支持IE6的树形节结构TreeTable
2016-02-24 17:05
453 查看
[b]关于TreeTable实际应用的案例:http://www.cnblogs.com/qigege/p/5213689.html[/b]
treeTable是跨浏览器、性能很高的jquery的树表组件,它使用非常简单,只需要引用jquery库和一个js文件,接口也很简单。
接口简洁: 在普通表格的基础上增加父子关系的自定义标签就可以
组件性能高: 内部实现了只绑定了table的事件、使用了css sprite合并图片等
提供两种风格: 通过参数来设置风格
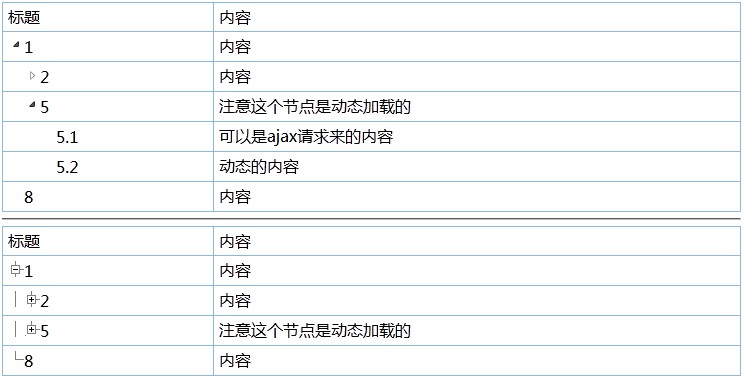
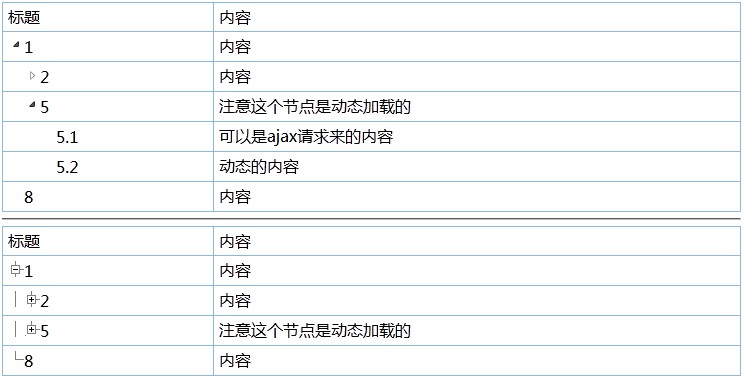
效果图

接口
expandLevel: int {树表的展开层次. 默认:1}
column: int {可控制列的序号. 默认:0,即第一列}
onSelect: function {拥有controller自定义属性的元素的点击事件,return false则中止展开. 默认值:
beforeExpand: {展开子节点前触发的事件, 默认值:
pId: string 父行的id
controller: bool 指定某一个元素是否可以控制行的展开
hasChild: bool 指定某一个tr元素是否有孩子(动态加载需用到)
isFirstOne: bool 指定某一个tr元素是否是第一个孩子(自动生成属性,只读)
isLastOne: bool 指定某一个tr元素是否是最后一个孩子(自动生成属性,只读)
prevId: string 前一个兄弟节点的id(自动生成属性,只读)
depth: string 当前行的深度(自动生成属性,只读)
使用方式
<script type="text/javascript">
$(function(){
var option = {
theme:'vsStyle',
expandLevel : 2,
beforeExpand : function($treeTable, id) {
//判断id是否已经有了孩子节点,如果有了就不再加载,这样就可以起到缓存的作用
if ($('.' + id, $treeTable).length) { return; }
//这里的html可以是ajax请求
var html = '<tr id="8" pId="6"><td>5.1</td><td>可以是ajax请求来的内容</td></tr>'
+ '<tr id="9" pId="6"><td>5.2</td><td>动态的内容</td></tr>';
$treeTable.addChilds(html);
},
onSelect : function($treeTable, id) {
window.console && console.log('onSelect:' + id);
}
};
$('#treeTable1').treeTable(option);
});
</script>
html结构
<table id="treeTable1" style="width: 100%">
<tr>
<td style="width: 200px;">
标题</td>
<td>
内容</td>
</tr>
<tr id="1">
<td>
<span controller="true">1</span></td>
<td>
内容</td>
</tr>
<tr id="2" pid="1">
<td>
<span controller="true">2</span></td>
<td>
内容</td>
</tr>
<tr id="3" pid="2">
<td>
3</td>
<td>
内容</td>
</tr>
<tr id="4" pid="2">
<td>
4</td>
<td>
内容</td>
</tr>
<tr id="5" pid="4">
<td>
4.1</td>
<td>
内容</td>
</tr>
<tr id="6" pid="1" haschild="true">
<td>
5</td>
<td>
注意这个节点是动态加载的</td>
</tr>
<tr id="7">
<td>
8</td>
<td>
内容</td>
</tr>
</table>
关于
1.1版本:(2011-05-08)
1.3版本:(2011-05-09)
1.4.2版本:(2011-09-03)
treeTable是跨浏览器、性能很高的jquery的树表组件,它使用非常简单,只需要引用jquery库和一个js文件,接口也很简单。
优点
兼容主流浏览器: 支持IE6和IE6+, Firefox, chrome, Opera, Safari接口简洁: 在普通表格的基础上增加父子关系的自定义标签就可以
组件性能高: 内部实现了只绑定了table的事件、使用了css sprite合并图片等
提供两种风格: 通过参数来设置风格
效果图

接口
配置参数
theme: string {主题,有两个选项:default、vsStyle. 默认:default}expandLevel: int {树表的展开层次. 默认:1}
column: int {可控制列的序号. 默认:0,即第一列}
onSelect: function {拥有controller自定义属性的元素的点击事件,return false则中止展开. 默认值:
function($treeTable, id) { //$treeTable 当前树表的jquery对象. //id 当前行的id //返回false,则直接退出,不会激发后面的beforeExpand和子节点的展开 return true; }beforeExpand: {展开子节点前触发的事件, 默认值:
function($treeTable, id) { //$treeTable 当前树表的jquery对象. //id 当前行的id }属性说明
id: string 行的idpId: string 父行的id
controller: bool 指定某一个元素是否可以控制行的展开
hasChild: bool 指定某一个tr元素是否有孩子(动态加载需用到)
isFirstOne: bool 指定某一个tr元素是否是第一个孩子(自动生成属性,只读)
isLastOne: bool 指定某一个tr元素是否是最后一个孩子(自动生成属性,只读)
prevId: string 前一个兄弟节点的id(自动生成属性,只读)
depth: string 当前行的深度(自动生成属性,只读)
使用方式
$("#元素id").treeTable({}) 如:
引用的文件<script src="/script/jquery.js" type="text/javascript"> </script> <script src="/script/treeTable/jquery.treeTable.js" type="text/javascript"> </script>js代码[/code]
<script type="text/javascript">
$(function(){
var option = {
theme:'vsStyle',
expandLevel : 2,
beforeExpand : function($treeTable, id) {
//判断id是否已经有了孩子节点,如果有了就不再加载,这样就可以起到缓存的作用
if ($('.' + id, $treeTable).length) { return; }
//这里的html可以是ajax请求
var html = '<tr id="8" pId="6"><td>5.1</td><td>可以是ajax请求来的内容</td></tr>'
+ '<tr id="9" pId="6"><td>5.2</td><td>动态的内容</td></tr>';
$treeTable.addChilds(html);
},
onSelect : function($treeTable, id) {
window.console && console.log('onSelect:' + id);
}
};
$('#treeTable1').treeTable(option);
});
</script>
html结构
<table id="treeTable1" style="width: 100%">
<tr>
<td style="width: 200px;">
标题</td>
<td>
内容</td>
</tr>
<tr id="1">
<td>
<span controller="true">1</span></td>
<td>
内容</td>
</tr>
<tr id="2" pid="1">
<td>
<span controller="true">2</span></td>
<td>
内容</td>
</tr>
<tr id="3" pid="2">
<td>
3</td>
<td>
内容</td>
</tr>
<tr id="4" pid="2">
<td>
4</td>
<td>
内容</td>
</tr>
<tr id="5" pid="4">
<td>
4.1</td>
<td>
内容</td>
</tr>
<tr id="6" pid="1" haschild="true">
<td>
5</td>
<td>
注意这个节点是动态加载的</td>
</tr>
<tr id="7">
<td>
8</td>
<td>
内容</td>
</tr>
</table>
关于
作者: benzhan(詹潮江)
版本变更
1.0版本:创建基本功能。(2011-05-04)1.1版本:(2011-05-08)
这个版本提高了性能,做了以下改进: * 1、使用了Css Sprite Tools 合并了分散的图标 * 2、使用了.id的方式来代替原来[pId=id],这样选择孩子效率更高 * 3、把css剥离出来,增加动态添加css,每次家在前判断是否添加过 关于第二点,非常感谢onli同学的提醒。但我并没有直接修改我的接口,直接除去pId,而是在第一次遍历时将pId作为class名添加到节点中。这样有两个好处: (1)接口可读性会比较好,pId比class更容易理解。 (2)第二点,如果直接使用class,那节点本来就有样式,这样获取到的className还要去分解空格得到pId,挺麻烦的。
1.3版本:(2011-05-09)
这个版本扩展了事件,做了以下改进:
* 1、增加onSelect事件,onSelect: function($treeTable, id){}
* 2、增加beforeExpand事件,beforeExpand : function($treeTable, id){} 动态加载节点就靠beforeExpand 事件了。1.4.2版本:(2011-09-03)
这个版本修复了bug,做了以下改进: * 1、修复了多个tableTree不在同个页面的bug,并且可以让不同的tableTree使用不同的主题。 * 2、增加了controller的自定义标签来控制可点击的区域。
相关文章推荐
- 初识openGL---openGL学习笔记(一)
- Servlet和Android网络交互基础_MVP(2)
- 数据结构之队列(五)
- UITableView小技巧--实现cell向左滑动删除,编辑等功能
- 组合,关联,聚合的区别
- GitHub 10分钟教程
- [技术讨论]程序代码是否可能发生自我变异
- Activiti源码分析
- windows下安装rabbitmq的php扩展amqp
- searbar
- iOS NSData转换成NSDictionary
- MyBatisProcedure
- Spark TopK 问题解决-使用最小堆
- eclipse plugin 导出插件包
- json封装 与 解析
- Xcode项目调试-1.去掉多余的证书
- 使用Caffe对图像做训练、分类的流程总结
- Android ListView 全面优化
- Spring Security教程(5)---- 国际化配置及UserCache
- 白猫计划 之 弹性遥感(转)
