Android WebView中客户端与JavaScript的基本交互
2016-02-26 17:15
405 查看
前言
WebView就不向大家介绍了,如果WebView都没了解的小伙伴可以先去看看其他类似关于WebView的使用。这次我们主要是讲一讲Android中当你的App中使用WebView的时候怎么和它去交互,因为往往很多时候App的很多页面都是由WebView加载的。比如我现在的公司,就是商城类的App(易果生鲜,打个小广告哈~),在首页的banner和很多广告位点进去后都是WebView。因为往往像这类App,比如天猫,淘宝,京东等等都是由很多优惠活动或促销的,用WebView就会变得更加灵活,那么问题也就来了,比如我简单举一个例子,当你在WebView加载的网页中,点击商品后,那必定是要跳转到App的商品详情页,那么网页是如何和我们的App进行交互的呢?对吧,比如谈一个Toast,谈一个对话框什么的,都会调用到本地App的方法。废话不多说,直接上干货!干货
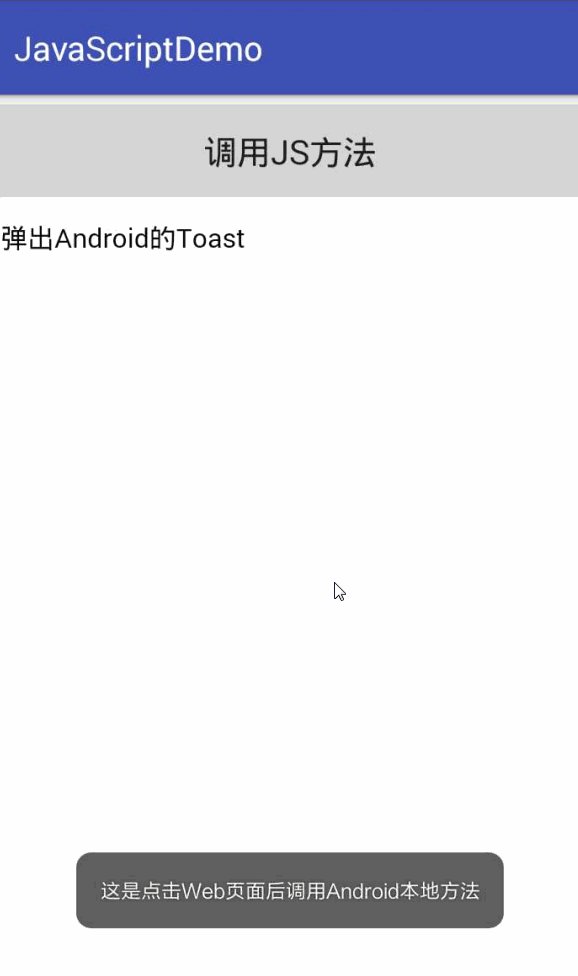
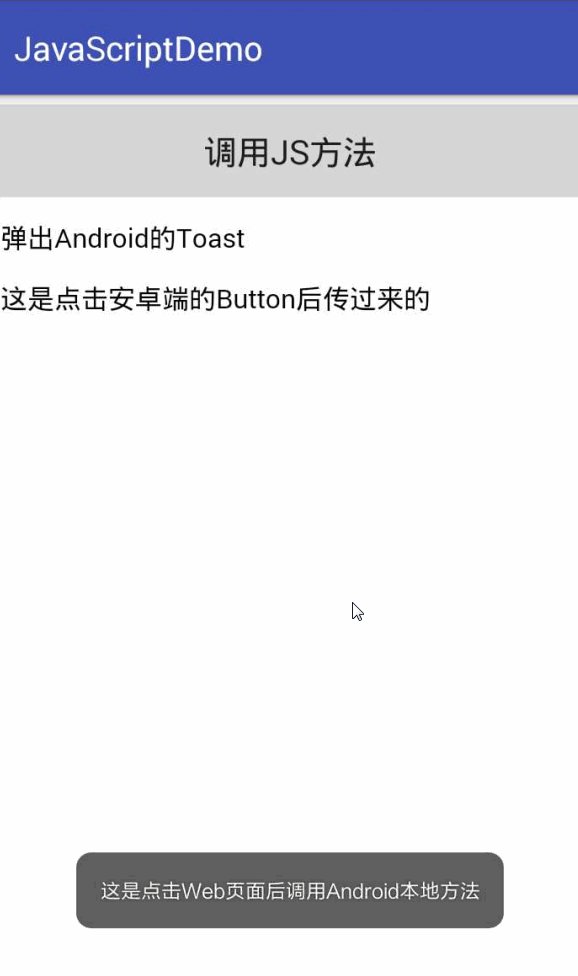
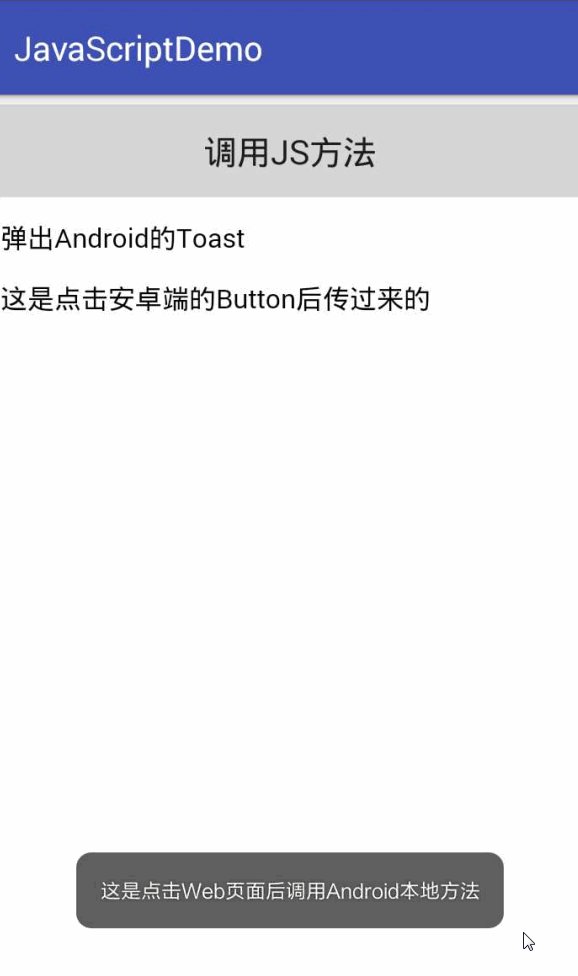
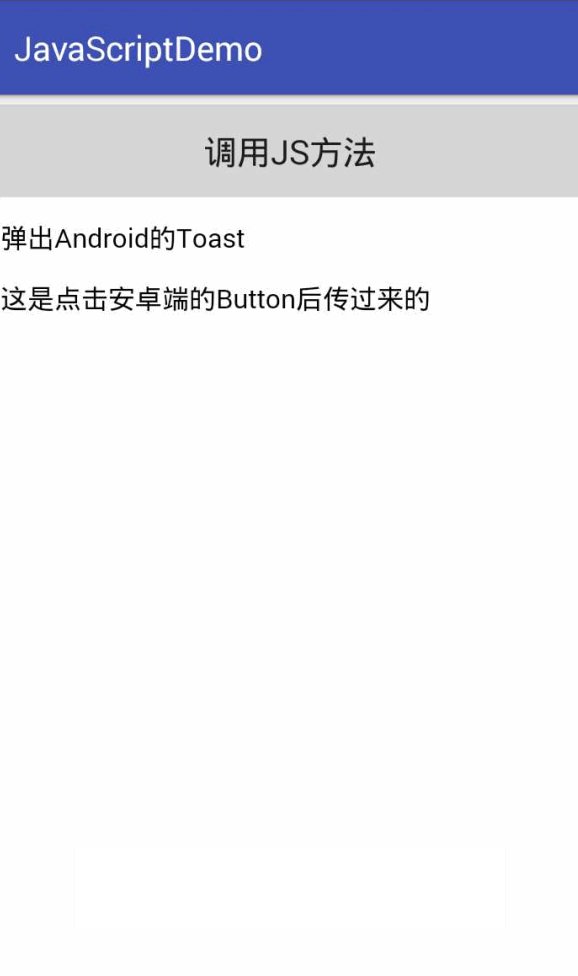
先看效果图:
那么现在分为两种情况,一种就是你WebView去调用我客户端本地的方法,还有一种就是我客户端去调用网页中的JavaScript方法,我们分别来说一下:
(一)Android调用JavaScript
首先废话不多说,看最简单的XML和WebView的初始化:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.mic.blin.javascriptdemo.MainActivity"> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="20sp" android:padding="20dp" android:gravity="center" android:text="调用js方法"/> <WebView android:id="@+id/webview" android:layout_width="match_parent" android:layout_height="match_parent"> </WebView> </LinearLayout>
然后就是WebView的初始化:
mWebView = (WebView) findViewById(R.id.webview);
WebSettings mWebSettings = mWebView.getSettings();
//启用JavaScript
mWebSettings.setJavaScriptEnabled(true);
//设置编码格式
mWebSettings.setDefaultTextEncodingName("utf-8");
//调用本地html文件
mWebView.loadUrl("file:///android_asset/demo.html");接下就是怎么让Android调用网页中JS的代码:
1.既然我们要调用JS,那么JS那边肯定要做好准备吧,看如下代码
<html>
<body>
<a >弹出Android的Toast</a>
<script>
//这边定义一个名称为callJavaScript(info)并且带一参的方法,等待Android调用
function callJavaScript(info){
document.getElementById("web").innerHTML=info;
}
</script>
<p></p>
<div id="web">
</div>
</body>
</html>对Html代码不熟的也没关系,一般只要和公司的Html一起沟通好,你们只要保证方法名和参数一样,比如上面的,然后在Android中直接通过以下代码调用即可:
mWebView.loadUrl("javascript:callJavaScript('这是点击安卓端的Button后传过来的')");就这样,把这个写在Button点击事件中,然后点击Button,就会运行JS中的对应方法,相有木有很简单呢~
(二)JavaScript调用Android
那么这个也一样的,JS要调用Android中的方法,相比Android这边也好做好准备,提供接口让人家来调用是吧。我们可以看到WebView有一个方法:
addJavascriptInterface(Object object, String name)
没错的,这个就是JS调用安卓的关键了,我们看到有2个参数,第一个是Object的,第二个是String类型的,所以只要这么做,看如下代码:
1.我们先定义一个Object类,名字什么的随意,反正只要是O就可以了
public class JavaScriptObject {
@JavascriptInterface
public void CallAndroid(String name) {
Toast.makeText(MainActivity.this, name, Toast.LENGTH_LONG).show();
}
}注意上面的代码,Android4.2中(android:targetSdkVersion大于17)JS只能访问带有 @JavascriptInterface注解的Java函数。之前,任何Public的函数都可以在JS代码中访问,而Java对象继承关系会导致很多Public的函数都可以在JS中访问,其中一个重要的函数就是 getClass()。然后JS可以通过反射来访问其他一些内容。通过引入 @JavascriptInterface注解,则在JS中只能访问 @JavascriptInterface注解的函数。这样就可以增强安全性。
2.定义好O了,那么直接调用:
//设置本地调用对象及其接口 mWebView.addJavascriptInterface(new JavaScriptObject(), "blin");
参数而随意啦,反正最好呢是和功能方法有关,不然呢你随便写,这都无所谓,自己记得住就好了。
3.在Html中调用我们的Java代码:
var aTag = document.getElementsByTagName('a')[0];
aTag.addEventListener('click', function(){
//调用android本地方法
blin.CallAndroid("这是点击Web页面后调用Android本地方法");
return false;
}, false);然后就是点击WebView中对应控件,调用Java了。是不是真的很简单?当然这只是最基本的一些调用啦,至少我们现在可以做到了WebView中的网页内容和我们的App实现了交互。
总结
好了,看了上面的内容,是不是觉得真的很简单呢,这东西其实吧,多用一下就肯定熟了。当然,如果是大项目,尤其是商城类的项目,那JS和java之间的交互那是相当的频繁以及复杂的,可能这样的写法会很麻烦,当然肯定还会有更好的交互方法,比如有兴趣的可以去看看微信朋友圈点进去后的WebView的那套方案,毕竟人家大公司的东西肯定是有很多学习的地方。好啦,又是一个周末,Blin最后祝大家周末愉快哈!下载
项目源代码下载(Android Studio)相关文章推荐
- JQuery1——基础($对象,选择器,对象转换)
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
