几种设计模式 (WPF MVP MVVM )
2016-02-23 11:02
302 查看
WPF 编辑词条
B 添加义项 ?
WPF(Windows Presentation Foundation)是微软推出的基于Windows Vista的用户界面框架,属于.NET Framework 3.0的一部分。它提供了统一的编程模型、语言和框架,真正做到了分离界面设计人员与开发人员的工作;同时它提供了全新的多媒体交互用户图形界面。
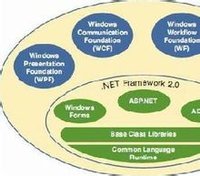
WPF 为Windows Presentation Foundation的缩写 ,意思是基于windows的图形界面处理,其原来代号为“Avalon”,因“我佩服”拼音首字母组合一样,国内有人调侃地称之为“我佩服”。由 .NET Framework 3.0 开始引入,与 Windows Communication Foundation及 Windows Workflow Foundation并行为新一代 Windows 操作系统以及 WinFX 的三个重大应用程序开发类库。WPF是微软新一代图形系统,运行在.NET
Framework 3.0架构下,为用户界面、2D/3D 图形、文档和媒体提供了统一的描述和操作方法。基于DirectX 9/10技术的WPF不仅带来了前所未有的3D界面,而且其图形向量渲染引擎也大大改进了传统的2D界面,比如Vista中的半透明效果的窗体等都得益于WPF。
程序员在WPF的帮助下,要开发出媲美Mac程序的酷炫界面已不再是遥不可及的奢望。 WPF相对于Windows客户端的开发来说,向前跨出了巨大的一步,它提供了超丰富的.NET UI 框架,集成了矢量图形,丰富的流动文字支持flow text
support,3D视觉效果和强大无比的控件模型框架。
Windows Presentation Foundation(以前的代号为“Avalon”)是 Microsoft 用于 Windows 的统一显示子系统,它通过 WinFX 公开。它由显示引擎和托管代码框架组成。Windows Presentation Foundation 统一了 Windows 创建、显示和操作文档、媒体和用户界面 (UI) 的方式,使开发人员和设计人员可以创建更好的视觉效果、不同的用户体验。Windows
Presentation Foundation 发布后(计划在 2006 年),Windows XP、Windows Server 2003 和以后所有的 Windows 操作系统版本都可以使用它。
WPF,前身是 Avalon。是随.Net Framework 3.x里新推出的主打功之一,加上Vista集成.Net Framework 3.x。改写Winform世代!可谓是影响巨大。WPF是一套API函数库,由.Net FrameWork3.x以上版本类库运行。
WPF是Windows操作系统中一次重大变革,与早期的GDI+不同。WPF是基于DirectX引擎的,支持GPU硬件加速,在不支持硬件加速时也可以使用软件绘制。高级别的线程进行绘制,提高使用者的体验。自动识别显示器分辨率并进行缩放。而Vista就是一个非常典型的例子。[1]
主要特点折叠编辑本段
程序人员与设计完全的明确的分工,美工人员可以使用Expression Studio中套装工具可视化的设计界面。然后交给程序开发组中的XAML就可以。让程序人员直接套用到开发环境,不需要考虑界面如何切换。对于矢量图的超强支持是WPF最重要的特色。兼容支持2D绘图,比如矩形、自定义路径,位图等。文字显示的增强,XPS和消锯齿。三维强大的支持,包括3D控件及事件,与2D及视频合并打造更立体的效果。渐变、使用高精确的(ARGP)颜色,支持浮点类型的像素坐标。这些都是GDI+远远不及的。
灵活、易括展的动画机制!.Net Framework 3.0类库提供了强大的基类,只需继承就可以使现自定义程序使用绘制。接口设计非常直观,完全面更对象的对象模型。使用对象描述语言XAML。使用开发工具的可视此编辑。
您可以使有任何一种.Net编程语言(C#,VB NET等开发语言)进行开发。XAML主要针对界面的可视化控件描述,解析成.cs或.vb文件,并最后将编译为CLR中间运行语言。[2]
组成结构折叠编辑本段
Windows Presentation Foundation 由两个主要部分组成:引擎和编程框架。1. Windows Presentation Foundation 引擎。Windows Presentation Foundation 引擎统一了开发人员和设计人员体验文档、媒体和 UI 的方式,为基于浏览器的体验、基于窗体的应用程序、图形、视频、音频和文档提供了一个单一的运行时库。Windows
Presentation Foundation 使得应用程序不仅能够充分利用现代计算机中现有的图形硬件的全部功能,而且能够利用硬件将来的进步。例如,Windows Presentation Foundation 的基于矢量的呈现引擎使应用程序可以灵活地利用高 DPI 监视器,而无需开发人员或用户进行额外的工作。 同样,当 Windows Presentation Foundation 检测到支持硬件加速的视频卡时,它将利用硬件加速功能。
2. Windows Presentation Foundation 框架。Windows Presentation Foundation 框架为媒体、用户界面设计和文档提供的解决方案远远超过开发人员现在所拥有的。Windows
Presentation Foundation 的设计考虑了可扩展性,使开发人员可以完全在 Windows Presentation Foundation 引擎的基础上创建自己的控件,也可以通过对现有 Windows Presentation Foundation 控件进行再分类来创建自己的控件。Windows Presentation Foundation 框架的核心是用于形状、文档、图像、视频、动画、三维以及用于放置控件和内容的面板的一系列控件。这些“自有控件”为开发下一代用户体验提供了构造块。
Microsoft 在引入 Windows Presentation Foundation 的同时,还引入了 XAML,这是一种公开表示 Windows 应用程序用户界面的标记语言,可使开发人员和设计人员用来构建和重用 UI 的工具更加丰富。对于 Web 开发人员,XAML 提供了熟悉的 UI 说明模式。XAM
1196f
L 还使 UI 设计从基础代码中分离出来,从而使开发人员和设计人员之间的合作更加紧密。
主要优势折叠编辑本段

对于企业,Windows Presentation Foundation 实现了改进的客户关系和不同的应用程序。通过提供能够快速提供更好的视觉效果、独特的用户体验的技术,来建立与客户的密切关系,使企业可以建立稳定的数字客户关系和独特的品牌化机会。而且,由于
Windows Presentation Foundation 是窗体、文档、视频、三维以及其他功能的综合,因此企业可以创建持久的用户体验解决方案,并集成到客户的日常活动中。对于开发人员和设计人员,Windows Presentation Foundation 提供了统一的 UI 平台,因此他们只需学习一个模式,就可以获得无限可能的 UI 体验。对于 .NET 开发人员,其框架是熟悉的,并且它最终将减少提供最佳用户体验和通信逻辑所需的代码行数。对于设计人员,Windows
Presentation Foundation 提供的平台可消除内容、媒体和应用程序之间的边界。最重要的是,Windows Presentation Foundation 可以使开发人员和设计人员同步紧密地合作来快速提供不同的连通体验。
运行环境折叠编辑本段
WPF可以运行在两种环境下面,如下:1、 WPF桌面程序,此类型没有任何限制,可以是Windows可执行程序也可以是DLL动态链接库。
只需要.Net Framework 3.0以上版本支持及可!
2、 RIA分布式环境,服务器与客户端浏览器下载使用ActiveX插件方式解释执行的。微软更名为Silverlight,由于安全原因,微软提取精简版.Net
Framework到Silverlight中独立运行,精简了很多类库。
3、浏览器承载的应用程序(称为 XAML 浏览器应用程序 (XBAP)),您可以创建能够使用超链接(Hyperlink 类)导航的页面 (Page) 和页函数 (PageFunction(Of (T)))。[2]
服务和支持折叠编辑本段
随着Vista RTM的发布,微软新一轮的技术推广已经开始。其实在此之前,WPF已经有很大的推广,因为CTP版本已经发布了有一段日子了。当然很多开发人员主要以技术研究为主,也有少数公司已经开始从事基于WPF的产品研发工作。1. 目前WPF的正式版本已经发布(随.net framework 3.0正式版发布),你可以从msdn上免费下载
2. 相应的技术支持已经开始,但目前仅限于大客户,主要做售前技术支持,对于普通开发人员的技术支持可能要等到明年2月份才会开始(个人知道的情况,请以微软官方技术支持网站发布的信息为准)
3. WPF的VS2005插件目前还只有社区预览版(CTP版),也是从msdn上免费下载的,但正式版恐怕还要等一段时间,但使用CTP版本确实已经可以在VS2005中进行所见即所得的WPF开发。
4. WPF/E CTP版本已经发布,你可以在msdn上免费下载。同时发布的还有WPF/E Sample Pack for CTP。
前景分析折叠编辑本段
WPF其实不仅仅是图形引擎而已,它将给Windows应用程序的开发带来一次革命,因为新的架构提供了一种全新的开发模式。当然对于普通用户而言,最直观的就是界面越来越漂亮,看起来越来越舒服了;但对于开发人员而言,界面显示和代码将更好的得到分离,这与从前的桌面应用程序开发有很多不同(界面设置和代码是融合在一起的),这是比较具有革命性的改变之一。还有就是桌面应用程序和浏览器应用程序的融合,根据ms的承诺,正在开发中的WPF/E,即WPF Everywhere版本,将为基于WPF的应用程序提供全面的浏览器支持,这意味着未来开发出的应用程序将可以基于浏览器在不同的操作系统上运行,当然由于目前还在开发中,并不确定会不会有一定的限制,根据WPF/E开发组的定义,WPF/E仍然是WPF的子集,而不是后继版本。总体而言,WPF的前景应该是一片光明。
MVP模式
MVC和MVP的区别?折叠
MVP 是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑的处理,Model提供数据,View负责显示。作为一种新的模式,MVP与MVC有着一个重大的区别:在MVP中View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部,而在MVC中View会从直接Model中读取数据而不是通过Controller。
在MVP里,View是可以直接访问Model的!从而,View里会包含Model信息,不可避免的还要包括一些业务逻辑。 在MVC模型里,更关注的Model的不变,而同时有多个对Model的不同显示,及View。所以,在MVC模型里,Model不依赖于View,但是View是依赖于Model的。不仅如此,因为有一些业务逻辑在View里实现了,导致要更改View也是比较困难的,至少那些业务逻辑是无法重用的。
MVP如何解决MVC的问题?折叠
在MVP里,Presenter完全把Model和View进行了分离,主要的程序逻辑在Presenter里实现。而且,Presenter与具体的View是没有直接关联的,而是通过定义好的接口进行交互,从而使得在变更View时候可以保持Presenter的不变,即重用! 不仅如此,我们还可以编写测试用的View,模拟用户的各种操作,从而实现对Presenter的测试--而不需要使用自动化的测试工具。我们甚至可以在Model和View都没有完成时候,就可以通过编写Mock Object(即实现了Model和View的接口,但没有具体的内容的)来测试Presenter的逻辑。 在MVP里,应用程序的逻辑主要在Presenter来实现,其中的View是很薄的一层。因此就有人提出了Presenter First的设计模式,就是根据User Story来首先设计和开发Presenter。在这个过程中,View是很简单的,能够把信息显示清楚就可以了。在后面,根据需要再随便更改View,而对Presenter没有任何的影响了。
如果要实现的UI比较复杂,而且相关的显示逻辑还跟Model有关系,就可以在View和Presenter之间放置一个Adapter。由这个 Adapter来访问Model和View,避免两者之间的关联。而同时,因为Adapter实现了View的接口,从而可以保证与Presenter之间接口的不变。这样就可以保证View和Presenter之间接口的简洁,又不失去UI的灵活性。 在MVP模式里,View只应该有简单的Set/Get的方法,用户输入和设置界面显示的内容,除此就不应该有更多的内容,绝不容许直接访问Model--这就是与MVC很大的不同之处。
MVP的优点折叠编辑本段
1、模型与视图完全分离,我们可以修改视图而不影响模型2、可以更高效地使用模型,因为所有的交互都发生在一个地方——Presenter内部
3、我们可以将一个Presenter用于多个视图,而不需要改变Presenter的逻辑。这个特性非常的有用,因为视图的变化总是比模型的变化频繁。
4、如果我们把逻辑放在Presenter中,那么我们就可以脱离用户接口来测试这些逻辑(单元测试)
MVP的缺点折叠编辑本段
由于对视图的渲染放在了Presenter中,所以视图和Presenter的交互会过于频繁。还有一点需要明白,如果Presenter过多地渲染了视图,往往会使得它与特定的视图的联系过于紧密。一旦视图需要变更,那么Presenter也需要变更了。比如说,原本用来呈现Html的Presenter现在也需要用于呈现Pdf了,那么视图很有可能也需要变更。
MVVM
B 添加义项 ?
MVVM是Model-View-ViewModel的简写。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性揉合进去,以应对客户日益复杂的需求变化。
MVVM折叠
MVVM是Model-View-ViewModel的简写。微软的WPF带来了新的技术体验,如Sliverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了
诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性揉合进去,以应对客户日益复杂的需求变化。
WPF的数据绑定与Presentation Model相结合是非常好的做法,使得开发人员可以将View和逻辑分离出来,但这种数据绑定技术非常简单实用,也是WPF所特有的,所以我们又称之为Model-View-ViewModel(MVVM)。这种模式跟经典的MVP(Model-View-Presenter)模式很相似,除了你需要一个为View量身定制的model,这个model就是ViewModel。ViewModel包含所有由UI特定的接口和属性,并由一个
ViewModel 的视图的绑定属性,并可获得二者之间的松散耦合,所以需要在ViewModel 直接更新视图中编写相应代码。数据绑定系统还支持提供了标准化的方式传输到视图的验证错误的输入的验证。
在视图(View)部分,通常也就是一个Aspx页面。在以前设计模式中由于没有清晰的职责划分,UI 层经常成为逻辑层的全能代理,而后者实际上属于应用程序的其他层。MVP
里的M 其实和MVC里的M是一个,都是封装了核心数据、逻辑和功能的计算关系的模型,而V是视图(窗体),P就是封装了窗体中的所有操作、响应用户的输入输出、事件等,与MVC里的C差不多,区别是MVC是系统级架构的,而MVP是用在某个特定页面上的,也就是说MVP的灵活性要远远大于MVC,实现起来也极为简单。
我们再从IView这个interface层来解析,它可以帮助我们把各类UI与逻辑层解耦,同时可以从UI层进入自动化测试(Unit/Automatic Test)并提供了入口,在以前可以由WinForm/Web Form/MFC等编写的UI是通过事件Windows消息与IView层沟通的。WPF与IView层的沟通,最佳的手段是使用Binding,当然,也可以使用事件;Presenter层要实现IView,多态机制可以保证运行时UI层显示恰当的数据。比如Binding,在程序中,你可能看到Binding的Source是某个interface类型的变量,实际上,这个interface变量引用着的对象才是真正的数据源。
MVC模式大家都已经非常熟悉了,在这里我就不赘述,这些模式也是依次进化而形成MVC—>MVP—>MVVM。有一句话说的好:当物体受到接力的时候,凡是有界面的地方就是最容易被撕下来的地方。因此,IView作为公共视图接口约束(契约)的一层意思;View则能传达解耦的一层意思。
下面介绍一下MVVM设计模式。因为WPF技术出现,从而使MVP设计模式有所改进,MVVM 模式便是使用的是数据绑定基础架构。它们可以轻松构建UI的必要元素。
可以参考The Composite Application Guidance for WPF(prism)
View绑定到ViewModel,然后执行一些命令在向它请求一个动作。而反过来,ViewModel跟Model通讯,告诉它更新来响应UI。这样便使得为应用构建UI非常的容易。往一个应用程序上贴一个界面越容易,外观设计师就越容易使用Blend来创建一个漂亮的界面。同时,当UI和功能越来越松耦合的时候,功能的可测试性就越来越强。
在MVP模式中,为了让UI层能够从逻辑层上分离下来,设计师们在UI层与逻辑层之间加了一层interface。无论是UI开发人员还是数据开发人员,都要尊重这个契约、按照它进行设计和开发。这样,理想状态下无论是Web
UI还是Window UI就都可以使用同一套数据逻辑了。借鉴MVP的IView层,养成习惯。View Model听起来比Presenter要贴切得多;会把一些跟事件、命令相关的东西放在Controler里。
相关文章推荐
- 第一章 遇见HADOOP 第二节 数据存储与分析(hadoop:the definitive guide)
- php中常用的处理字符串的函数
- 计算机网络知识点回顾
- Hdu 2026 首字母大写
- JS实现的仿QQ空间图片弹出效果代码
- UICollectionView入门--使用系统UICollectionViewFlowLayout布局类
- Xcode 重构功能的使用
- Java内部类详解
- Alpha、Beta、RC、GA版本的区别
- 【dobbo】服务配置详解(解决超时重试问题)
- Log4J日志配置详解
- Android 安全机制一:allowBackup安全风险描述
- Oracle 11g internals part 1: Automatic Memory Management
- android 应用完全退出
- bonjour
- eerTyraniBfohtpeDmuminiM.111
- 常用
- quick3.3使用tolua工具导出C++到lua所遇问题记录
- 226. Invert Binary Tree
- Eclipse快捷键
