自定义假搜索框(TF)
2016-03-01 11:36
274 查看
假搜索框的实现:
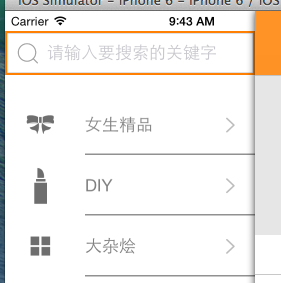
1.创建一个长条的view,2.创建一个输入框searchTextF添加到view上面.3.再创建UIImageView类型的search赋给输入框searchTextF的leftView 属性! ##- (void)createSearchBar
{
//1
UIView *view = [[UIView alloc]initWithFrame:CGRectMake(0, 20, SCREEN_WIDTH, 44)];
view.backgroundColor = [UIColor orangeColor];
UITextField *searchTextF = [[UITextField alloc]init];
searchTextF.frame = CGRectMake(2, 2, 250-4, 40);
searchTextF.borderStyle = UITextBorderStyleNone;
searchTextF.background = [UIImage imageNamed:@"search_frame"];
searchTextF.placeholder = @"请输入要搜索的关键字";
searchTextF.returnKeyType = UIReturnKeySearch;
searchTextF.delegate = self;
//2.3
UIImageView *search = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 40, 40)];
search.image = [UIImage imageNamed:@"search_icon"];
searchTextF.leftView = search;
searchTextF.leftViewMode = UITextFieldViewModeAlways;
[view addSubview:searchTextF];
[self.view addSubview:view];
}
//点击键盘搜索按钮,发请求,刷新表
- (BOOL)textFieldShouldReturn:(UITextField *)textField{
[HttpManage requestToGetHomePageWithSearch:textField.text Complete:^(id data) {
self.vc.goodsArray = data;
[self.vc.tableView reloadData];
[self.view endEditing:YES];
}];
return YES;
}
相关文章推荐
- ExtJS Ext.get()和Ext.getCmp()的区别
- 这是一篇独白(为没有时间学习技术的你而写)
- 隐藏软键盘方法
- leetcode 每日一题 258. Add Digits
- PHP中字符串替换函数之strtr详解
- iOS 高效添加圆角效果实战讲解
- C++ Super-FAQ 『Assignment Operators』
- 数据字典 dba_free_space及相对文件号RELATIVE_FNO 小结
- oracle中避免sort操作
- Hbase分布式安装部署过程
- 最小二乘法的几何意义 – 巧妙记忆公式的方法
- ShareSDK3.x (简洁版)遇到的坑......
- 第一行代码-10.4 解析JSON格式数据
- Android正确进行数据存储
- JSON解析
- SequoialDB实验
- 全局搜索数据库
- codeforces 630B Moore's Law
- [bzoj3622]已经没有什么好害怕的了
- LDAP服务原理详解
