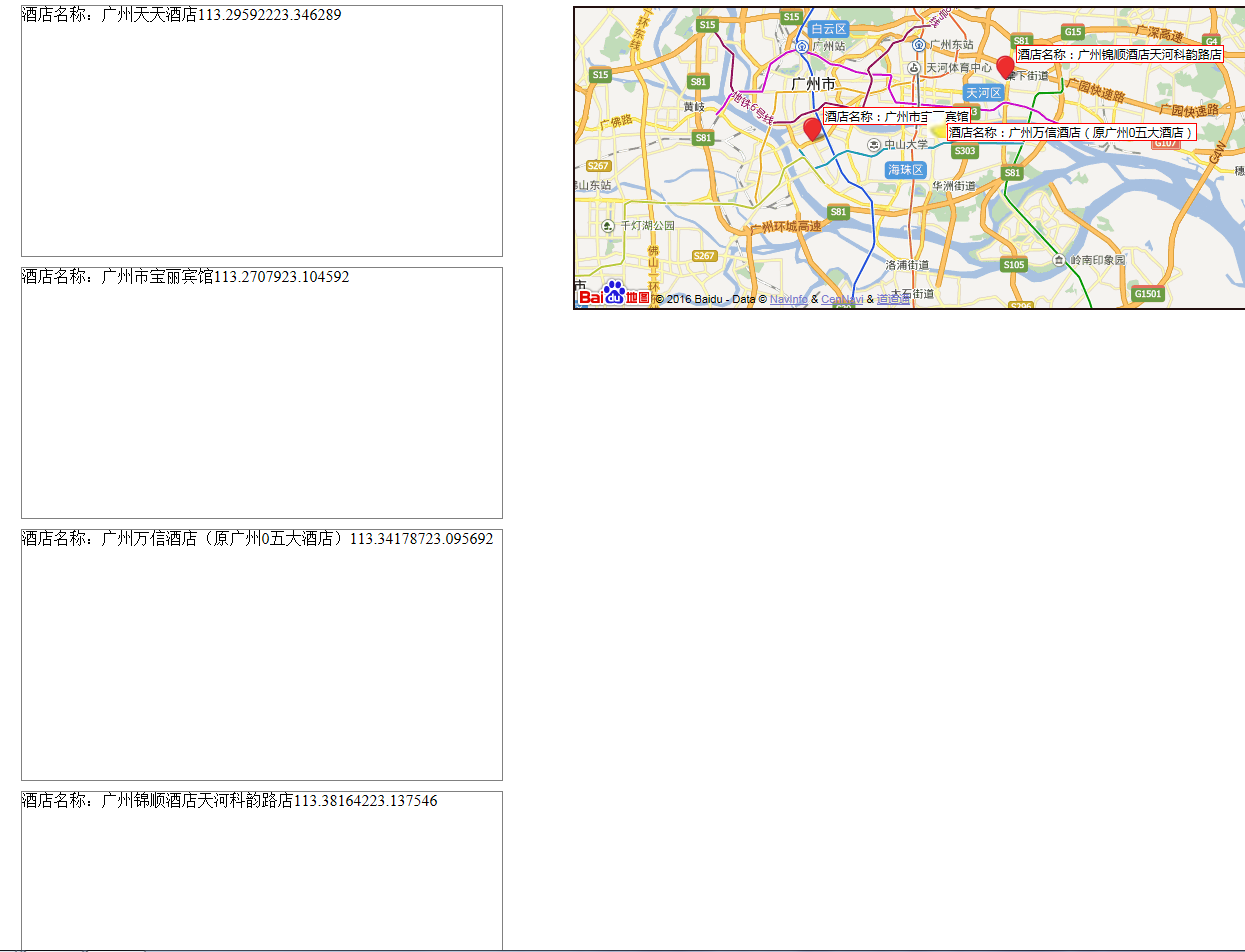
var strTb = "<div class='content'>酒店名称:" + val.hotelName + "<span class='lon'>" + val.BaiduLon + "</span><span class='lat'>" + val.BaiduLat + "</span></div>";
$("#leftMainBox").append(strTb);
})
$(".content").mouseenter(function () {
//获取当前DIV的前一个DIV里面的元素
var oneLon = $(this).prev().find('.lon').text();
var oneLat = $(this).prev().find('.lat').text();
var oneHotelName = $(this).prev().contents().filter(function () { return this.nodeType == 3 }).text();
//获取当前DIV里面的元素
var towLon = $(this).find('.lon').text();
var towLat = $(this).find('.lat').text();
var towHotelName = $(this).contents().filter(function () { return this.nodeType == 3 }).text();
//获取当前DIV的后一个DIV里面的元素
var threeLon = $(this).next().find('.lon').text();
var threeLat = $(this).next().find('.lat').text();
var threeHotelName = $(this).next().contents().filter(function () { return this.nodeType == 3 }).text();
//构造一个参数
var arr = [{ Lon: oneLon, Lat: oneLat, HotelName: oneHotelName }, { Lon: towLon, Lat: towLat, HotelName: towHotelName }, { Lon: threeLon, Lat: threeLat, HotelName: threeHotelName }];
//调用函数,创建地图
funDitu(arr);
$($(".BMap_Marker")[4]).find('img').attr('src','../123.png'); //这里是给坐标标记用指定图片表示
})
//$(".BMap_Marker")[1].find('img').attr('src', '123.png');
var totalRecords = 17799;
var pageNo = getParameter('pno');
//如果pageNo(当前页)没有初始化,那么就将它的初始化,设值为1。 例如:if(a){alert("已初始化")} else{alert("未初始化")}
if (!pageNo) {
pageNo = 1;
}
//生成分页
//有些参数是可选的,比如lang,若不传有默认值
kkpager.generPageHtml({
//当前页(这个不需要我们管,也不用改)
pno: pageNo,
//总页码(这个需要我们改的,改成我们自己的总页码数量)
total: totalPage,
//总数据条数(这条数据主要是用来在页码的最后面向用户展示有多少条数据,一般没有什么实际作用)
totalRecords: totalRecords,
mode: 'click',//默认值是link,可选link或者click
click: function (n) {
$.post("/Home/GetData", { pageSize: 10, pno: n }, function (data) {
var json = $.parseJSON(data);
$("#leftMainBox").html("");
$.each(json.lists, function (key, val) {
var strTb = "<div class='content'>酒店名称:" + val.hotelName + "<span class='lon'>" + val.BaiduLon + "</span><span class='lat'>" + val.BaiduLat + "</span></div>";
$("#leftMainBox").append(strTb);
})
$(".content").mouseenter(function () {
//获取当前DIV的前一个DIV里面的元素
var oneLon = $(this).prev().find('.lon').text();
var oneLat = $(this).prev().find('.lat').text();
var oneHotelName = $(this).prev().contents().filter(function () { return this.nodeType == 3 }).text();
//获取当前DIV里面的元素
var towLon = $(this).find('.lon').text();
var towLat = $(this).find('.lat').text();
var towHotelName = $(this).contents().filter(function () { return this.nodeType == 3 }).text();
//获取当前DIV的后一个DIV里面的元素
var threeLon = $(this).next().find('.lon').text();
var threeLat = $(this).next().find('.lat').text();
var threeHotelName = $(this).next().contents().filter(function () { return this.nodeType == 3 }).text();
//构造一个参数
var arr = [{ Lon: oneLon, Lat: oneLat, HotelName: oneHotelName }, { Lon: towLon, Lat: towLat, HotelName: towHotelName }, { Lon: threeLon, Lat: threeLat, HotelName: threeHotelName }];
//调用函数,创建地图
funDitu(arr);
})
});
//执行完上面的代码后,手动调用selectPage进行页码选中切换(即:将页面切换到第n页)
this.selectPage(n);
return false;
}
})
});
})
//----------------------------地图
//js获取地址栏参数的值, name为参数名(这里其实就是获取pno)
function getParameter(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
var map = new BMap.Map("ditu"); // 创建地图实例
var funDitu = function (arr) {
map.clearOverlays();//清除所有覆盖物
if (typeof arr == 'object') {
var point = new BMap.Point(arr[1].Lon, arr[1].Lat); // 创建点坐标
//map.centerAndZoom(point, 12); // 初始化地图,设置中心点坐标和地图级别。这个12就是将地图放大12倍的意思
map.panTo(point); //地图从原来的位置平移到point这个位置【很重要】
//创建标注
$.each(arr, function (key, val) {
var marker1 = new BMap.Marker(new BMap.Point(val.Lon, val.Lat));//创建标注
map.addOverlay(marker1);//将这个标注添加到地图中
var label = new BMap.Label(val.HotelName, { offset: new BMap.Size(20, -10) }); //在标注的右边添加一个文字标注(显示酒店的名称)
marker1.setLabel(label);
//让当前DIV指向的坐标的覆盖物出现跳动
if (key == 1) {
marker1.setAnimation(BMAP_ANIMATION_BOUNCE) //覆盖物跳动的动画
//marker1.setAnimation(BMAP_ANIMATION_DROP) //覆盖物坠落的动画
// marker1.setAnimation();//停止动画
//setTimeout(marker1.setAnimation, 3000);
}
marker1.addEventListener("click", function () { //给这个标注注册一个单击事件
alert("这是" + val.HotelName);
})
//var circle = new BMap.Circle(new BMap.Point(arr[1].Lon, arr[1].Lat), 1000, { strokeColor: "blue", fillColor: "green", strokeWeight: 2, strokeStyle: "dashed", strokeOpacity: 0.5 });
//map.addOverlay(circle);
//当然,我们也可以给地图添加一个单击事件
//map.addEventListener("click", function (e) {
// alert("点击区域的经度是:" + e.point.lng + " 纬度是:" + e.point.lat);
//})
})
}
else { //这里只要是用于刚进入页面的时候,根据浏览器的IP地址定位到当前城市(主要是防止刚进入页面的时候,地图为空白)
var point = new BMap.Point(116.331398, 39.897445);
map.centerAndZoom(point, 12);
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {//BMAP_STATUS_SUCCESS 表示检索成功。对应数值“0”
//var mk = new BMap.Marker(r.point);
//map.addOverlay(mk);
map.panTo(r.point);
//alert('您的位置:' + r.point.lng + ',' + r.point.lat);
}
else {
alert('failed' + this.getStatus());
}
}, { enableHighAccuracy: true })
}
map.enableScrollWheelZoom(true); // 启用鼠标滚轮缩放
}
funDitu();
function sleep(numberMillis) {
var now = new Date();
var exitTime = now.getTime() + numberMillis;
while (true) {
now = new Date();
if (now.getTime() > exitTime)
return;
}
}
</script>


Home控制器
using Mvcbaidu.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Mvcbaidu.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
salesEntities db = new salesEntities();
ViewBag.count = db.hotels.Count();
return View();
}
//pageSize:页大小 pno:当前页
public string GetData(int pageSize, int pno)
{
salesEntities db = new salesEntities();
var list= db.hotels.OrderBy(r => r.hId).Skip((pno - 1) * pageSize).Take(pageSize);
var x = new { countPage = pno, lists = list ,count=db.hotels.Count()};
var a= Jil.JSON.Serialize(x);
return a;
}
}
}
Index视图
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Hello, World</title>
<script src="~/Scripts/jquery-1.11.2.js"></script>
<script src="~/kkpager-master/src/kkpager.js"></script>
<link href="~/kkpager-master/src/kkpager_blue.css" rel="stylesheet" />
<style type="text/css">
body {
height: 100%;
margin: 0px;
padding: 0px;
}
#baseMain {
width: 800px;
margin: 10px auto;
}
#leftMainBox {
float: left;
width: 60%;
float: left;
}
#ditu {
float: right;
width: 38%;
height: 300px;
float: right;
border: 2px solid #220f0f;
position: fixed !important;
left: 58%;
top: 10px;
}
.content {
width: 100%;
height: 250px;
border: 1px solid #808080;
margin-bottom: 10px;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=v5Hj2tFMYikId0Ma7HKUL8uV">
</script>
</head>
<body>
<div id="baseMain">
<div id="leftMainBox">
</div>
<div id="ditu"></div> <!--这个地图的div如果不是直接放在body下,需要给他的样式设置宽度和高度。否则无法显示-->
</div>
<div style="width:800px;margin:0 auto;">
<div id="kkpager"></div>
</div>
</body>
</html>
<script type="text/javascript">
//------------------------------------分页插件
var totalPage = 0; //定义一个分页的总数据条数变量。(在异步中取得总数据条数后,给他赋值)
//首先先异步调用一下Index方法,获取一下第一页是数据;参数pageSizes是页大小,pno表示当前页
$(function () {
$.post("/Home/GetData", { pageSize: 10, pno: 1 }, function (data) {
var json = $.parseJSON(data);
totalPage = json.count; //
$("#leftMainBox").html("");
$.each(json.lists, function (key, val) {
var strTb = "<div class='content'>酒店名称:" + val.hotelName + "<span class='lon'>" + val.BaiduLon + "</span><span class='lat'>" + val.BaiduLat + "</span></div>";
$("#leftMainBox").append(strTb);
})
$(".content").mouseenter(function () {
//获取当前DIV的前一个DIV里面的元素
var oneLon = $(this).prev().find('.lon').text();
var oneLat = $(this).prev().find('.lat').text();
var oneHotelName = $(this).prev().contents().filter(function () { return this.nodeType == 3 }).text();
//获取当前DIV里面的元素
var towLon = $(this).find('.lon').text();
var towLat = $(this).find('.lat').text();
var towHotelName = $(this).contents().filter(function () { return this.nodeType == 3 }).text();
//获取当前DIV的后一个DIV里面的元素
var threeLon = $(this).next().find('.lon').text();
var threeLat = $(this).next().find('.lat').text();
var threeHotelName = $(this).next().contents().filter(function () { return this.nodeType == 3 }).text();
//构造一个参数
var arr = [{ Lon: oneLon, Lat: oneLat, HotelName: oneHotelName }, { Lon: towLon, Lat: towLat, HotelName: towHotelName }, { Lon: threeLon, Lat: threeLat, HotelName: threeHotelName }];
//调用函数,创建地图
funDitu(arr);
$($(".BMap_Marker")[4]).find('img').attr('src','../123.png'); //这里是给坐标标记用指定图片表示
})
//$(".BMap_Marker")[1].find('img').attr('src', '123.png');
var totalRecords = 17799;
var pageNo = getParameter('pno');
//如果pageNo(当前页)没有初始化,那么就将它的初始化,设值为1。 例如:if(a){alert("已初始化")} else{alert("未初始化")}
if (!pageNo) {
pageNo = 1;
}
//生成分页
//有些参数是可选的,比如lang,若不传有默认值
kkpager.generPageHtml({
//当前页(这个不需要我们管,也不用改)
pno: pageNo,
//总页码(这个需要我们改的,改成我们自己的总页码数量)
total: totalPage,
//总数据条数(这条数据主要是用来在页码的最后面向用户展示有多少条数据,一般没有什么实际作用)
totalRecords: totalRecords,
mode: 'click',//默认值是link,可选link或者click
click: function (n) {
$.post("/Home/GetData", { pageSize: 10, pno: n }, function (data) {
var json = $.parseJSON(data);
$("#leftMainBox").html("");
$.each(json.lists, function (key, val) {
var strTb = "<div class='content'>酒店名称:" + val.hotelName + "<span class='lon'>" + val.BaiduLon + "</span><span class='lat'>" + val.BaiduLat + "</span></div>";
$("#leftMainBox").append(strTb);
})
$(".content").mouseenter(function () {
//获取当前DIV的前一个DIV里面的元素
var oneLon = $(this).prev().find('.lon').text();
var oneLat = $(this).prev().find('.lat').text();
var oneHotelName = $(this).prev().contents().filter(function () { return this.nodeType == 3 }).text();
//获取当前DIV里面的元素
var towLon = $(this).find('.lon').text();
var towLat = $(this).find('.lat').text();
var towHotelName = $(this).contents().filter(function () { return this.nodeType == 3 }).text();
//获取当前DIV的后一个DIV里面的元素
var threeLon = $(this).next().find('.lon').text();
var threeLat = $(this).next().find('.lat').text();
var threeHotelName = $(this).next().contents().filter(function () { return this.nodeType == 3 }).text();
//构造一个参数
var arr = [{ Lon: oneLon, Lat: oneLat, HotelName: oneHotelName }, { Lon: towLon, Lat: towLat, HotelName: towHotelName }, { Lon: threeLon, Lat: threeLat, HotelName: threeHotelName }];
//调用函数,创建地图
funDitu(arr);
})
});
//执行完上面的代码后,手动调用selectPage进行页码选中切换(即:将页面切换到第n页)
this.selectPage(n);
return false;
}
})
});
})
//----------------------------地图
//js获取地址栏参数的值, name为参数名(这里其实就是获取pno)
function getParameter(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r != null) return unescape(r[2]); return null;
}
var map = new BMap.Map("ditu"); // 创建地图实例
var funDitu = function (arr) {
map.clearOverlays();//清除所有覆盖物
if (typeof arr == 'object') {
var point = new BMap.Point(arr[1].Lon, arr[1].Lat); // 创建点坐标
//map.centerAndZoom(point, 12); // 初始化地图,设置中心点坐标和地图级别。这个12就是将地图放大12倍的意思
map.panTo(point); //地图从原来的位置平移到point这个位置【很重要】
//创建标注
$.each(arr, function (key, val) {
var marker1 = new BMap.Marker(new BMap.Point(val.Lon, val.Lat));//创建标注
map.addOverlay(marker1);//将这个标注添加到地图中
var label = new BMap.Label(val.HotelName, { offset: new BMap.Size(20, -10) }); //在标注的右边添加一个文字标注(显示酒店的名称)
marker1.setLabel(label);
//让当前DIV指向的坐标的覆盖物出现跳动
if (key == 1) {
marker1.setAnimation(BMAP_ANIMATION_BOUNCE) //覆盖物跳动的动画
//marker1.setAnimation(BMAP_ANIMATION_DROP) //覆盖物坠落的动画
// marker1.setAnimation();//停止动画
//setTimeout(marker1.setAnimation, 3000);
}
marker1.addEventListener("click", function () { //给这个标注注册一个单击事件
alert("这是" + val.HotelName);
})
//var circle = new BMap.Circle(new BMap.Point(arr[1].Lon, arr[1].Lat), 1000, { strokeColor: "blue", fillColor: "green", strokeWeight: 2, strokeStyle: "dashed", strokeOpacity: 0.5 });
//map.addOverlay(circle);
//当然,我们也可以给地图添加一个单击事件
//map.addEventListener("click", function (e) {
// alert("点击区域的经度是:" + e.point.lng + " 纬度是:" + e.point.lat);
//})
})
}
else { //这里只要是用于刚进入页面的时候,根据浏览器的IP地址定位到当前城市(主要是防止刚进入页面的时候,地图为空白)
var point = new BMap.Point(116.331398, 39.897445);
map.centerAndZoom(point, 12);
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function (r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {//BMAP_STATUS_SUCCESS 表示检索成功。对应数值“0”
//var mk = new BMap.Marker(r.point);
//map.addOverlay(mk);
map.panTo(r.point);
//alert('您的位置:' + r.point.lng + ',' + r.point.lat);
}
else {
alert('failed' + this.getStatus());
}
}, { enableHighAccuracy: true })
}
map.enableScrollWheelZoom(true); // 启用鼠标滚轮缩放
}
funDitu();
function sleep(numberMillis) {
var now = new Date();
var exitTime = now.getTime() + numberMillis;
while (true) {
now = new Date();
if (now.getTime() > exitTime)
return;
}
}
</script>

相关文章推荐
- iOS开发中app之间的跳转
- iOS之多线程开发(NSThread,NSOperation,GCD)
- 开篇
- 对象key值为数字时的处理
- php web 信息采集
- Nginx+CI出现404错误
- java 修改字体大小
- Asp.Net MVC Views页面不包含“GetEnumerator”的公共定义
- 有序链表
- android标题栏RadioButton实现,下面展示切换viewpager,fragment,内容是listview
- LTE的关键任务网
- 《C和指针》学习备忘总结
- leetcode:Merge k Sorted Lists 【Java】
- HTML基础标签实例
- caffe使用中的一些问题
- UI-GCD线程
- Qt::ConnectionType 解析
- iOS蓝牙4.0开发
- shell type使用
- 为什么TableView 的代理方法cellForRowAtIndexPath 不执行问题
