简单的JsTree 树形视图 checkbox demo
2016-02-23 00:15
549 查看
jsTree是一个基于jQuery的Tree控件。支持 XML,JSON,Html三种数据源。提供创建,重命名,移动,删除,拖放节点操作。可以自己自定义创建,删除,嵌套,重命名,选择节点的规则。在这些操作上可以添加多种监听事件。 更多信息请访问: http://www.jstree.com/
该demo基于json数据
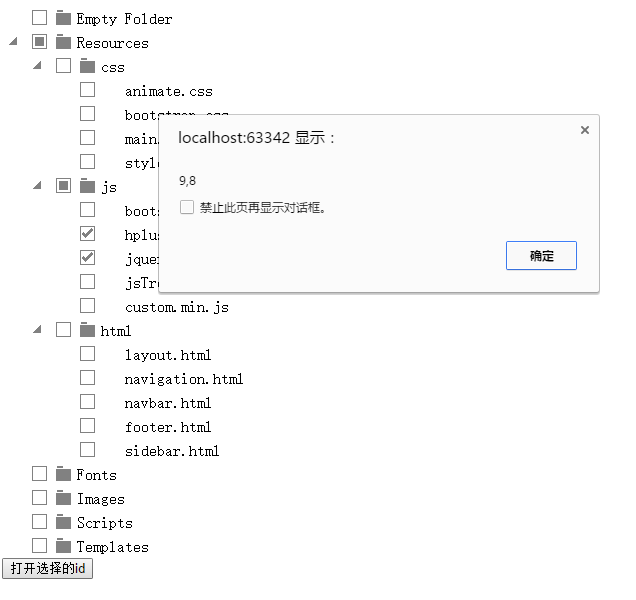
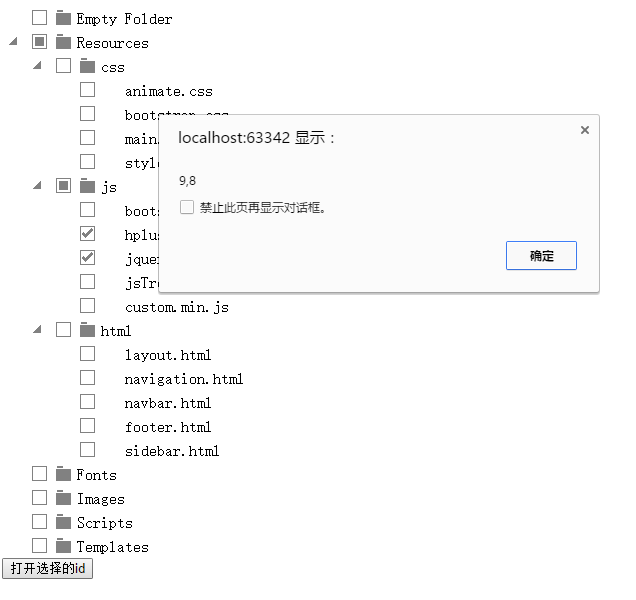
实现效果:


下载并引入jquery和jstree以及相应的css
该demo基于json数据
实现效果:


下载并引入jquery和jstree以及相应的css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jstree</title>
<link href="../css/plugins/jsTree/style.min.css" rel="stylesheet">
</head>
<body>
<div class="ibox-content">
<div id="using_json"></div>
</div>
<input type="button" value="打开选择的id" onclick="openId();">
</body>
<script src="../js/jquery.min.js?v=2.1.4"></script>
<script src="../js/plugins/jsTree/jstree.min.js"></script>
<script>
function openId(){
//获取选中的节点
var nodes=$("#using_json").jstree("get_checked");
alert(nodes);
}
$(function(){
$("#using_json").jstree({
"core": {
"data": ["Empty Folder", {
"id":1,
"text": "Resources",
"state": {
"opened": true
},
"children": [{
"id":2,
"text": "css",
"children": [{
"id":3,
"text": "animate.css",
"icon": "none"
},
{
"id":4,
"text": "bootstrap.css",
"icon": "none"
},
{
"id":5,
"text": "main.css",
"icon": "none"
},
{
"id":6,
"text": "style.css",
"icon": "none"
}],
"state": {
"opened": true
}
},
{
"id":20,
"text": "js",
"children": [{
"id":7,
"text": "bootstrap.js",
"icon": "none"
},
{
"id":8,
"text": "hplus.min.js",
"icon": "none"
},
{
"id":9,
"text": "jquery.min.js",
"icon": "none",
"state":{
"selected":true
}
},
{
"id":10,
"text": "jsTree.min.js",
"icon": "none"
},
{
"id":11,
"text": "custom.min.js",
"icon": "none"
}],
"state": {
"opened": true
}
},
{
"id":17,
"text": "html",
"children": [{
"id":12,
"text": "layout.html",
"icon": "none"
},
{
"id":13,
"text": "navigation.html",
"icon": "none"
},
{
"id":14,
"text": "navbar.html",
"icon": "none"
},
{
"id":15,
"text": "footer.html",
"icon": "none"
},
{
"id":16,
"text": "sidebar.html",
"icon": "none"
}],
"state": {
"opened": true
}
}]
},
"Fonts", "Images", "Scripts", "Templates", ]
},
"checkbox" : {
"keep_selected_style" : false
},
"plugins" : [ "wholerow", "checkbox" ]
})
});
</script>
</html>
相关文章推荐
- jQuery根据ID获取input、checkbox、radio、select的示例
- jquery实现的代替传统checkbox样式插件
- C#获取动态生成的CheckBox值
- Android控件之CheckBox、RadioButton用法实例分析
- asp.net动态产生checkbox(数据源为DB或内存集合)
- asp.net gridview中用checkbox全选的几种实现的区别
- asp.net treeview checkbox 相关问题
- IE中checkbox在刷新后初始化的问题
- javascript中checkbox使用方法简单实例演示
- 浅谈checkbox的一些操作(实战经验)
- asp.C#实现图片文件与base64string编码解码
- javascript中checkbox使用方法实例演示
- 多个datatable共存造成多个表格的checkbox都被选中
- javascript使用shift+click实现选择和反选checkbox的方法
- JS选中checkbox后获取table内一行TD所有数据的方法
- 用Javascript读取CheckBox数组的值的代码(兼容IE与firefox)
- 基于javascript实现checkbox复选框实例代码
- JS实现CheckBox复选框全选、不选或全不选功能
- javascript获取checkbox复选框获取选中的选项
- 关于树形菜单 Checkbox的全选
