【CSS3】last-of-type选择器
2016-02-23 16:35
423 查看
“
示例演示
通过“:last-of-type”选择器,将容器“div.wrapper”中最后一个段落元素背景设置为橙色
(提示:这个段落不是“div.wrapper”容器的最后一个子元素)。
HTML代码:
CSS代码:
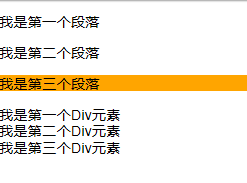
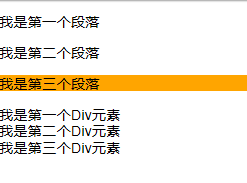
演示结果:

:last-of-type”选择器和“
:first-of-type”选择器功能是一样的,不同的是他选择是父元素下的某个类型的
最后一个子元素。
示例演示
通过“:last-of-type”选择器,将容器“div.wrapper”中最后一个段落元素背景设置为橙色
(提示:这个段落不是“div.wrapper”容器的最后一个子元素)。
HTML代码:
<div class="wrapper"> <p>我是第一个段落</p> <p>我是第二个段落</p> <p>我是第三个段落</p> <div>我是第一个Div元素</div> <div>我是第二个Div元素</div> <div>我是第三个Div元素</div> </div>
CSS代码:
.wrapper > p:last-of-type{
background: orange;
}演示结果:

相关文章推荐
- 【CSS3】nth-of-type(n)选择器
- 【CSS3】first-of-type选择器
- 【CSS3】结构性伪类选择器—nth-last-child(n)
- 【CSS3】结构性伪类选择器—nth-child(n)
- 【CSS3】结构性伪类选择器—last-child
- 【CSS3】结构性伪类选择器—first-chi
- 【CSS3】结构性伪类选择器—target
- 下拉菜单之CSS实现
- 【CSS3】结构性伪类选择器—empty
- 【CSS3】结构性伪类选择器—not
- hotcss用法
- css语法
- 直接在通过标记添加css与通过添加class的区别
- css中id选择器和class选择器的区别?
- CSS高级_笔记
- 最简单的css和js文件合并
- css float
- css快捷方式
- CSS,CSS3选择器总结
- HTML页面打印分页标签样式
