【ASP.NET】六大验证控件
2016-02-28 21:06
756 查看
前言:
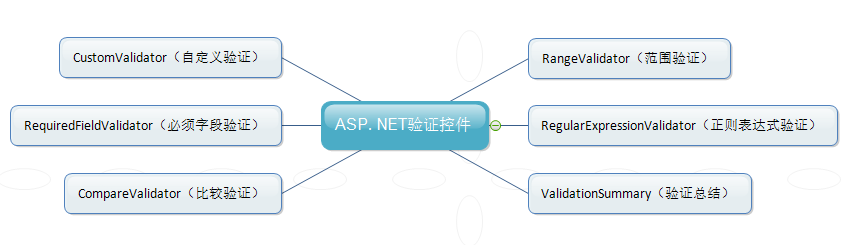
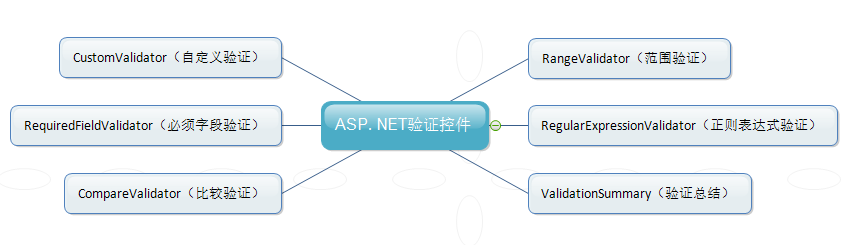
北大青鸟的老师讲的非常好,而且有很多实例让我们吸收我们学习的知识点,在视频的第十三集和十四集主要讲了六大验证控件,当时是一个控件一个实例,现在我用一个例子,完成控件的使用,先来张导图看看究竟六大控件是什么?

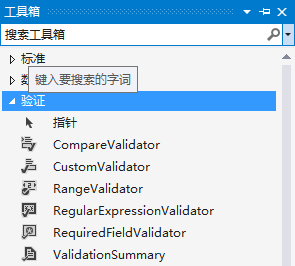
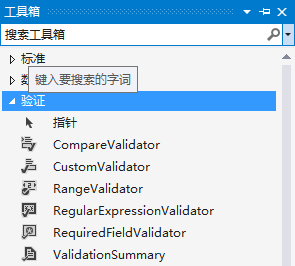
而在VS中是在工具箱中是这样显示的(如图)

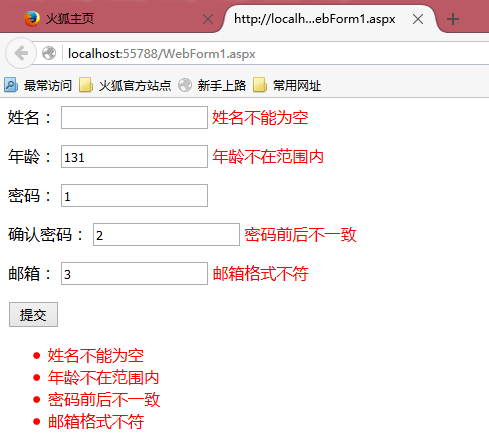
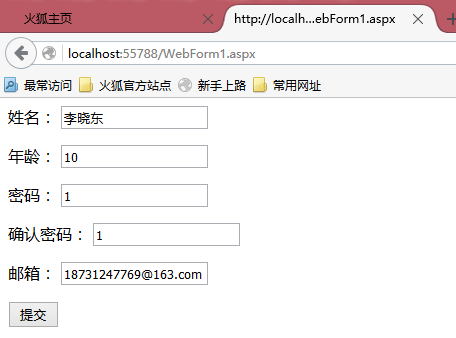
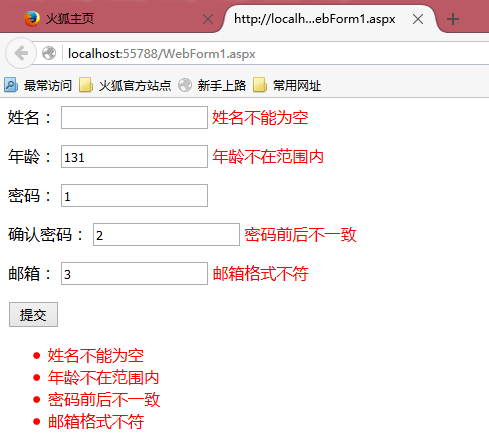
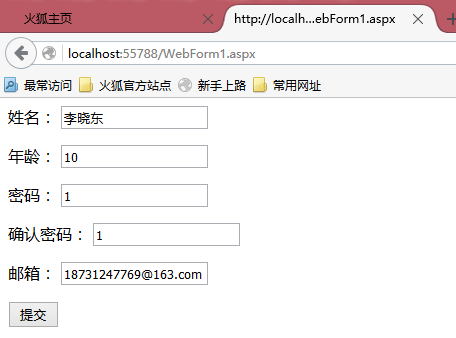
下面来详细说一下六大验证控件的使用,首先先在浏览器上面拖一些简单的控件。看看到底是如何进行错误判断的

ControlToValidate:表示要进行检查控件ID;
ErrorMessage:表示当检查不合法时,出现的错误信息;
Display:错误信息的显示方式;Static表示控件的错误信息在页面中占有肯定位置;Dymatic表示控件错误信息出现时才占用页面控件;None表示错误出现时不显示,但是可以在ValidatorSummary中显示;
占位符:表示Display为Static时,错误信息占有"占位符"那么大的页面空间;
<asp:TextBox ID="txtAge" runat="server"></asp:TextBox>
<asp:RangeValidator ID="RangeValidator1" runat="server" ControlToValidate="txtAge" ErrorMessage="年龄不在范围内" ForeColor="Red" MaximumValue="130" MinimumValue="1">
</asp:RangeValidator></span>
用MinimumValue和MaximumValue来界定控件输入值得范围,用type来定义控件输入值的类型。
<asp:TextBox ID="txtpwd" runat="server"></asp:TextBox> <p>
<asp:Label ID="Label4" runat="server" Text="确认密码:"></asp:Label>
<asp:TextBox ID="txtpwd2" runat="server"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server" ControlToCompare="txtpwd2" ControlToValidate="txtpwd" ErrorMessage="密码前后不一致" ForeColor="Red">
</asp:CompareValidator></span>在来点小扩展
<span style="font-family:KaiTi_GB2312;font-size:18px;">type="String|Integer|Double|DateTime|Currency"
operator="Equal|NotEqual|GreaterThan|GreaterTanEqual|LessThan|LessThanEqual|DataTypeCheck"
Display="Static|Dymatic|None"
</span>
Type表示要比较的控件的数据类型;
Operator表示比较操作(也就是刚才说的为什么比较不仅仅是"相等"的原因),这里,比较有7种方式;
其他属性和RequiredFieldValidator相同;
在这里,要注意ControlToValidate和ControlToCompare的区别,如果operate为GreateThan,那么,必须 ControlToCompare大于ControlToValidate才是合法的
在这个例子中,邮箱验证可以直接在VS中选择。
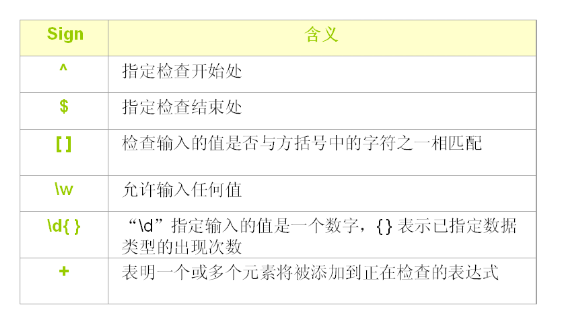
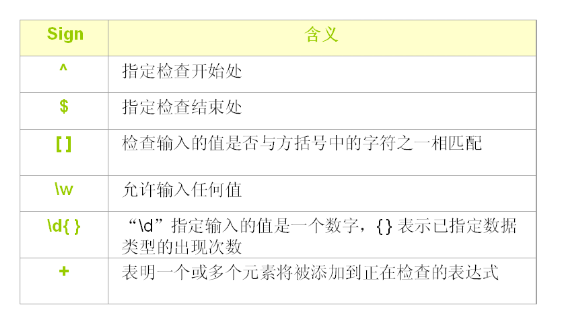
借用北大青鸟老师的一张图片可以简要说一下这下符号的意义:

以后可能会用到
<span style="font-family:KaiTi_GB2312;font-size:18px;"><ASP:ValidationSummary id="Validator_ID" RunAT="Server"
HeaderText="头信息"
ShowSummary="True|False"
DiaplayMode="List|BulletList|SingleParagraph"
>
</ASP: ValidationSummary >
</span>
在以上标准代码中,HeadText相当于表的HeadText,DisplayMode表示错误信息显示方式:List相当于HTML中的<BR>;BulletList相当于HTML中的<LI>;SingleParegraph表示错误信息之间不作如何分割;
六、CustomValidator(自定义验证)控件
在上面没有用到自定义控件,可以自己去实践用一下,在这里介绍一下用法
<span style="font-family:KaiTi_GB2312;font-size:18px;"><ASP:CustomValidator id="Validator_ID" RunAt="Server"
controlToValidate="要验证的控件"
onServerValidateFunction="验证函数"
errorMessage="错误信息"
Display="Static|Dymatic|None"
>
占位符
</ASP: CustomValidator >
</span>
如果输入的正确的话,点击图标是不会显示错误信息的。

总结:这些控件都需要在controlToValidate中选择这个属性验证信息,通过学习验证控件,感觉这些控件不仅方便我们开发,而且还特别的好用。学习了就必须用,这样才能熟悉。
北大青鸟的老师讲的非常好,而且有很多实例让我们吸收我们学习的知识点,在视频的第十三集和十四集主要讲了六大验证控件,当时是一个控件一个实例,现在我用一个例子,完成控件的使用,先来张导图看看究竟六大控件是什么?

而在VS中是在工具箱中是这样显示的(如图)

下面来详细说一下六大验证控件的使用,首先先在浏览器上面拖一些简单的控件。看看到底是如何进行错误判断的

一、RequiredFieldValidator(必须字段验证)的使用
<span style="font-family:KaiTi_GB2312;font-size:18px;"><ASP:RequiredFieldValidator id="Validator_Name" Runat="Server" ControlToValidate="txtName" ErrorMessage="姓名不能为空" Display="Static|Dymatic|None" > 占位符 </ASP: RequiredFieldValidator > </span>
ControlToValidate:表示要进行检查控件ID;
ErrorMessage:表示当检查不合法时,出现的错误信息;
Display:错误信息的显示方式;Static表示控件的错误信息在页面中占有肯定位置;Dymatic表示控件错误信息出现时才占用页面控件;None表示错误出现时不显示,但是可以在ValidatorSummary中显示;
占位符:表示Display为Static时,错误信息占有"占位符"那么大的页面空间;
二、RangeValidator(范围验证)控件
<span style="font-family:KaiTi_GB2312;font-size:18px;"><asp:Label ID="Label2" runat="server" Text="年龄:"></asp:Label><asp:TextBox ID="txtAge" runat="server"></asp:TextBox>
<asp:RangeValidator ID="RangeValidator1" runat="server" ControlToValidate="txtAge" ErrorMessage="年龄不在范围内" ForeColor="Red" MaximumValue="130" MinimumValue="1">
</asp:RangeValidator></span>
用MinimumValue和MaximumValue来界定控件输入值得范围,用type来定义控件输入值的类型。
三、CompareValidator(比较验证)控件
<span style="font-family:KaiTi_GB2312;font-size:18px;"><asp:Label ID="Label3" runat="server" Text="密码:"></asp:Label><asp:TextBox ID="txtpwd" runat="server"></asp:TextBox> <p>
<asp:Label ID="Label4" runat="server" Text="确认密码:"></asp:Label>
<asp:TextBox ID="txtpwd2" runat="server"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server" ControlToCompare="txtpwd2" ControlToValidate="txtpwd" ErrorMessage="密码前后不一致" ForeColor="Red">
</asp:CompareValidator></span>在来点小扩展
<span style="font-family:KaiTi_GB2312;font-size:18px;">type="String|Integer|Double|DateTime|Currency"
operator="Equal|NotEqual|GreaterThan|GreaterTanEqual|LessThan|LessThanEqual|DataTypeCheck"
Display="Static|Dymatic|None"
</span>
Type表示要比较的控件的数据类型;
Operator表示比较操作(也就是刚才说的为什么比较不仅仅是"相等"的原因),这里,比较有7种方式;
其他属性和RequiredFieldValidator相同;
在这里,要注意ControlToValidate和ControlToCompare的区别,如果operate为GreateThan,那么,必须 ControlToCompare大于ControlToValidate才是合法的
四、RegularExpresionValidator(正则表达式)控件
<span style="font-family:KaiTi_GB2312;font-size:18px;"> <asp:Label ID="Label5" runat="server" Text="邮箱:"></asp:Label> <asp:TextBox ID="txtEmail" runat="server"></asp:TextBox> <asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="txtEmail" ErrorMessage="邮箱格式不符" ForeColor="Red" ValidationExpression="\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*"> </asp:RegularExpressionValidator> </span>
在这个例子中,邮箱验证可以直接在VS中选择。
借用北大青鸟老师的一张图片可以简要说一下这下符号的意义:

五、ValidationSummary(验证总结)控件
<span style="font-family:KaiTi_GB2312;font-size:18px;"><p> <asp:Button ID="Button1" runat="server" Text="提交" /> <asp:ValidationSummary ID="ValidationSummary1" runat="server" ForeColor="Red" /> </p></span>
以后可能会用到
<span style="font-family:KaiTi_GB2312;font-size:18px;"><ASP:ValidationSummary id="Validator_ID" RunAT="Server"
HeaderText="头信息"
ShowSummary="True|False"
DiaplayMode="List|BulletList|SingleParagraph"
>
</ASP: ValidationSummary >
</span>
在以上标准代码中,HeadText相当于表的HeadText,DisplayMode表示错误信息显示方式:List相当于HTML中的<BR>;BulletList相当于HTML中的<LI>;SingleParegraph表示错误信息之间不作如何分割;
六、CustomValidator(自定义验证)控件
在上面没有用到自定义控件,可以自己去实践用一下,在这里介绍一下用法
<span style="font-family:KaiTi_GB2312;font-size:18px;"><ASP:CustomValidator id="Validator_ID" RunAt="Server"
controlToValidate="要验证的控件"
onServerValidateFunction="验证函数"
errorMessage="错误信息"
Display="Static|Dymatic|None"
>
占位符
</ASP: CustomValidator >
</span>
如果输入的正确的话,点击图标是不会显示错误信息的。

总结:这些控件都需要在controlToValidate中选择这个属性验证信息,通过学习验证控件,感觉这些控件不仅方便我们开发,而且还特别的好用。学习了就必须用,这样才能熟悉。
相关文章推荐
- kali2.0 Metasploit连接postgres数据库
- ASP.NET MVC学习之控制器篇
- ASP.NET MVC学习之路由篇(3)
- ASP.NET MVC学习之路由篇(2)
- ASP.NET MVC学习之路由篇(1)
- ASP.NET MVC学习之模型绑定(2)
- ASP.NET MVC学习之模型绑定(1)
- ASP.NET MVC学习之模型模板篇
- ASP.NET MVC学习之视图篇(2)
- ASP.NET MVC学习之视图篇(1)
- ASP.NET MVC学习之过滤器篇(2)
- ASP.NET MVC学习之过滤器篇(1)
- dotnet run是如何启动asp.net core站点的
- 非标准USBasp下载线烧录Arduino BootLoader的参数设
- Graspit 在ubuntu下的安装
- Asp.net MVC 简单入门
- ExtJS+ASP.NET自己定义曲线
- ASP.NET中使用Nhibernate
- Spring4.1 AOP AspectJ支持包下载
- Asp.Net sqlmetal 笔记
