(1) 自定义分页<采用jsp和Java实现>
2016-02-22 11:23
459 查看
1 原理
分页在每个页面都存在,所以写一个分页,让所有页面进行调用,这样方便进行维护.
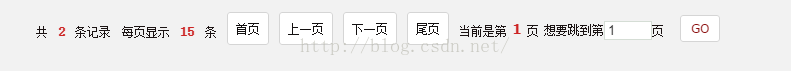
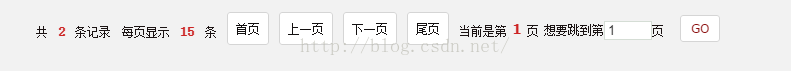
2 效果图

3 代码
PageInfo.java
page.jsp
4 调用
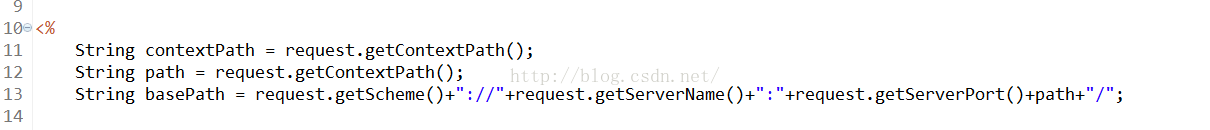
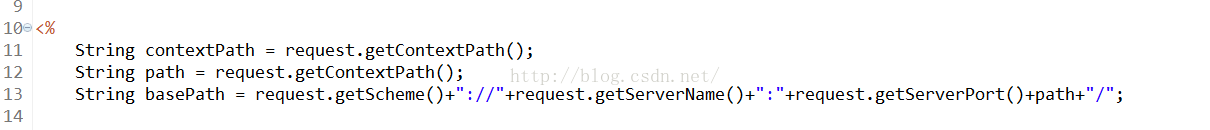
得到contextPath

得到queryUril , 这里是一个action

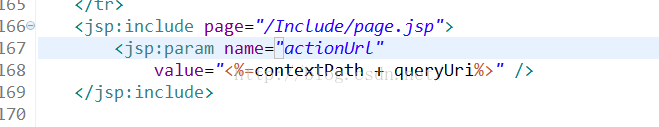
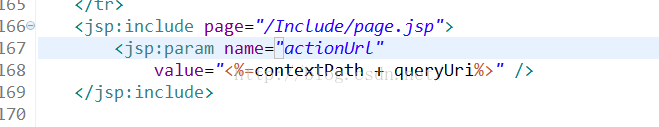
在界面上引用

分页在每个页面都存在,所以写一个分页,让所有页面进行调用,这样方便进行维护.
2 效果图

3 代码
PageInfo.java
package com.hm.eams.basic.common.base;
import com.hm.properties.SystemProperties;
public class PageInfo implements java.io.Serializable {
/**
*
*/
private static final long serialVersionUID = 944525732066000534L;
/**总记录数*/
private int totalCount = 0;
/**当前页*/
private int currentPage = 1;
/**总页数*/
private int totalPage = 1;
/**每页显示的记录数*/
private int pageSize = SystemProperties.getPageSize();
/**
* 获取当前页
* @return int
*/
public int getCurrentPage() {
return currentPage;
}
/**
* 设置当前页
* @param currentPage int
*/
public void setCurrentPage(int currentPage) {
this.currentPage = currentPage;
}
/**
* 获取总记录数
* @return int
*/
public int getTotalCount() {
return totalCount;
}
/**
* 设置总记录数
* @param totalCount int
*/
public void setTotalCount(int totalCount) {
this.totalCount = totalCount;
}
/**
* 获取每页显示记录数
* @return int
*/
public int getPageSize() {
return pageSize;
}
/**
* 设置每页显示记录数
* @param pageSize int
*/
public void setPageSize(int pageSize) {
this.pageSize = pageSize;
}
public void setTotalPage(int totalPage) {
this.totalPage = totalPage;
}
public int getTotalPage() {
return totalPage;
}
}page.jsp
<%@page contentType="text/html;charset=utf-8"%>
<%@ taglib uri="/tags/struts-html" prefix="html"%>
<%@ page import="com.hm.eams.basic.common.base.PageInfo" %>
<%
String contextPath = request.getContextPath();
String actionUrl = request.getParameter("actionUrl");
PageInfo pageinfo = (PageInfo)request.getAttribute("pageinfo");
if(pageinfo==null){
pageinfo = new PageInfo();
request.setAttribute("pageinfo", pageinfo);
}
%>
<script type="text/javascript">
function isInteger(value){
var Integer = /^[1-9]\d*$/;
return Integer.test(value);
}
function page_linked(pagenum){
if(pagenum<1){
pagenum = 1;
}
if(pagenum>("${pageinfo.totalPage}")*1){
pagenum = "${pageinfo.totalPage}";
}
document.all.currentPage.value = pagenum;
document.forms[0].action = "<%=actionUrl%>";
document.forms[0].submit();
}
function go_linked()
{
var pagenum=document.getElementById("currentPage").value;
if(!isInteger(pagenum))
{
layer.msg("请输入大于0的正整数.",{icon:0,time:2000});
document.all.currentPage.value = "";
document.all.currentPage.select();
return false;
}
page_linked(pagenum);
}
</script>
<style type="text/css">
a{text-decoration:none;}
</style>
<tr>
<td class="table-list-page">
<table border="0" class="table-page" cellpadding="0" cellspacing="0">
<tr>
<td valign="middle">
<table align="left" border="0" cellpadding="0" cellspacing="0" >
<tr>
<td class="td8">共<span class="td10">${pageinfo.totalCount}</span>条记录</td>
<td class="td8">每页显示<span class="td10">${pageinfo.pageSize}</span>条</td>
<td class="td9"></td>
<td class="td9-1"><a href="#" class="link6" onclick="page_linked(1);">首页</a></td>
<td class="td9"></td>
<td class="td9-1"><a href="#" class="link6" onclick="page_linked(${pageinfo.currentPage-1});">上一页</a></td>
<td class="td9"></td>
<td class="td9-1"><a href="#" class="link6" onclick="page_linked(${pageinfo.currentPage+1});">下一页</a></td>
<td class="td9"></td>
<td class="td9-1"><a href="#" class="link6" onclick="page_linked(${pageinfo.totalPage});">尾页</a></td>
<td class="td9"></td>
<td class="td8">当前是第</td>
<td class="td10">${pageinfo.currentPage}</td>
<td class="td8">页</td>
<td class="td9">想要跳到第</td>
<td>
<html:text property="pageinfo.currentPage" styleId="currentPage" styleClass="input1-1" size="2" onkeydown="if(event.keyCode==13){go_linked(this.value);}" /><span class="td9">页</span>
<a title="转到" onclick="go_linked()" class="GO" href="javascript:void(0);">GO</a>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>4 调用
得到contextPath

得到queryUril , 这里是一个action

在界面上引用

相关文章推荐
- Java基础知识
- 基于Spring框架的Shiro配置
- java基础
- java集合深度复制
- 最新Eclipse SVN插件地址
- java8新特性全面解析
- VS2010 根据WSDL文件(java Web Service)生成.cs文件
- Java [Leetcode 168]Excel Sheet Column Title
- Java8 Lambda表达式教程
- Java8 Lambda表达式教程
- Java8 Lambda表达式教程
- Java8 Lambda表达式教程
- JAVA单例模式
- Eclipse中第一次初始化项目
- eclipse和myeclipse中如何关闭自动补全括号,花括号,双引号等功能
- spring事物回滚
- 【Mybatis】There is no getter for property named 'type' in 'class java.lang.String'
- java.lang.ClassNotFoundException: com.microsoft.sqlserver.jdbc.SQLServerDriver
- Java中Split函数的用法技巧
- 获得spring容器中,实现某接口的所有实例;
