Swift开发iOS应用(2)定制单元格
2016-02-24 22:48
351 查看
软硬件环境
OS X EI CapitanXcode 7.0.1
简介
前面一节我们实现了一个简单的列表,列表中的单元格是一串字符,在实际开发中一般不会如此简单,有可能还包括其它一些控件并且这些控件的位置还会各异,这时我们就需要对单元格进行自定义,本节我们将实现这个功能。
实现步骤
UI部分
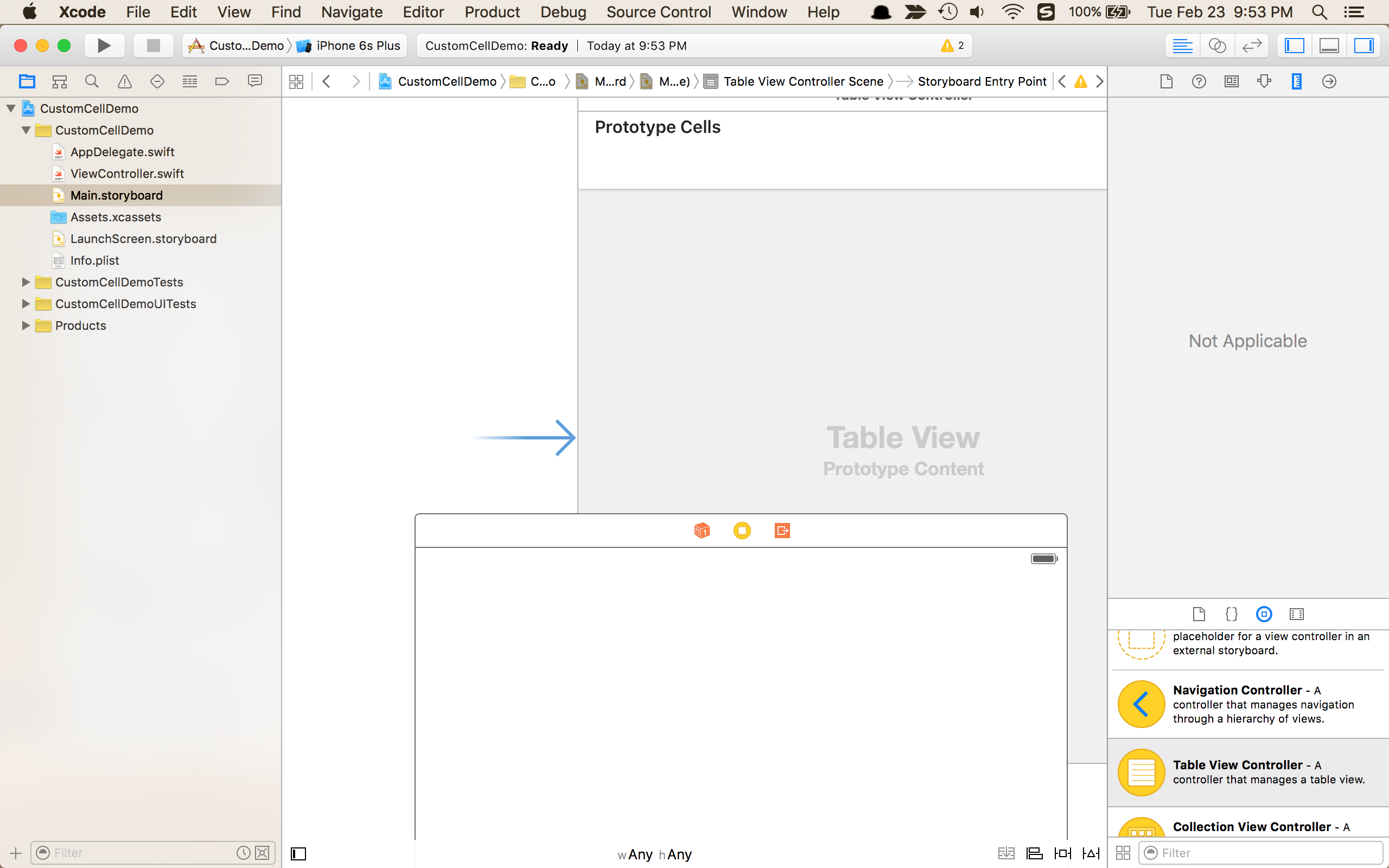
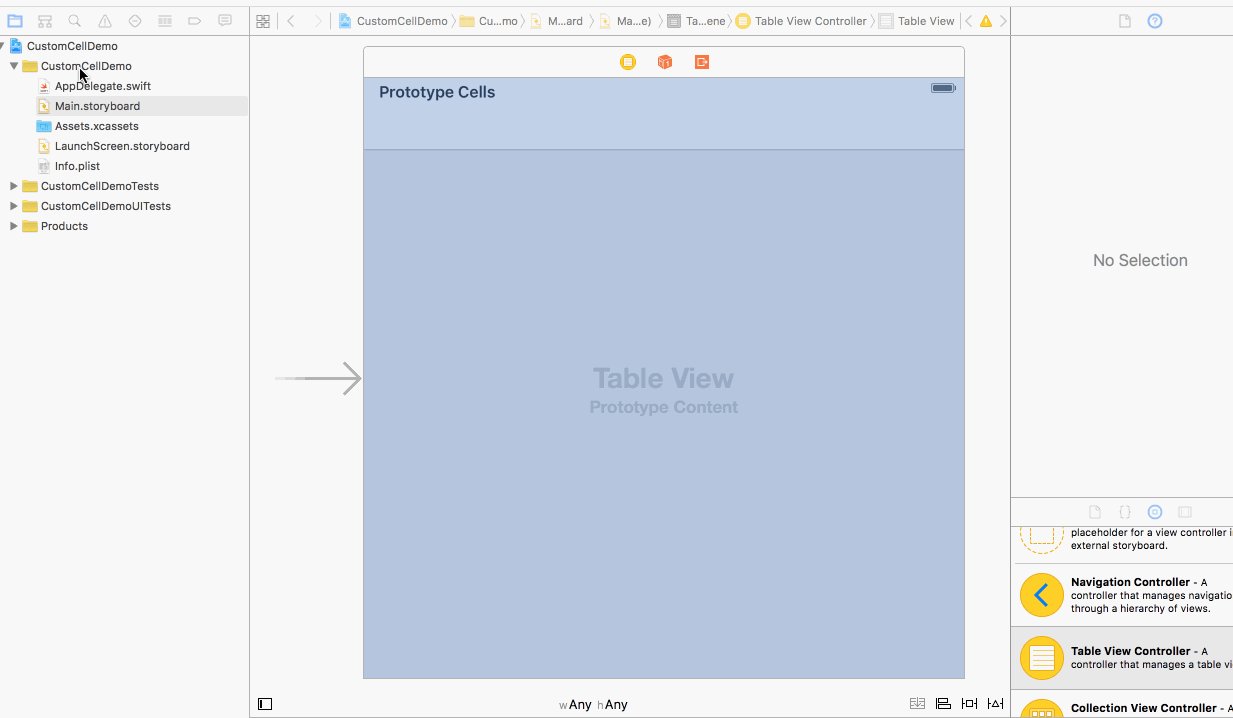
新建一个工程,工程名为CustomCellDemo,模板选择Single View Application,上一节中创建的列表是通过在ViewController里选择Table View控件,然后配置代理,设置数据源来实现的,相对来说比较麻烦。本节将用一种全新的方法来实现,那就是TableViewController首先从控件库中拖拽TableViewController到storyboard,将默认的ViewController前面的箭头移动到TableViewController,设置成初始控制器,然后删除默认的ViewController

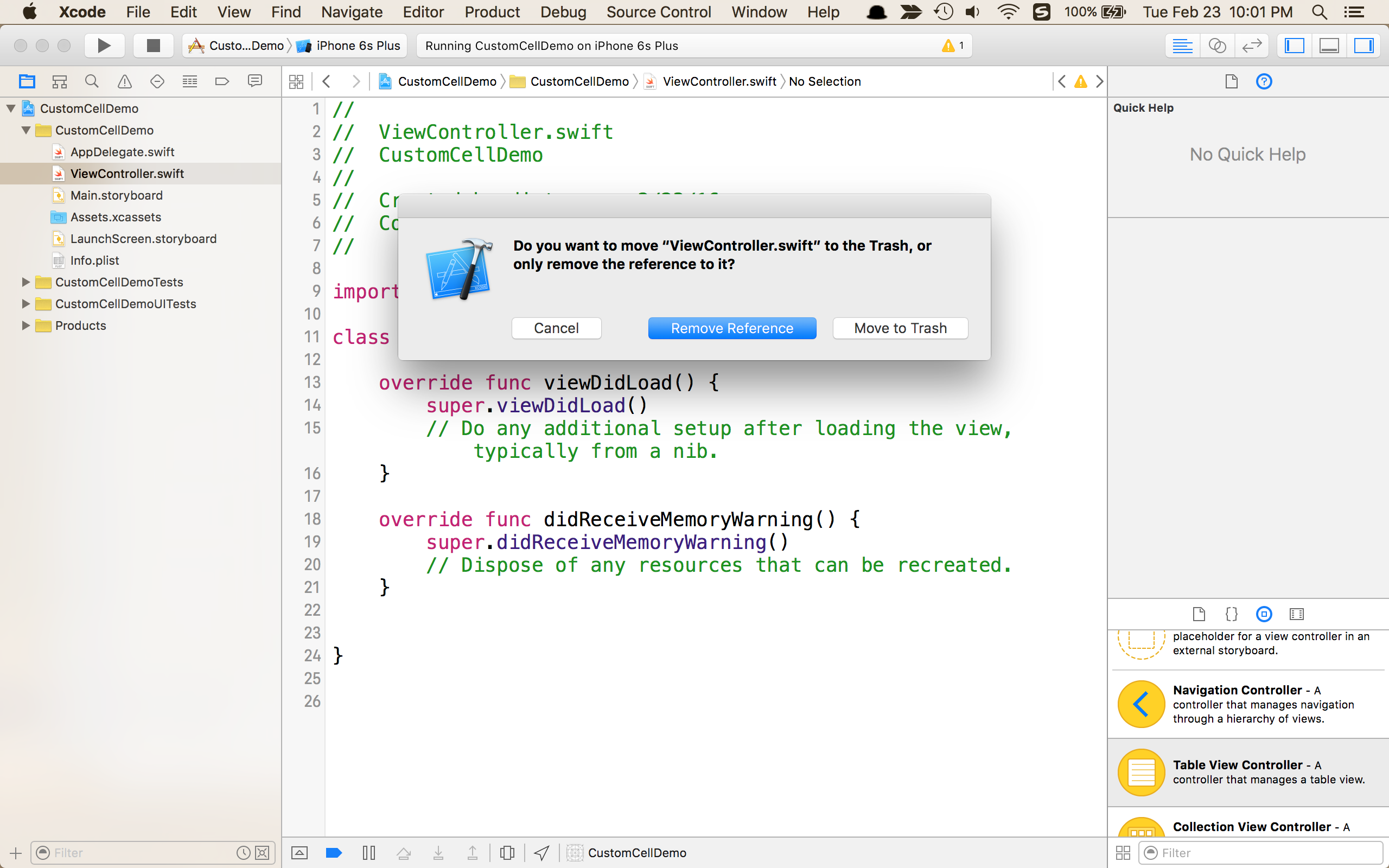
接着将源码文件ViewController.swift也删除,删除时选择”Move to Trash”选项,如下图

导入图片
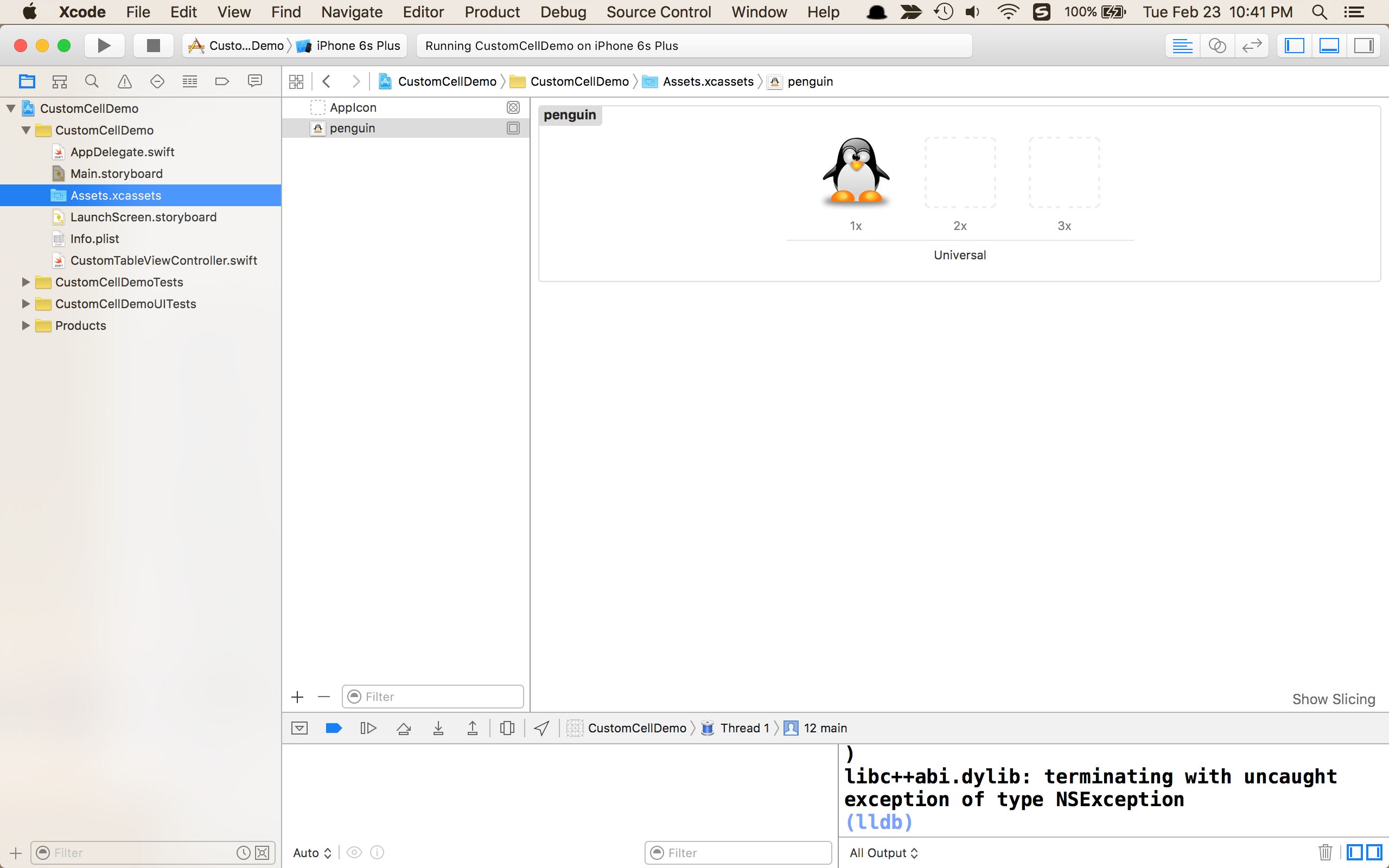
在左侧的文件导航栏里选中Assets.xcassets,然后从Finder里将图片拖动进来,我这里只准备了一张图片,@2x、@3x暂时没有
表格控制器
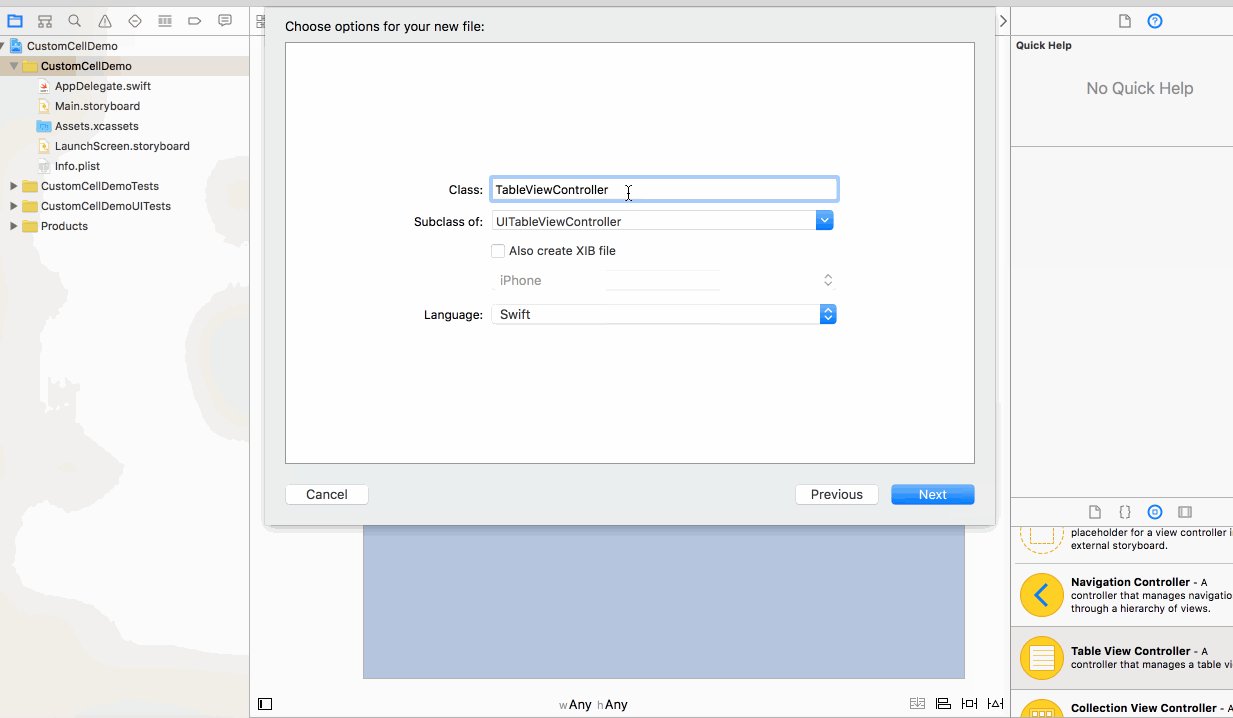
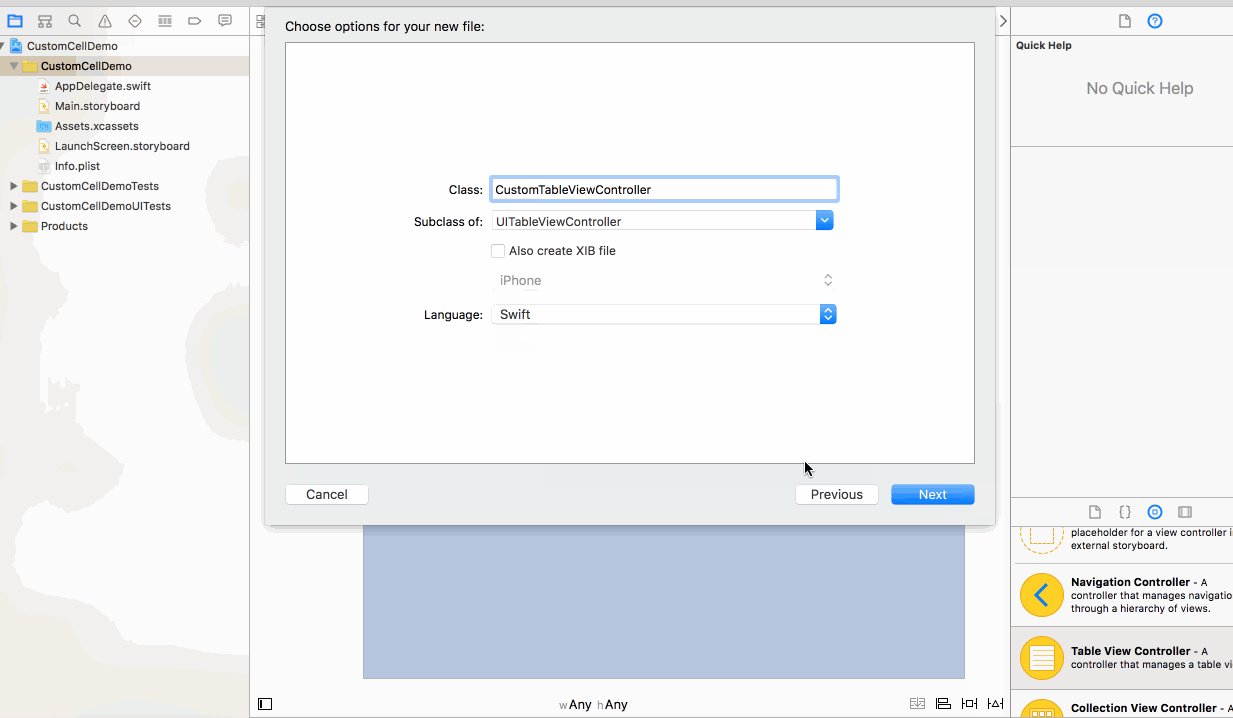
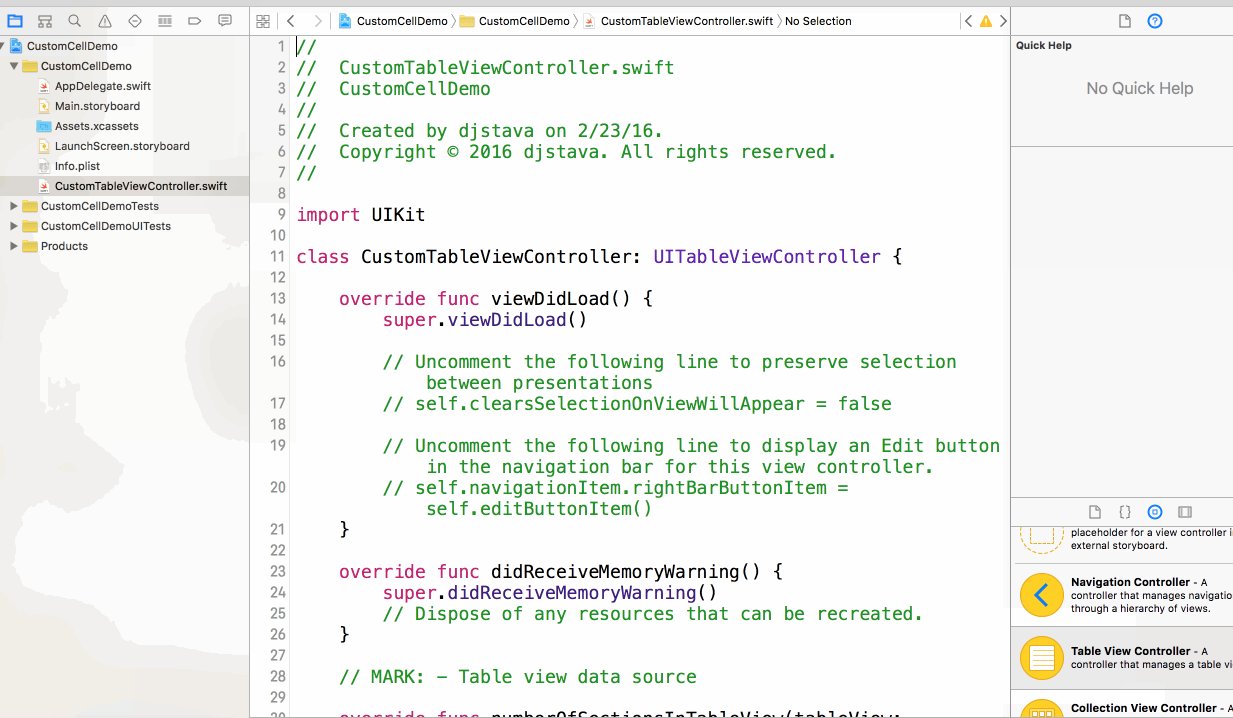
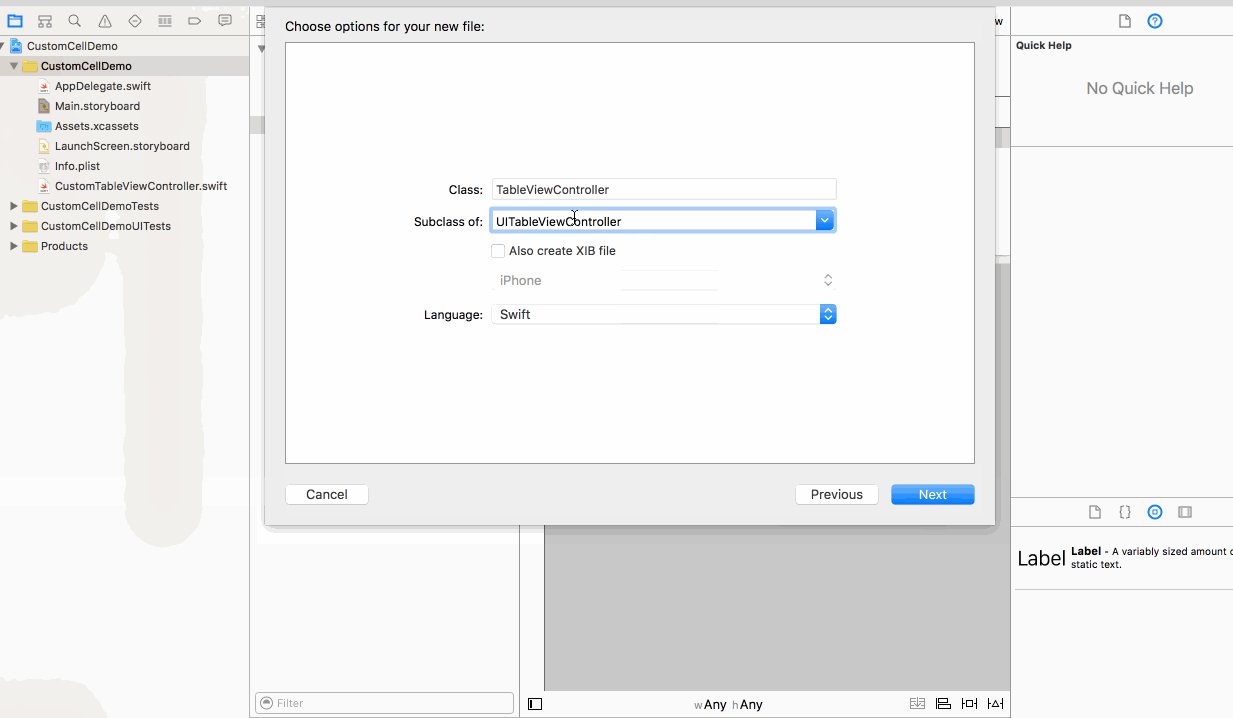
删除了默认的控制器,就需要再重新创建一个ViewController,如下图操作
关联视图和控制器
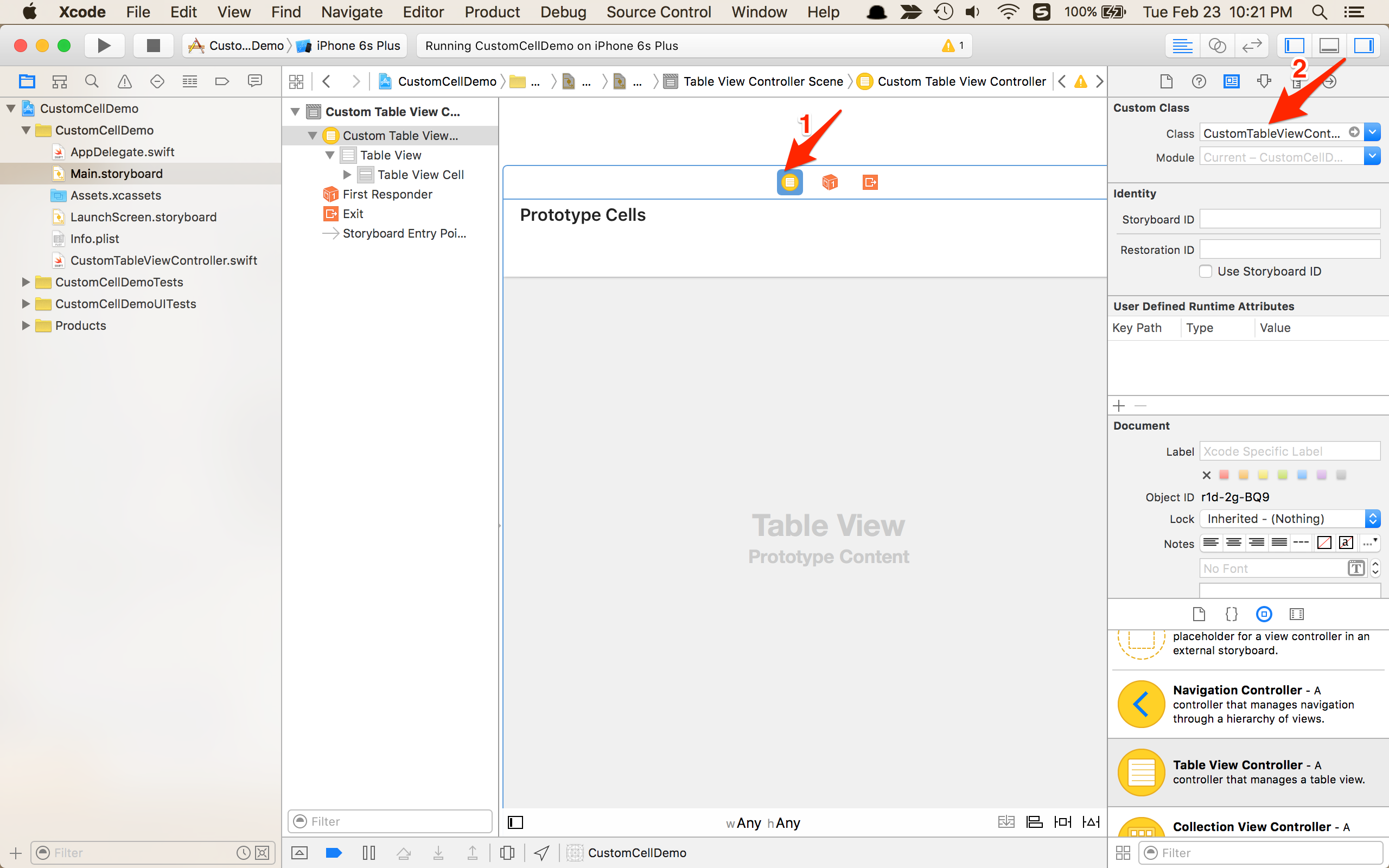
打开storyboard,选中ViewController,在右侧的Identity Inspector —> Custom Class —> Class里选择我们刚刚创建的CustomTableViewController
定制单元格
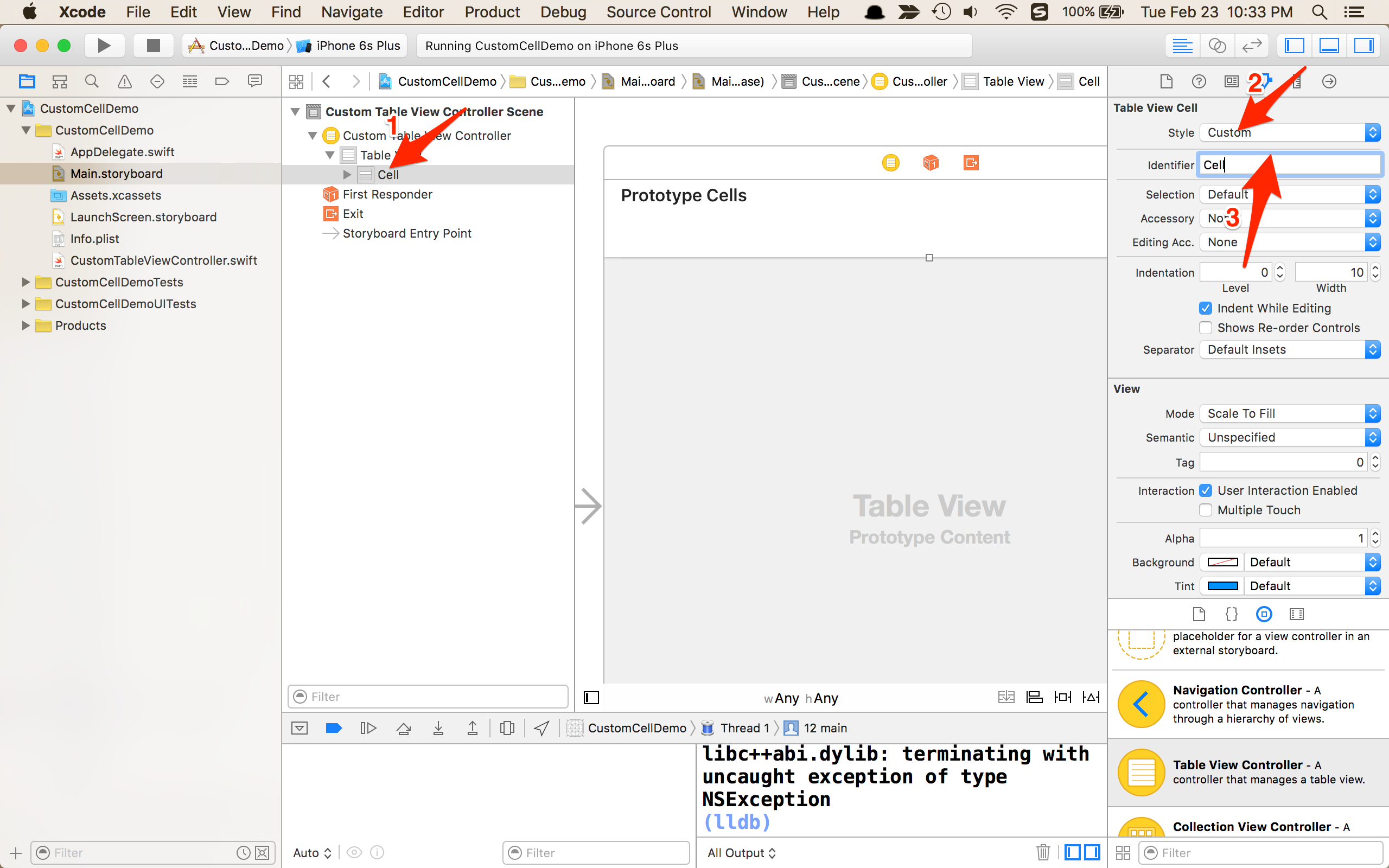
首先在storyboard里设置单元格的Identifier为”Cell”,Style选择”Custom”,
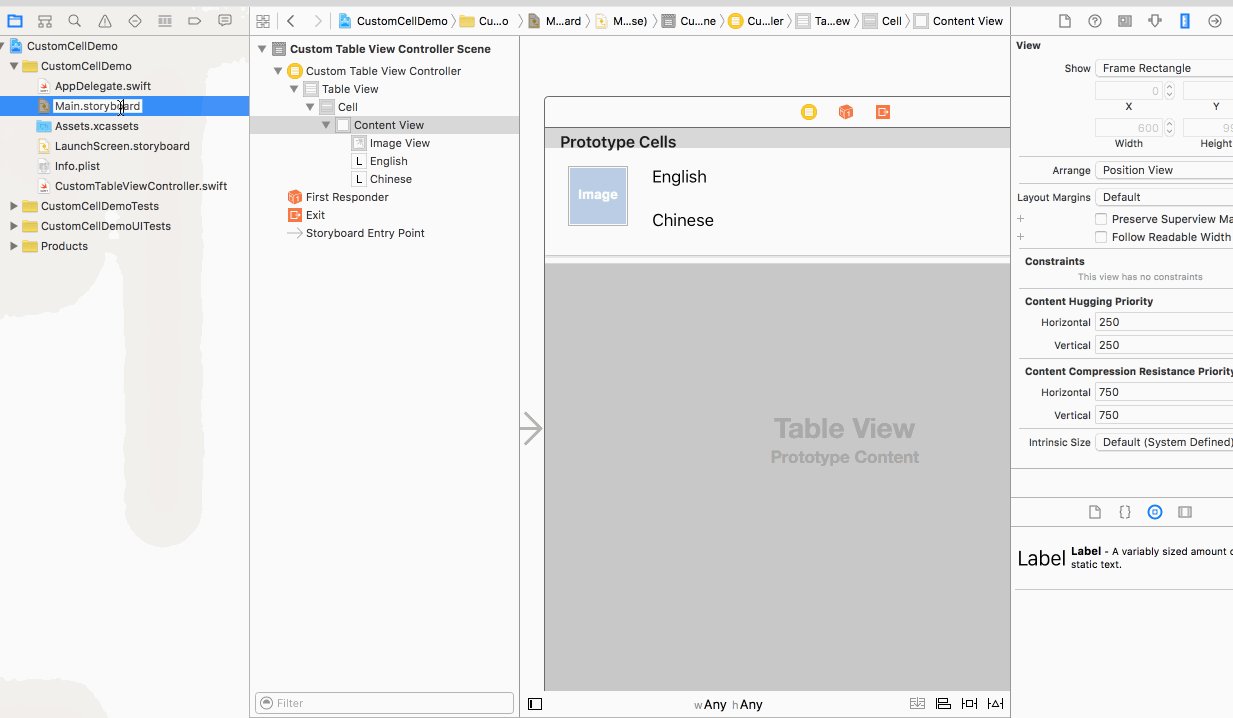
然后添加1个ImageView和2个UILabel控件,并调整他们的大小及位置。
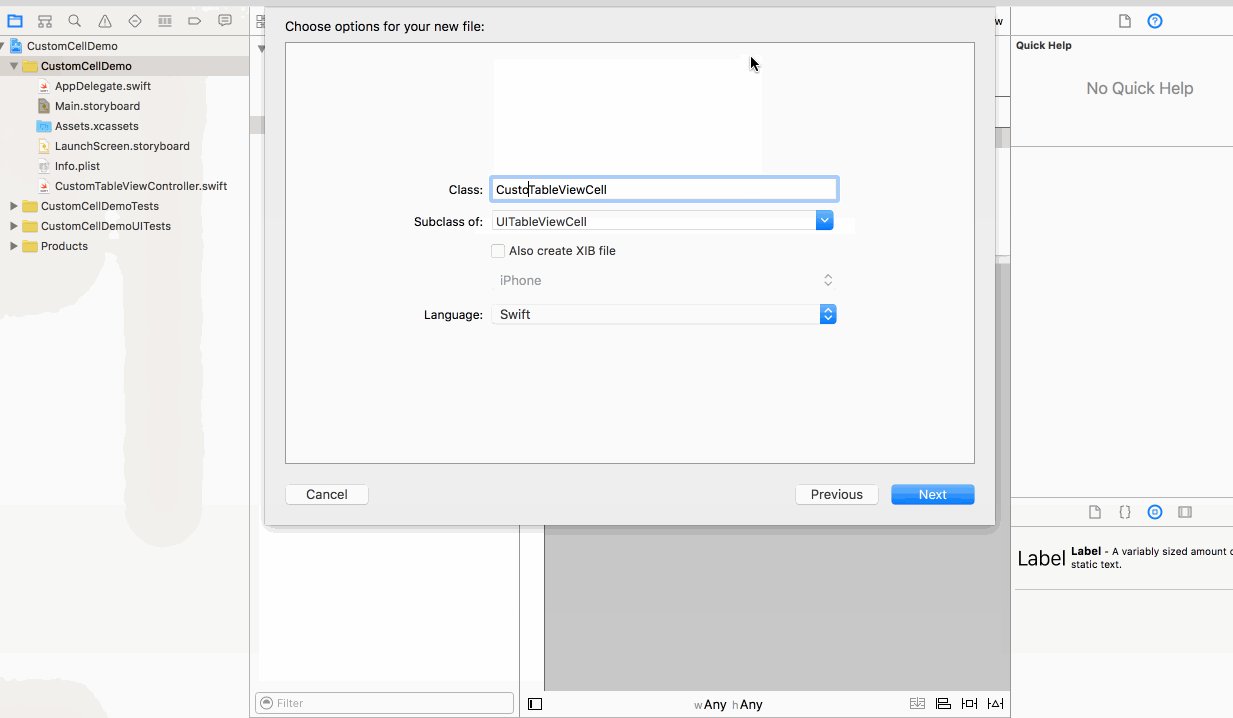
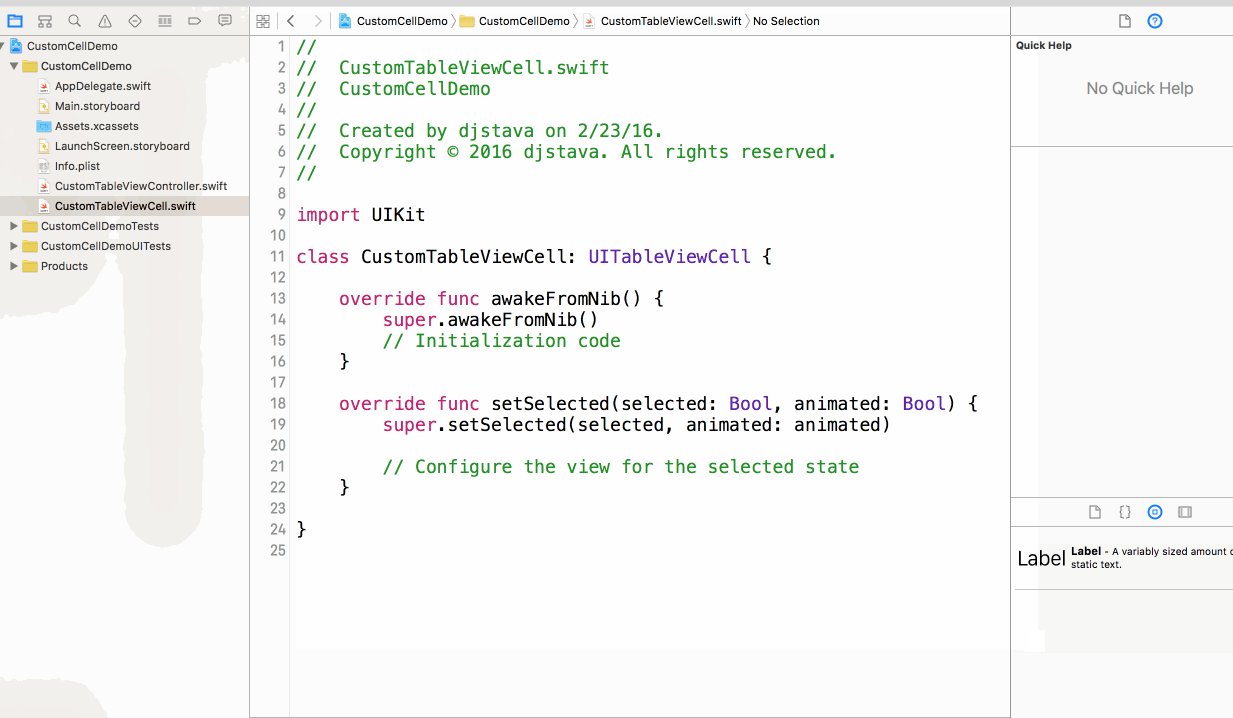
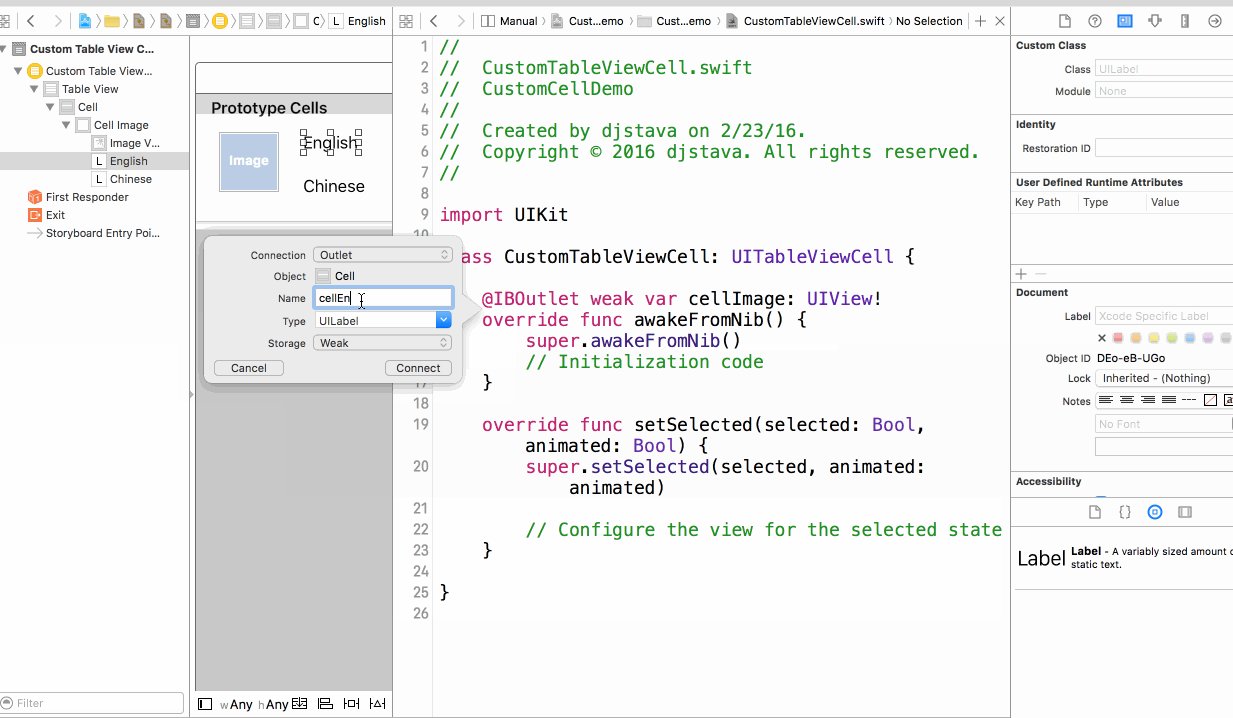
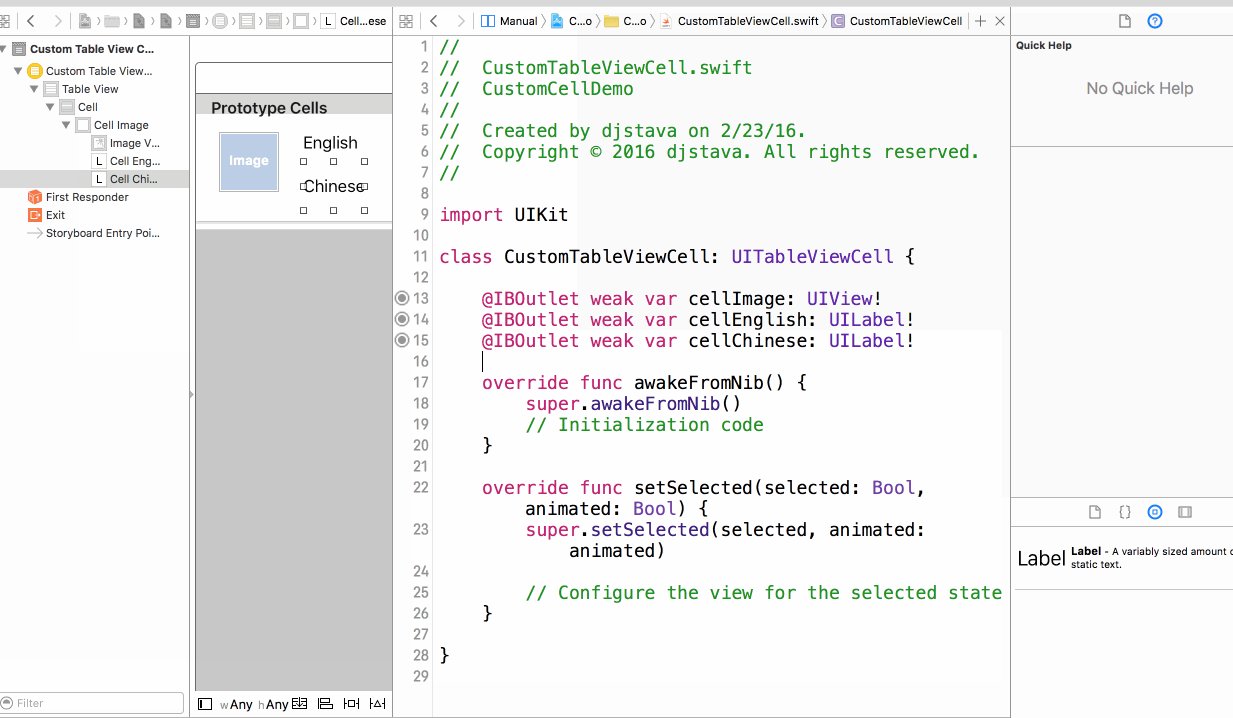
创建单元格类

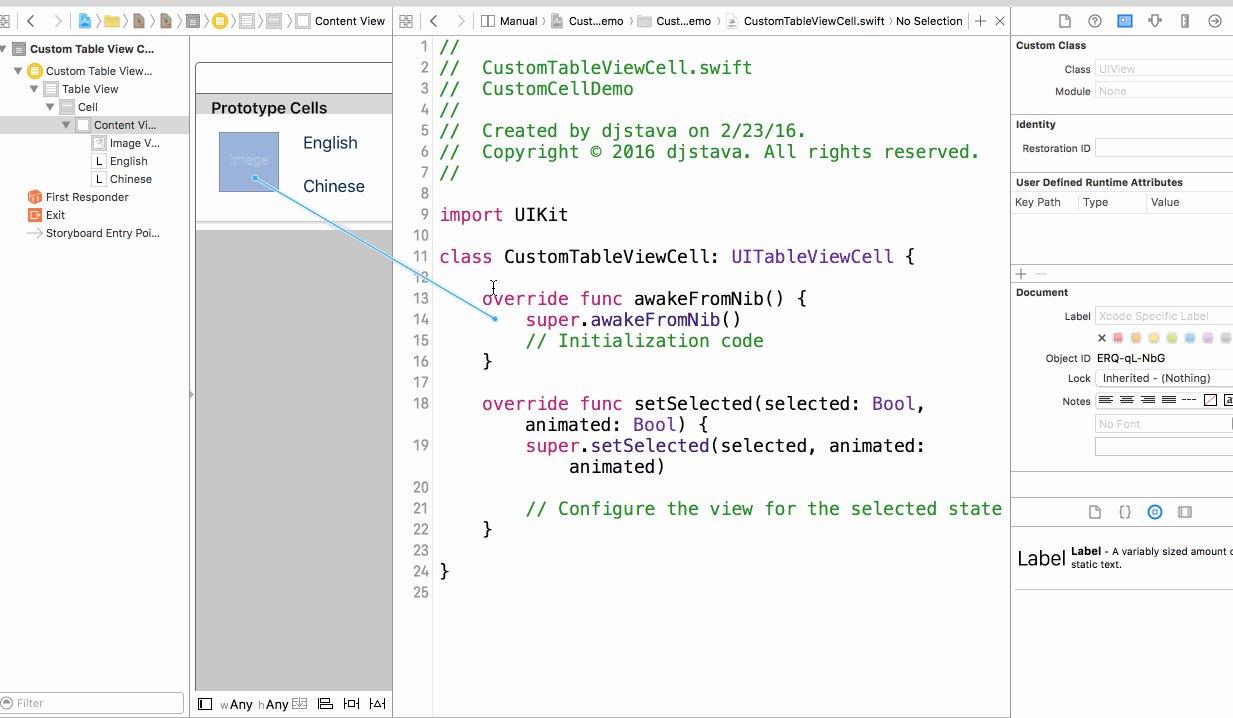
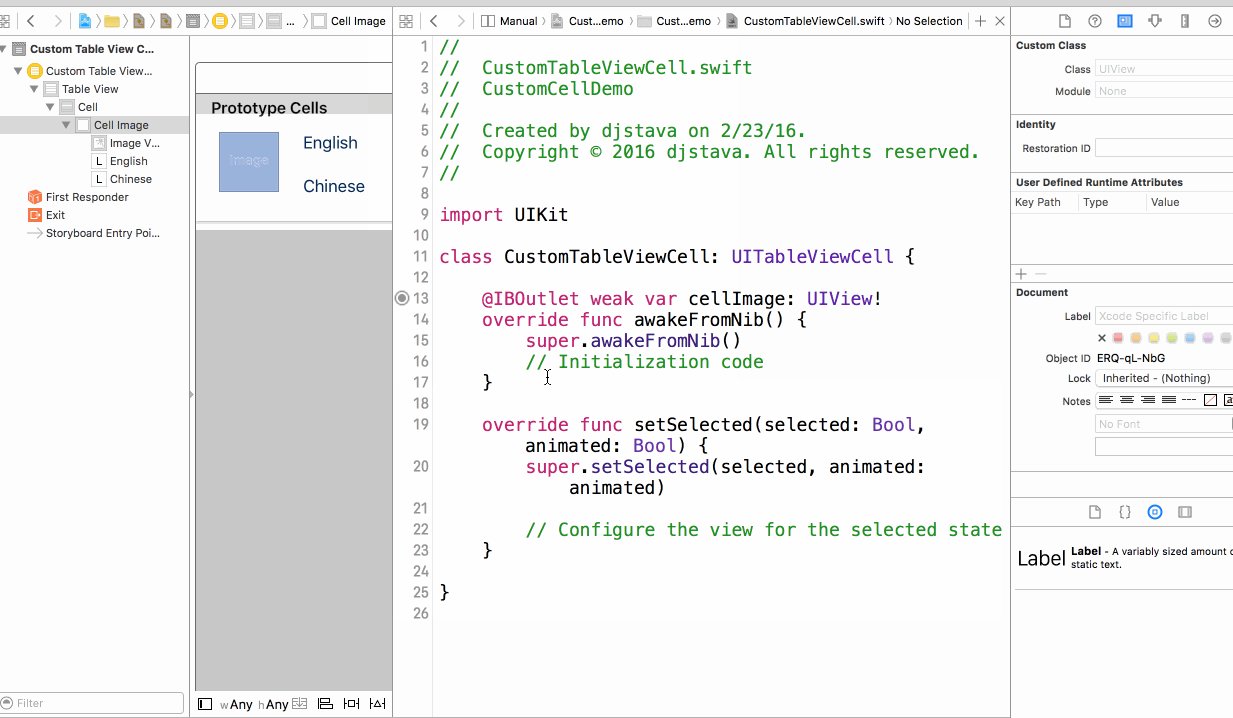
关联单元格与控制类

编辑CustomViewController.swift
准备2个数组来作为UILabel的数据源,图片就是之前导入进来的var colors = ["Red","Yellow","Green","Gray","Orange","Black","White"] var colorsChinese = ["红色","黄色","绿色","灰色","桔色","黑色","白色"]
重写方法tableView(tableView: UITableView,numberOfRowsInSection section: Int) —> Int,让其返回数据的元素个数,其实就是列表的行数
override func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// #warning Incomplete implementation, return the number of rows
return colors.count
}最后重写方法tableView(tableView: UITableView,cellForRowAtIndexPath indexPath: NSIndexPath) —> UITableViewCell,这里需要返回我们自定义的单元格类,使用as进行强制转换,给单元格中的UIImageView和UILable赋值,完成单元格的自定义。
override func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCellWithIdentifier("Cell", forIndexPath: indexPath) as! CustomTableViewCell
// Configure the cell...
cell.cellEnglish.text = colors[indexPath.row]
cell.cellChinese.text = colorsChinese[indexPath.row]
cell.cellImagge.image = UIImage(named: "penguin")
return cell
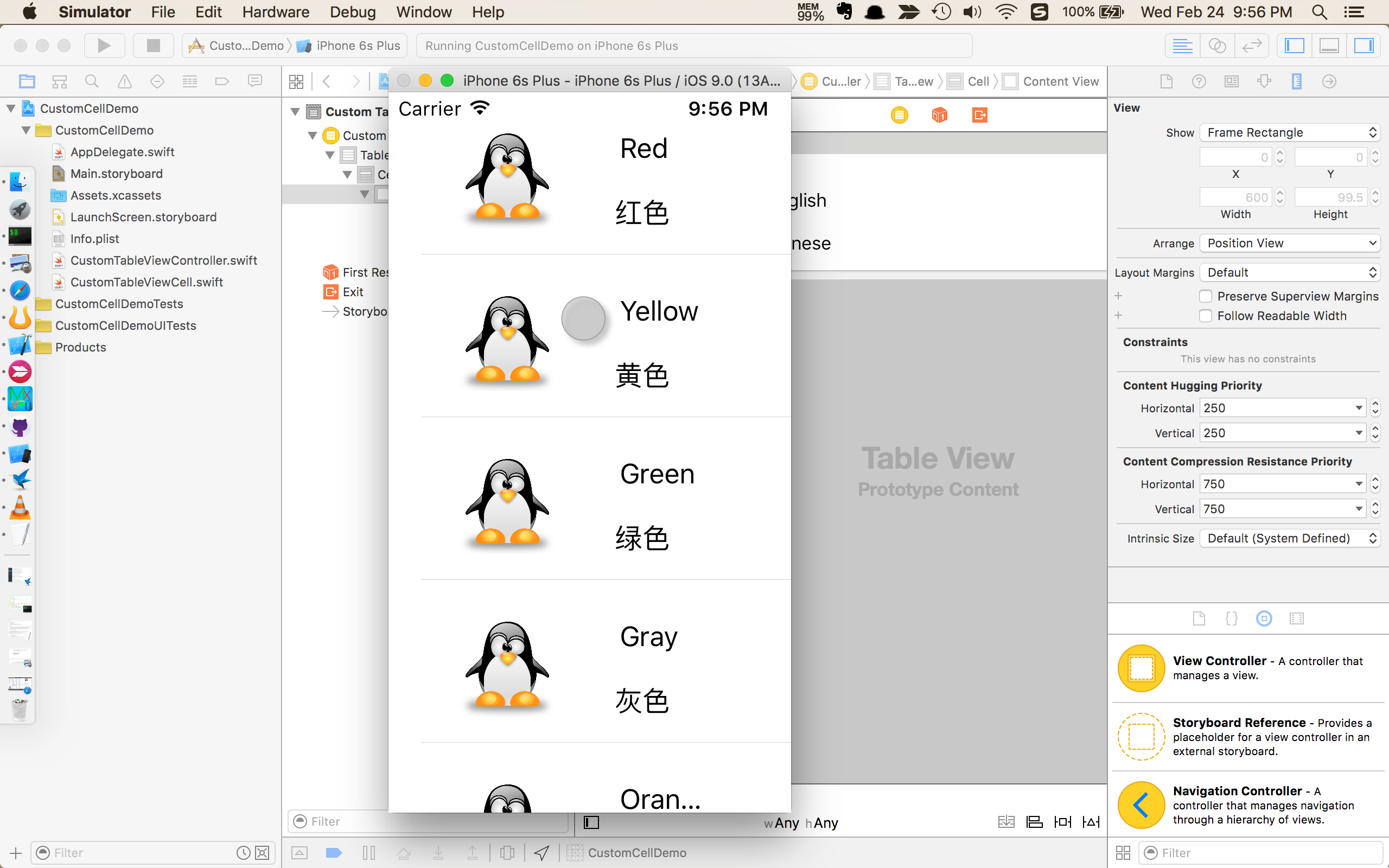
}完成后,command + R运行下程序,在模拟器中查看效果
源码下载
https://github.com/djstava/SwiftForiOS/tree/master/CustomCellDemo相关文章推荐
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 不可修补的 iOS 漏洞可能导致 iPhone 4s 到 iPhone X 永久越狱
- iOS 12.4 系统遭黑客破解,漏洞危及数百万用户
- Apple Swift学习教程
- 每日安全资讯:NSO,一家专业入侵 iPhone 的神秘公司
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- 介绍 Fedora 上的 Swift
- 讲解iOS开发中基本的定位功能实现
- js判断客户端是iOS还是Android等移动终端的方法
- iOS应用中UISearchDisplayController搜索效果的用法
- IOS开发环境windows化攻略
- 浅析iOS应用开发中线程间的通信与线程安全问题
- Swift中实现点击、双击、捏、旋转、拖动、划动、长按手势的类和方法介绍
- Swift编程中的泛型解析
- Swift中定义二维数组的方法及遍历方法示例
- 检测iOS设备是否越狱的方法
- .net平台推送ios消息的实现方法
