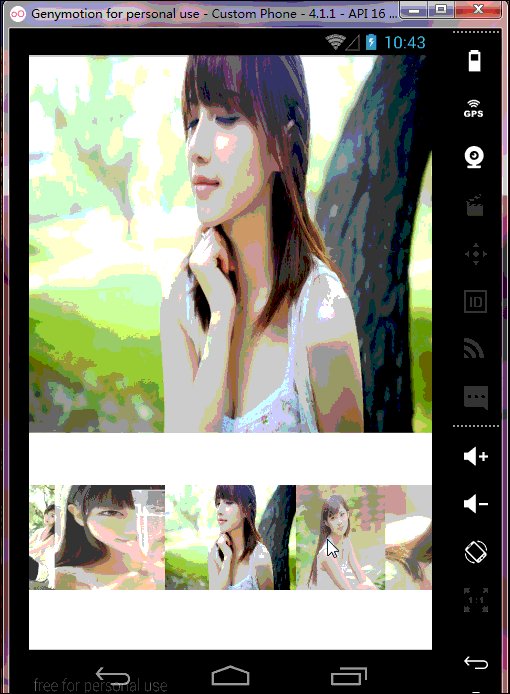
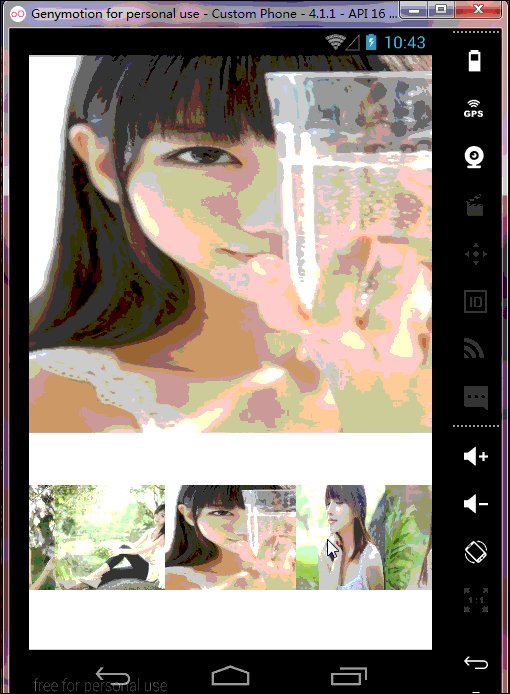
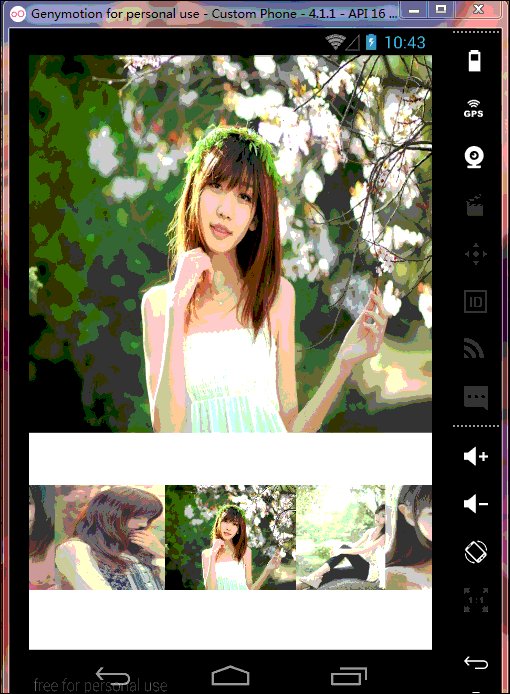
android:使用gallery和imageSwitch制作可左右循环滑动的图片浏览器
2016-02-25 18:58
543 查看

为了使图片浏览器左右无限循环滑动 我们要自定义gallery的adapter
如果要想自定义adapter首先要了解这几个方法
@Override
public int getCount() {
// TODO Auto-generated method stub
return 0;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return null;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
return null;
}
其中getCount方法 是返回数据源的数量
getItem方法 返回的是一个object对象 也就是返回目前容器中数据ID position所对应的对象
getItemId 返回目前容器中的数据ID
getView取得目前要显示的View
如果要实现左右循环滑动 首先我们要返回数据源的数量为最大值 然后把所有数据的ID对原本数据源的数量取余 最后设置gallery初始的位置在0-最大值的中间即可
更改后的adapter就是这样
package com.example.imageswitcher;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
public class MyAdapter extends BaseAdapter{
private int id_image[];
private Context contex;
public MyAdapter(Context contex,int id_image[]) {
this.contex=contex;
this.id_image=id_image;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return Integer.MAX_VALUE;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return id_image[position%id_image.length];
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position%id_image.length;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ImageView imageView=new ImageView(contex);
imageView.setBackgroundResource(id_image[position%id_image.length]);
imageView.setLayoutParams(new Gallery.LayoutParams(250, 200));
imageView.setScaleType(ScaleType.FIT_XY);
return imageView;
}
}
MainActivity
package com.example.imageswitcher;
import android.os.Bundle;
import android.app.Activity;
import android.view.LayoutInflater.Factory;
import android.view.Menu;
import android.view.View;
import android.view.Window;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity implements OnItemSelectedListener,ViewFactory{
private ImageSwitcher imageSwitcher;
private Gallery gallery;
private int id_image[] = { R.drawable.beauty1, R.drawable.beauty2,
R.drawable.beauty3, R.drawable.beauty4, R.drawable.beauty5,
R.drawable.beauty6, R.drawable.beauty7, R.drawable.beauty8,
R.drawable.beauty9};
private MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
gallery = (Gallery) findViewById(R.id.id_gallery);
imageSwitcher = (ImageSwitcher) findViewById(R.id.id_imageSwitcher);
myAdapter=new MyAdapter(this, id_image);
imageSwitcher.setFactory(this);
gallery.setOnItemSelectedListener(this);
//设置淡入淡出效果
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_in));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this, android.R.anim.fade_out));
gallery.setAdapter(myAdapter);
//一定不要忘记 设置gallery的初始位置为中间即可
gallery.setSelection(id_image.length*100);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position,
long id) {
// TODO Auto-generated method stub
imageSwitcher.setBackgroundResource(id_image[position%id_image.length]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// TODO Auto-generated method stub
}
@Override
public View makeView() {
// TODO Auto-generated method stub
ImageView image=new ImageView(this);
image.setScaleType(ScaleType.FIT_CENTER);
return image;
}
}
相关文章推荐
- android的类很多,需要经常查看这些API
- android 常用的存储路径
- Android Studio生成APK自动追加版本号
- 【Android4.2系统源码】Activity学习
- 【Android常见问题】关于内存泄漏(二)
- android handler的内存泄露问题
- Android 命名规范和编码规范
- android studio 去掉无用资源
- Android 开发中遇到的坑
- Android Studio快速插入模板代码
- 图解Android - Zygote, System Server 启动分析
- 【Android】 解决listview和BaseAdapter配合因加入button导致整个item点击失效
- Android 6.0 运行时权限处理完全解析
- Android 环信的使用
- Android的IPC机制(四)—— Messenger的使用及源码分析
- android 自定义permission的说明
- android常驻通知栏
- android强制为全屏,横屏,竖屏,取消强制横竖屏
- android SharedPreferences 多进程间数据共享
- android中的AIDL学习笔记
