原型的标准
2016-03-02 00:23
453 查看
直想找机会写写关于原型的事情,由于原型作为关键的需求文档,非常需要进行保密,所以未成文。最近刚好有一个项目被撤了,之前做的原型藏着也浪费,或许可以偷偷拿出来分享下。

首先是结构:

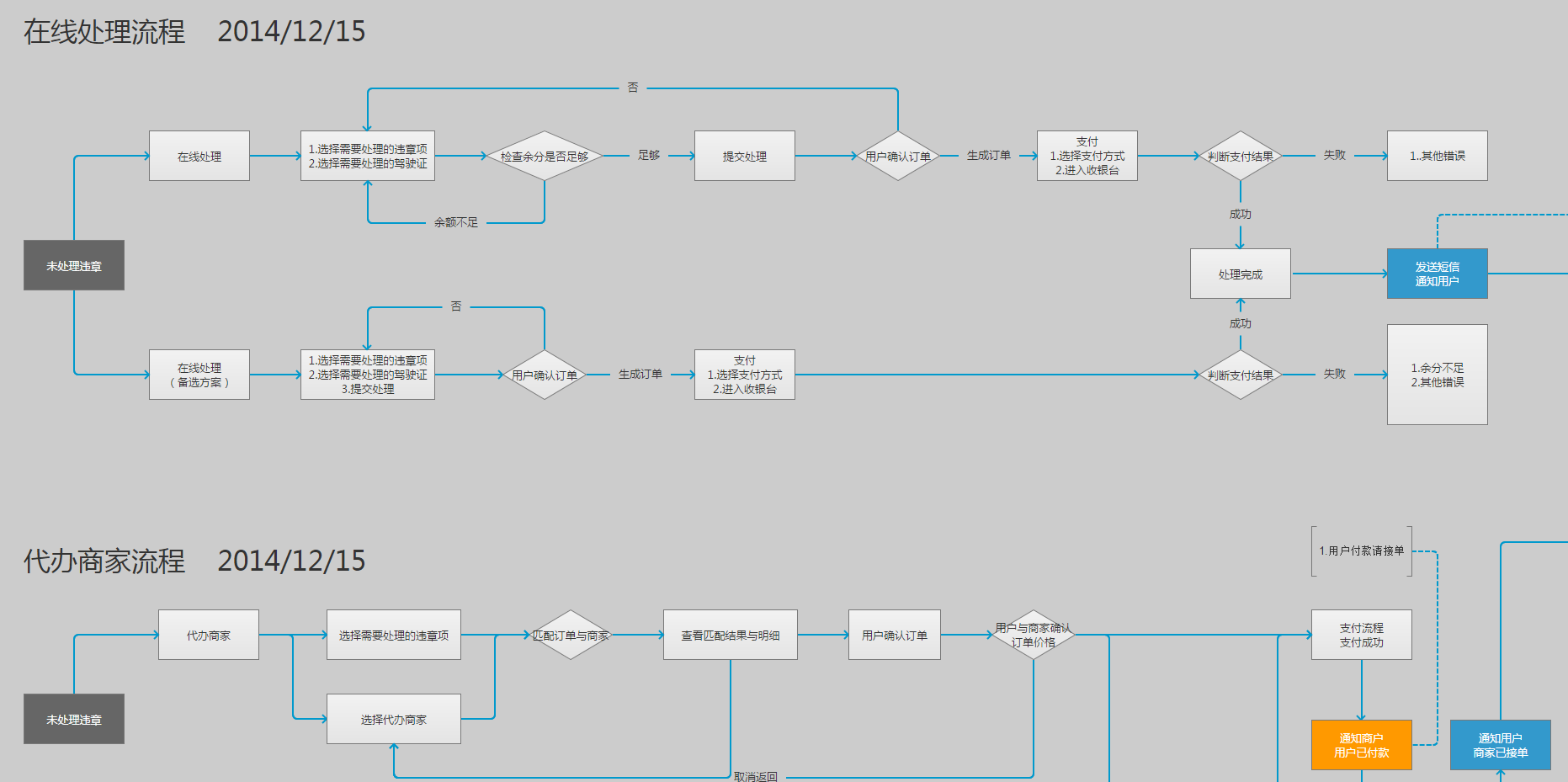
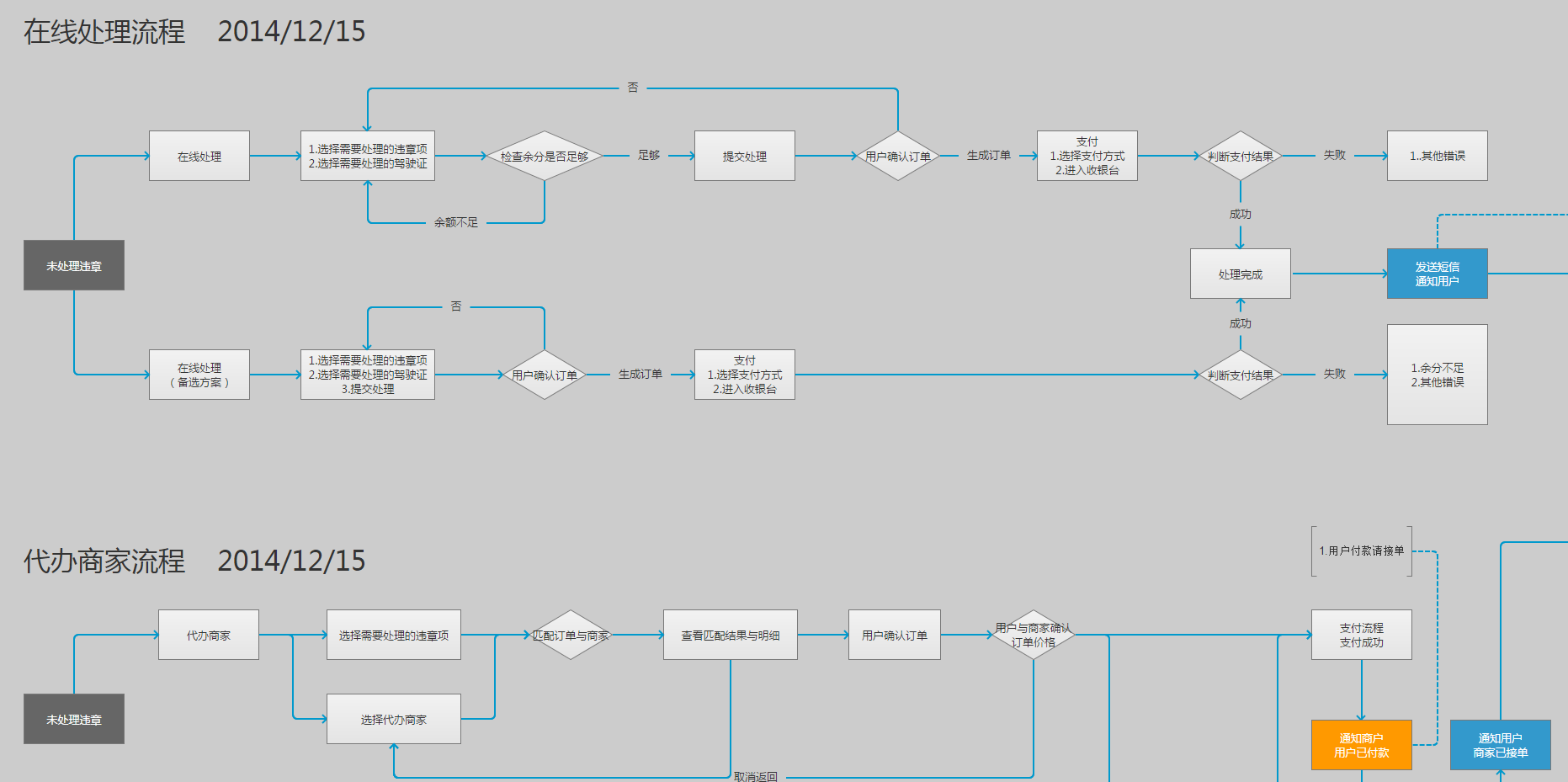
然后是流程







这是模块功能的流程

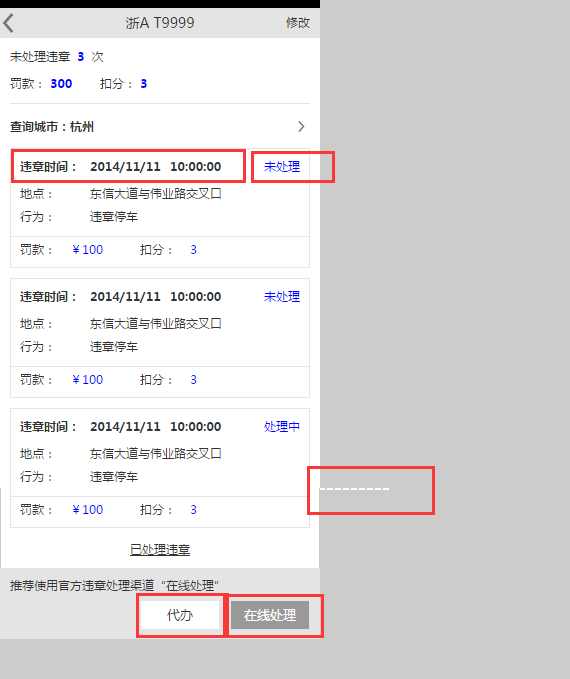
这是内容与操作说明


灰色背景是为了保护所有团队成员的眼睛
一屏线
加粗、提色、灰度代表各种意义的内容(重要、次要、焦点、危险等),作为设计参考

原型是用来表达思想的,所以这只是我前几个月的思维方式,下次我会换一种表达方法的~
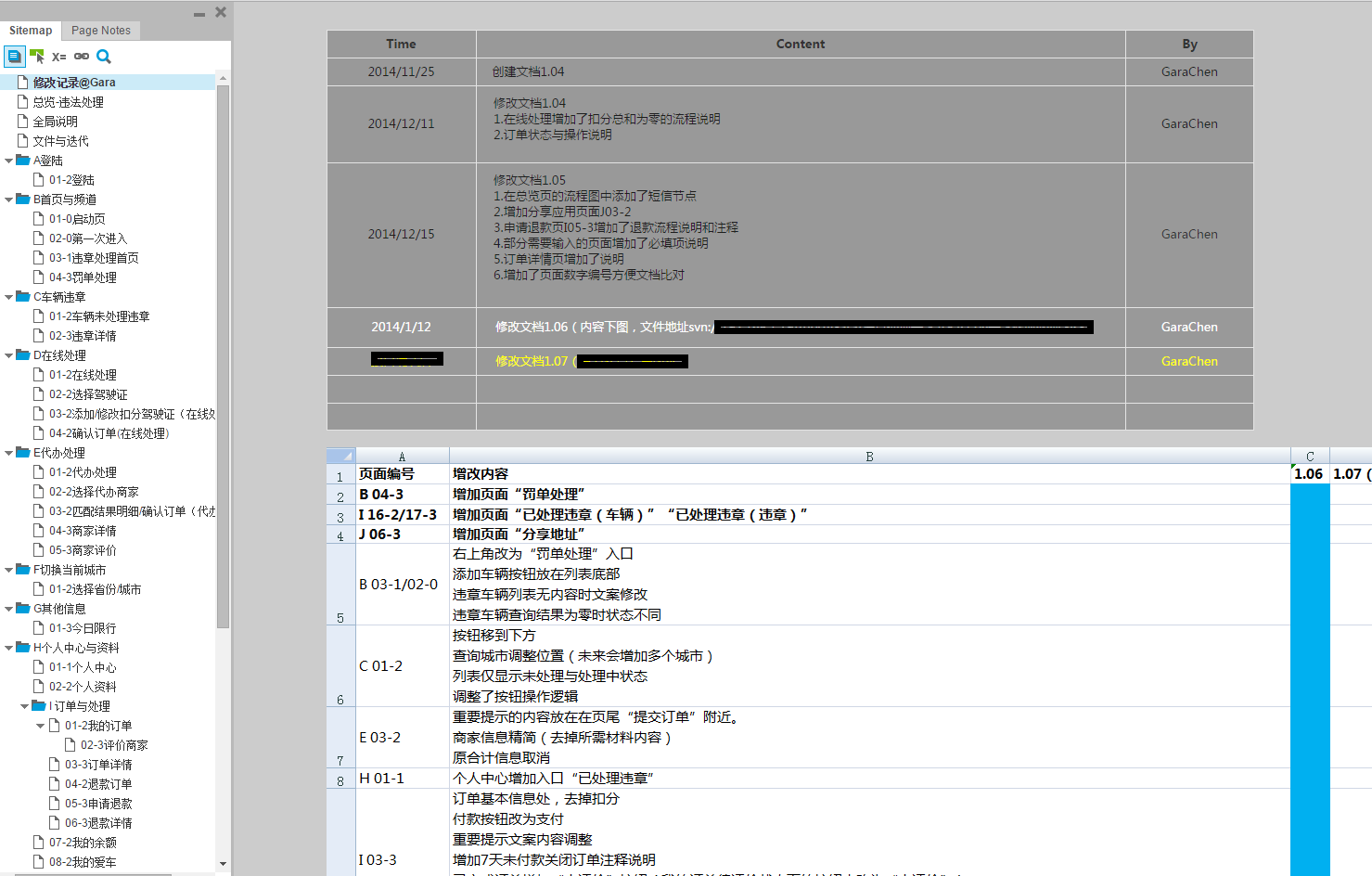
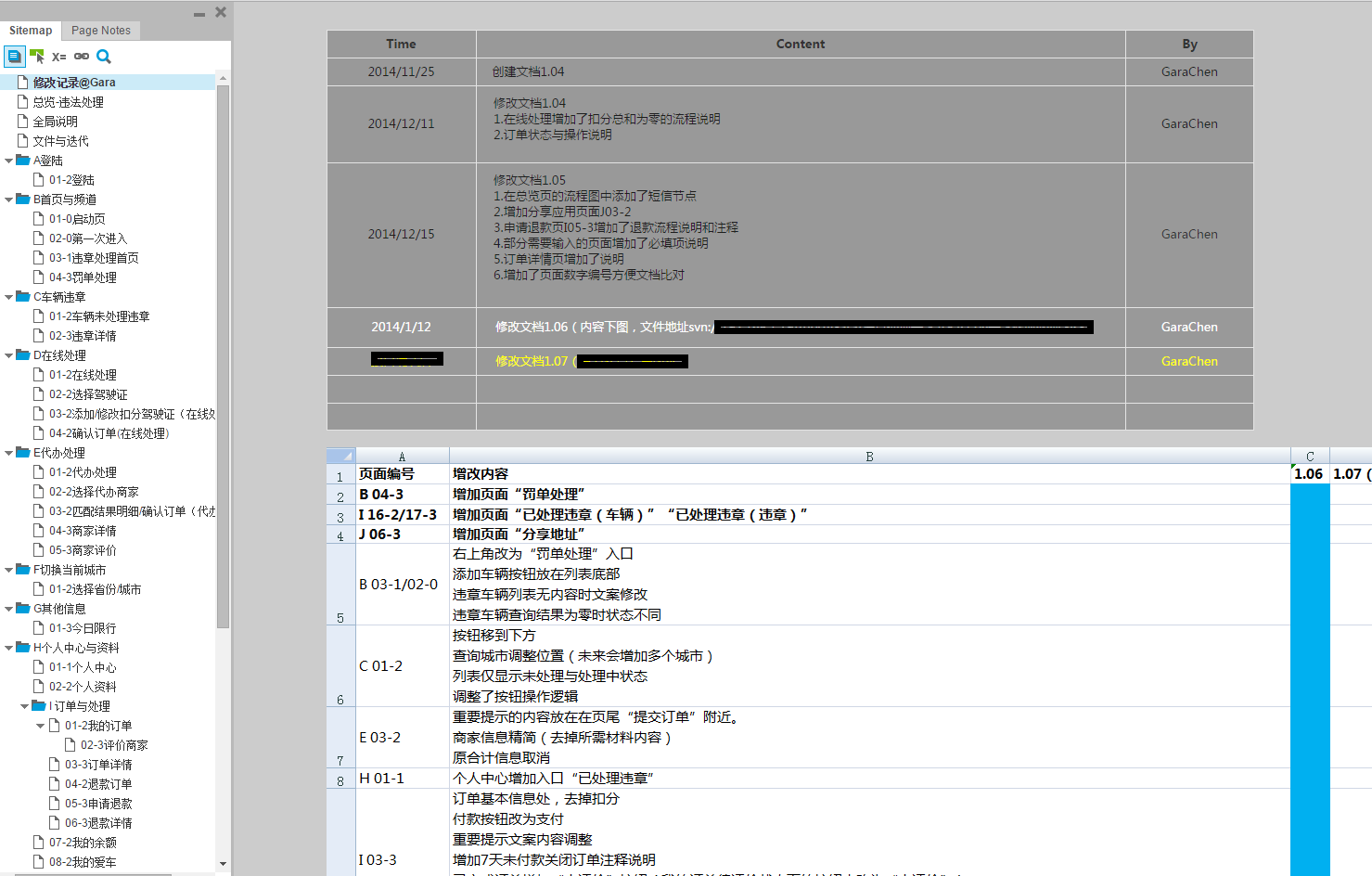
修改记录
这是某项目1.06版原型,因此针对上一个版本原型修改了哪些内容,我在第一页做了说明
总览
我用来说明产品页面结构和主要功能流程首先是结构:

然后是流程

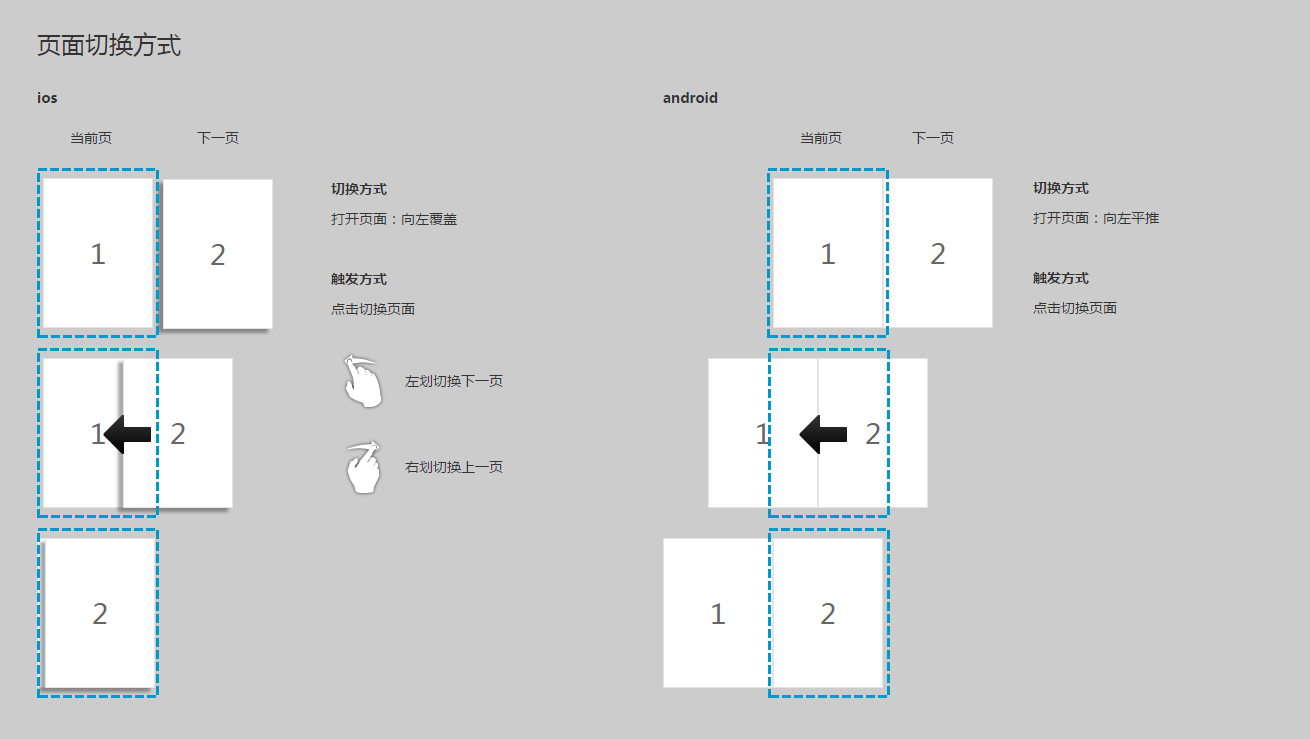
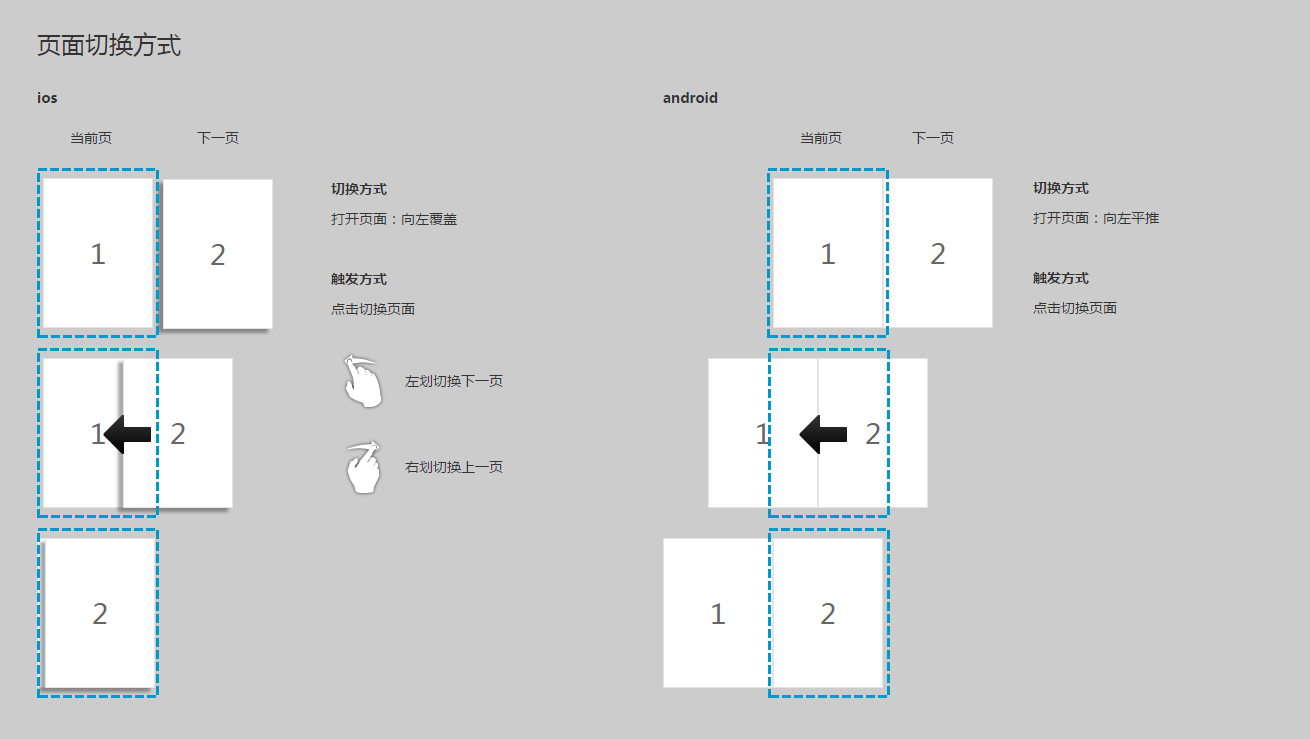
全局说明
关于全局设计、交互的统一说明




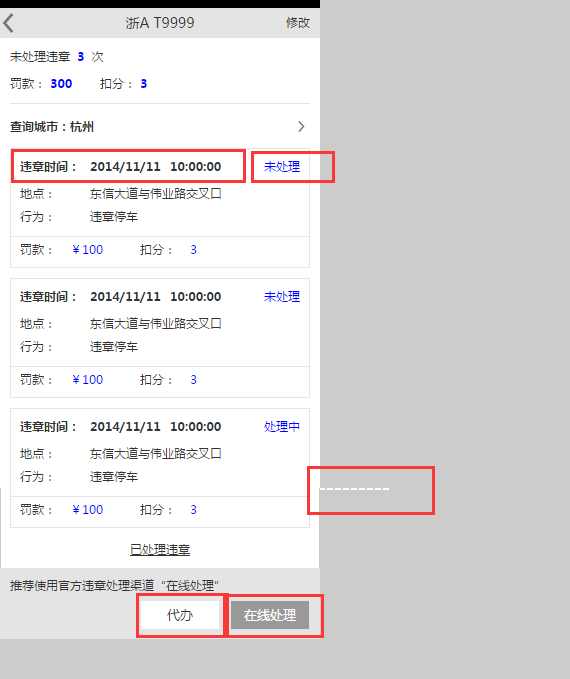
界面原型
这是界面
这是模块功能的流程

这是内容与操作说明

导航
在导航部分我用字母、数字分别说明了所在模块、页面编号、页面层级等信息。只是一种便于我自己寻找以及内部沟通的形式,看个意思就好。
其他你可能没注意的细节
我没有写PRD文档灰色背景是为了保护所有团队成员的眼睛
一屏线
加粗、提色、灰度代表各种意义的内容(重要、次要、焦点、危险等),作为设计参考

原型是用来表达思想的,所以这只是我前几个月的思维方式,下次我会换一种表达方法的~
相关文章推荐
- 2014第五届蓝桥杯C++B组第七题
- c语言:用函数找大数
- c语言面试题1
- flag for codeforce
- 【J2EE十三个规范】Web应用层之JSP和Servlet
- [置顶] JavaSE学习笔记_12:Java集合框架
- Berkeley DB Javadoc
- 执行SQL时超时
- ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: NO)
- Mybatis实现原理深入解析 (转载)
- 黑客成长之路-01.新手篇-设置路由器
- [置顶] JavaSE学习笔记_11:Java-字符串类
- 如何做到有效的沟通?
- 学习mysql的注意事项!
- nodejs express
- java解析JSON
- JVM学习笔记8—Class文件结构
- 决心书
- 产品设计t原型
- 《Effective C++》学习笔记——条款39
