bootstrap-treeview
2016-03-02 00:52
851 查看
简要教程
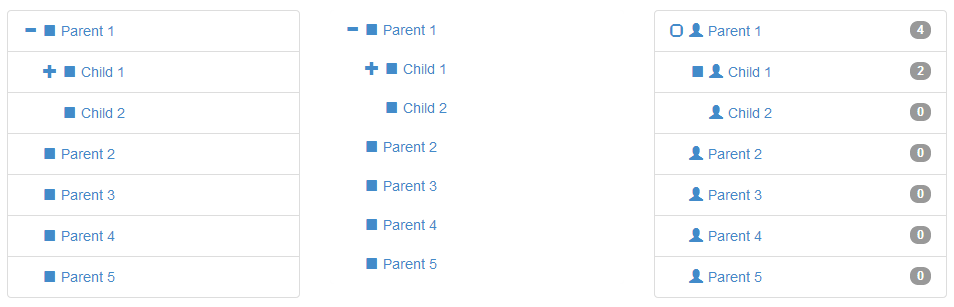
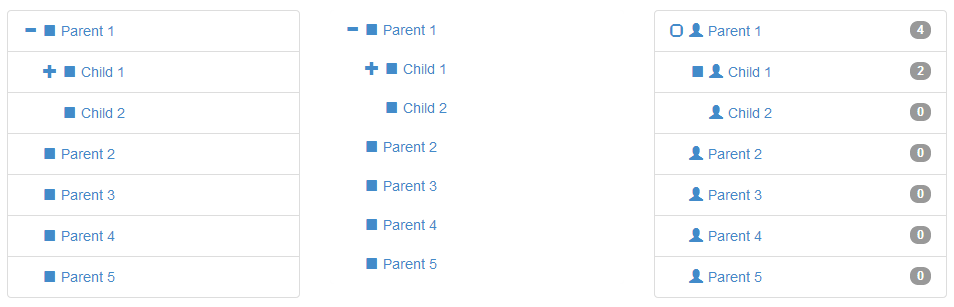
bootstrap-treeview是一款效果非常酷的基于bootstrap的jQuery多级列表树插件。该jQuery插件基于Twitter Bootstrap,以简单和优雅的方式来显示一些继承树结构,如视图树、列表树等等。

jQuery v2.0.3
以上两个外部依赖文件已经经过测试可以正常使用,其他版本的Bootstrap需要另行测试。该插件不支持bootstrap 2。
HTML结构
可以使用任何HTML DOM元素来作为该列表树的容器:
调用插件
该列表树插件最基本的调用方法如下:
最简单的树结构可以只有一个节点,使用一个带
如果你需要自定义更多的内容,可以参考下面:
1、插件包装器:插件的包装器可以作为访问底层方法的代理。
多个参数必须使用数组对象来传入。
2、直接使用treeview:你可以通过下面两种方法中的一种来获取treeview对象实例。
treeview方法列表
触发
触发
触发
触发
触发
触发
触发
触发
触发
触发
触发
触发
触发
触发
触发
触发
触发
触发
触发
触发
触发
在参数中调用的示例:
使用jQuery
可用事件列表
本文版权属于jQuery之家,转载请注明出处:http://www.htmleaf.com/jQuery/Menu-Navigation/201502141379.html
bootstrap-treeview是一款效果非常酷的基于bootstrap的jQuery多级列表树插件。该jQuery插件基于Twitter Bootstrap,以简单和优雅的方式来显示一些继承树结构,如视图树、列表树等等。

插件依赖
Bootstrap v3.0.3jQuery v2.0.3
以上两个外部依赖文件已经经过测试可以正常使用,其他版本的Bootstrap需要另行测试。该插件不支持bootstrap 2。
使用方法
首先要在页面中引入依赖文件和 bootstrap-treeview.js文件。可以使用任何HTML DOM元素来作为该列表树的容器:
该列表树插件最基本的调用方法如下:
数据结构
为了创建树的继承结构,需要为该列表树插件提供一个嵌套结构的js对象。例如:text属性的js对象来实现即可:
节点属性
下面的参数可用于树节点的属性定义,如节点的文本、颜色和标签等。| 参数名称 | 参数类型 | 参数描述 |
| text | String(必选项) | 列表树节点上的文本,通常是节点右边的小图标。 |
| icon | String(可选项) | 列表树节点上的图标,通常是节点左边的图标。 |
| selectedIcon | String(可选项) | 当某个节点被选择后显示的图标,通常是节点左边的图标。 |
| href | String(可选项) | 结合全局enableLinks选项为列表树节点指定URL。 |
| selectable | Boolean. Default: true | 指定列表树的节点是否可选择。设置为false将使节点展开,并且不能被选择。 |
| state | Object(可选项) | 一个节点的初始状态。 |
| state.checked | Boolean,默认值false | 指示一个节点是否处于checked状态,用一个checkbox图标表示。 |
| state.disabled | Boolean,默认值false | 指示一个节点是否处于disabled状态。(不是selectable,expandable或checkable) |
| state.expanded | Boolean,默认值false | 指示一个节点是否处于展开状态。 |
| state.selected | Boolean,默认值false | 指示一个节点是否可以被选择。 |
| color | String. Optional | 节点的前景色,覆盖全局的前景色选项。 |
| backColor | String. Optional | 节点的背景色,覆盖全局的背景色选项。 |
| tags | Array of Strings. Optional | 通过结合全局showTags选项来在列表树节点的右边添加额外的信息。 |
全局参数
参数可以定制treeview的默认外观和行为。参数使用一个对象来在插件初始化时传入:| 参数名称 | 参数类型 | 默认值 | 描述 |
| data | Array of Objects | 无 | 列表树上显示的数据。 |
| backColor | String | 所有合法的颜色值,Default: inherits from Bootstrap.css。 | 设置所有列表树节点的背景颜色。 |
| borderColor | String | 所有合法的颜色值,Default: inherits from Bootstrap.css。 | 设置列表树容器的边框颜色,如果不想要边框可以设置showBorder属性为false。 |
| checkedIcon | String:class名称 | Bootstrap Glyphicons定义的 "glyphicon glyphicon-check" | 设置处于checked状态的复选框图标。 |
| collapseIcon | String:class名称 | Bootstrap Glyphicons定义的 "glyphicon glyphicon-minus" | 设置列表树可收缩节点的图标。 |
| color | String | 所有合法的颜色值,Default: inherits from Bootstrap.css。 | 设置列表树所有节点的前景色。 |
| emptyIcon | String:class名称 | Bootstrap Glyphicons定义的"glyphicon"。 | 设置列表树中没有子节点的节点的图标。 |
| enableLinks | Boolean | false | 是否使用当前节点的文本作为超链接。超链接的href值必须在每个节点的data结构中给出。 |
| expandIcon | String:class名称 | Bootstrap Glyphicons定义的 "glyphicon glyphicon-plus" | 设置列表树可展开节点的图标。 |
| highlightSearchResults | Boolean | true | 是否高亮搜索结果。 |
| highlightSelected | Boolean | true | 当选择节点时是否高亮显示。 |
| onhoverColor | String | 所有合法的颜色值, Default: '#F5F5F5'。 | 设置列表树的节点在用户鼠标滑过时的背景颜色。 |
| levels | Integer | Default: 2 | 设置继承树默认展开的级别。 |
| multiSelect | Boolean | false | 是否可以同时选择多个节点。 |
| nodeIcon | String:class名称 | Bootstrap Glyphicons定义的 "glyphicon glyphicon-stop" | 设置所有列表树节点上的默认图标。 |
| selectedIcon | String:class名称 | Bootstrap Glyphicons定义的 "glyphicon glyphicon-stop" | 设置所有被选择的节点上的默认图标。 |
| searchResultBackColor | String | 所有合法的颜色值, Default: undefined, inherits。 | 设置搜索结果节点的背景颜色。 |
| searchResultColor | String | 所有合法的颜色值, Default: '#D9534F' | 设置搜索结果节点的前景颜色。 |
| selectedBackColor | String | 所有合法的颜色值, Default: '#428bca' | 设置被选择节点的背景颜色。 |
| selectedColor | String | 所有合法的颜色值, Default: '#FFFFFF'。 | 设置列表树选择节点的背景颜色。 |
| showBorder | Boolean | true | 是否在节点上显示边框。 |
| showCheckbox | Boolean | false | 是否在节点上显示checkboxes。 |
| showIcon | Boolean | true | 是否显示节点图标。 |
| showTags | Boolean | false | 是否在每个节点右边显示tags标签。tag值必须在每个列表树的data结构中给出。 |
| uncheckedIcon | String:class名称 | Bootstrap Glyphicons定义的 "glyphicon glyphicon-unchecked" | 设置图标为未选择状态的checkbox图标。 |
可用方法
你可以通过两种方式来调用方法:1、插件包装器:插件的包装器可以作为访问底层方法的代理。
2、直接使用treeview:你可以通过下面两种方法中的一种来获取treeview对象实例。
checkAll(options):选择所有的节点。
nodeChecked事件,传入
silent来阻止其它事件。
checkNode(node | nodeId, options):选择指定的节点,接收节点或节点ID。
nodeChecked事件,传入
silent来阻止其它事件。
clearSearch():清空以前的搜索结果。例如清除它们的高亮状态。
searchCleared事件。
collapseAll(options):折叠所有的节点,折叠整个树。
nodeCollapsed事件,传入
silent来阻止其它事件。
collapseNode(node | nodeId, options):折叠指定节点和它的子节点。如果不想折叠子节点,可以设置
{ ignoreChildren: true }。nodeCollapsed事件,传入
silent来阻止其它事件。
disableAll(options):禁用所有的节点。
nodeDisabled事件,传入
silent来阻止其它事件。
disableNode(node | nodeId, options):禁用指定的节点,接收节点或节点ID。
nodeDisabled事件,传入
silent来阻止其它事件。
enableAll(options):启用所有的节点。
nodeEnabled事件,传入
silent来阻止其它事件。
enableNode(node | nodeId, options):启用指定的节点,接收节点或节点ID。
nodeEnabled事件,传入
silent来阻止其它事件。
expandAll(options):展开所有的树节点。也可以展开任何给定级别的树节点。
nodeExpanded事件,传入
silent来阻止其它事件。
expandNode(node | nodeId, options):展开指定的树节点,接收节点或节点ID。也可以展开任何给定级别的树节点。
nodeExpanded事件,传入
silent来阻止其它事件。
getCollapsed():返回折叠节点的数组。例如
state.expanded = false。
getDisabled():返回被禁用节点的数组。
getEnabled():返回可用节点的数组。
getExpanded():返回所有展开节点的数组。
getNode(nodeId):返回给定节点ID的单一节点对象。
getParent(node | nodeId):返回给定节点的父节点,如果没有则返回undefined。
getSelected():返回所有被选择节点的数组,例如:
state.selected = true。
getSiblings(node | nodeId):返回给定节点的兄弟节点的数组,如果没有则返回undefined。
getUnselected():返回没有被选择节点的数组。例如:
state.selected = false。
remove():移除列表树容器。移除附加的事件、附加对象和额外的html元素。
revealNode(node | nodeId, options):显示一个树节点,展开从这个节点开始到根节点的所有节点。
nodeExpanded事件,传入
silent来阻止其它事件。
search(pattern, options):搜索匹配是非常的指定树节点,并高亮它们。返回配平节点的数组。
searchComplete事件。
selectNode(node | nodeId, options):选择一个给定的树节点,接收节点或节点ID。
nodeSelected事件,传入
silent来阻止其它事件。
toggleNodeChecked(node | nodeId, options):切换节点的Check状态。
nodeChecked事件或
nodeUnchecked事件,传入
silent来阻止其它事件。
toggleNodeDisabled(node | nodeId, options):切换一个节点的可用和不可用状态。
nodeDisabled事件或
nodeEnabled事件,传入
silent来阻止其它事件。
toggleNodeExpanded(node | nodeId, options):切换一个节点的展开和折叠状态。
nodeExpanded事件或
nodeCollapsed事件,传入
silent来阻止其它事件。
toggleNodeSelected(node | nodeId, options):切换一个节点的选择状态。
nodeSelected事件或
nodeUnselected事件,传入
silent来阻止其它事件。
uncheckAll(options):Uncheck所有的节点。
nodeUnchecked事件,传入
silent来阻止其它事件。
uncheckNode(node | nodeId, options):Uncheck一个给定的节点,接收节点或节点ID。
nodeUnchecked事件,传入
silent来阻止其它事件。
unselectNode(node | nodeId, options):不选择指定的节点,接收节点或节点ID。
nodeUnselected事件,传入
silent来阻止其它事件。
事件
你可以在参数中使用回调函数来绑定任何事件,或者使用标准的jQuery.on()方法来绑定事件。
在参数中调用的示例:
.on方法:
nodeChecked (event, node):一个节点被checked。
nodeCollapsed (event, node):一个节点被折叠。
nodeDisabled (event, node):一个节点被禁用。
nodeEnabled (event, node):一个节点被启用。
nodeExpanded (event, node):一个节点被展开。
nodeSelected (event, node):一个节点被选择。
nodeUnchecked (event, node):一个节点被unchecked。
nodeUnselected (event, node):取消选择一个节点。
searchComplete (event, results):搜索完成之后触发。
searchCleared (event, results):搜索结果被清除之后触发。
本文版权属于jQuery之家,转载请注明出处:http://www.htmleaf.com/jQuery/Menu-Navigation/201502141379.html
相关文章推荐
- bootstrap双日期选择插件
- python学习笔记-Day16-bootstrap
- bootstrap样式使用标准(转)
- bootstrap3.3 兼容IE8处理方法
- 从Bootstrap中分离出tab组件的样式
- datetimepicker设置默认视图为年视图
- bootstrap model弹出框的使用
- 下拉搜索 bootstrap combox 搜索建议插件
- bootstrap-table中文文档(页疑翻译)
- 百度官方CDN公共库(jquery、dojo、Bootstrap)
- Bootstrap 库
- 如何使用Bootstrap的modal组件自定义alert,confirm和modal对话框
- Bootstrap每天必学之导航条(二)
- 利用bootstrap的modal组件自定义alert,confirm和modal对话框
- 实用的Bootstrap的扩展和插件集合
- bootstrap
- 如何使用Bootstrap的modal组件自定义alert,confirm和modal对话框
- 基于Bootstrap V3的Modal 进行 Dialog 二次封装 原创文章
- bootstrap插件地址
- bootstrap中下拉列表默认选中
