iOS中Container View Controller的使用
2016-02-21 18:41
751 查看
iOS中Container View Controller的使用
本文主要讲述iOS开发中经常使用到的控件,那就是ViewController,在MVC模式中,controller的地位是举足轻重的,而这里主要讲解的是Container ViewController的主要用法。在开发中,我们也经常用到Container ViewController,例如:UINavigationController,UITabBarController,UISplitViewController等等。在很多情况下,我们需要使用自定义的容器视图控制器,来管理一组视图控制器,自定义的容器视图控制器不仅能够实现和系统一样的功能,而且还能够添加自定义的特性。
为什么要使用容器视图控制器?
子视图控制器
视图层级
自定义容器视图控制器
总结
为什么要使用容器视图控制器?
我们之所以使用容器视图控制器,主要是因为视图控制器之间存在关联,有时候我们需要管理一组控制器,从而来管理视图层级结构,这样就使得视图结构更加清晰。根视图控制器往往都是一组控制器的容器视图控制器,我们可以利用根视图控制器做很多全局的事情,例如:修改状态栏颜色,控制显示,隐藏当前控制器等等,因此,使用容器视图控制器,有很多便利的地方。
子视图控制器
有时候,我们需要在给控制器的view添加子view,然后显示子view,这时候我们通常会这样做:[self.view addSubview:_containerVC.view];
但是只是将view添加到父view中,往往会存在很多弊端,因为view跟ViewController相比,没有像ViewController那样一套生命周期,
因此,仅仅将view添加到父view并不是一种好的方式,往往需要先添加控制器,然后添加view,例如:
//添加控制器 [self addChildViewController:_containerVC]; //添加视图 [self.view addSubview:_containerVC.view];
之所以要这样写,往往是因为,我们可以监控视图控制器的各个生命周期,然后在各个生命周期实现自己的功能,这样比直接添加view更加有效
视图层级
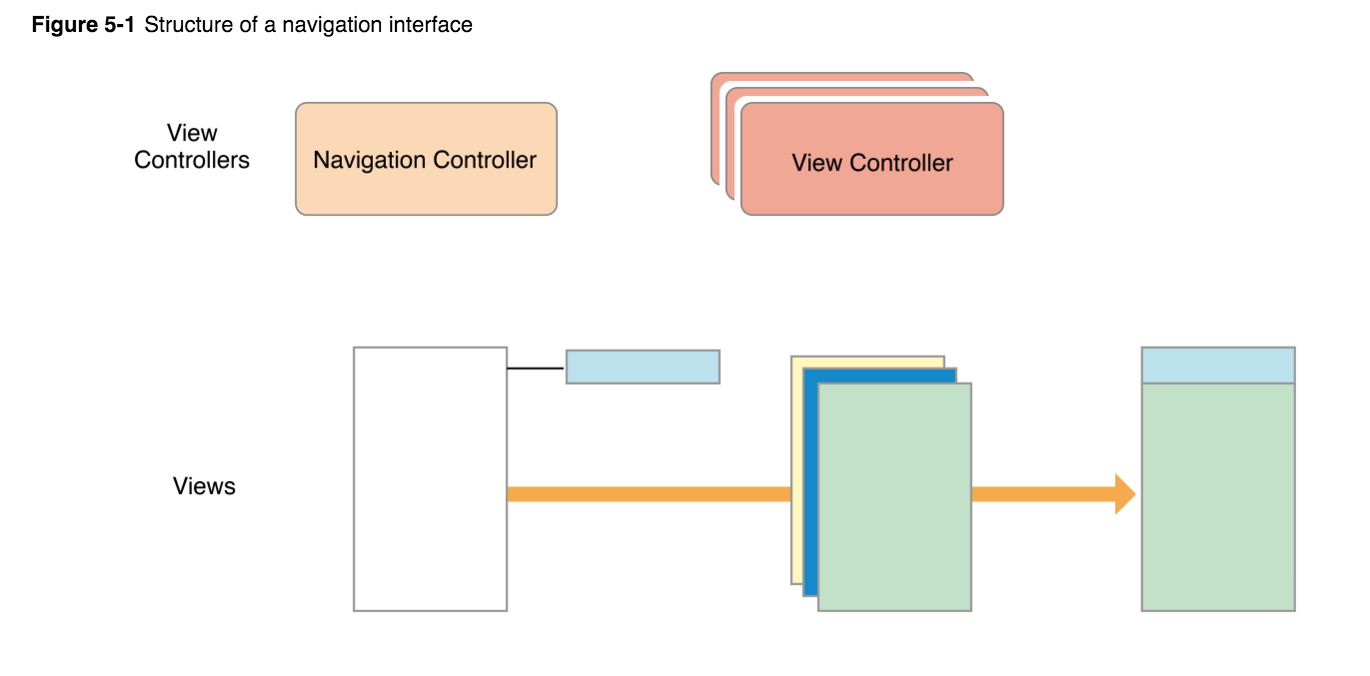
先简单介绍几种系统容器视图控制器的层级结构。1.Navigation Controller,

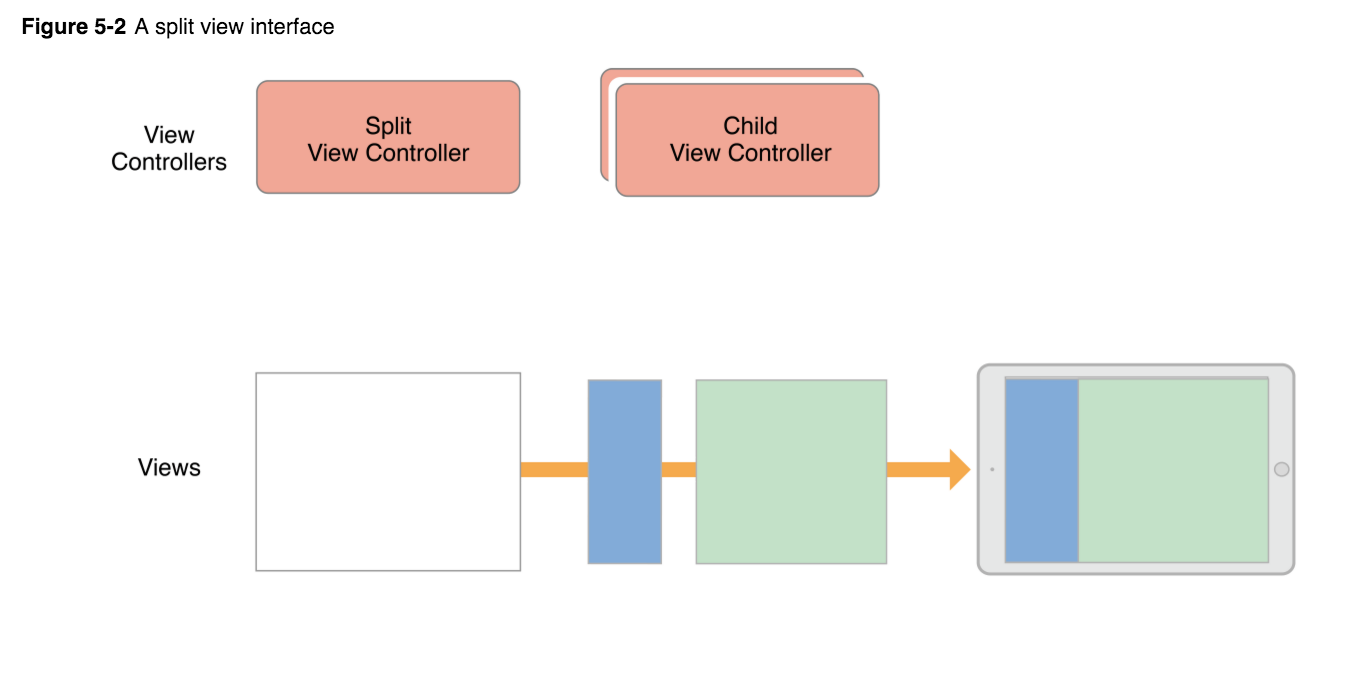
2.Split View Controller

这里的结构层级都很清晰,简单点说,容器视图控制器就是用来管理一组视图控制器,负责控制器的显示,隐藏,切换等操作,使用容器视图控制器使得视图的层级结构更加清晰。
自定义容器视图控制器
为什么需要自定义容器视图控制器?
这一点是需要特别注意的,其实系统提供的容器视图控制器已经能够解决很多问题,当我们需要更加自定义的功能时,我们就需要自定义容器视图控制器。下面是官网文档的介绍:

也就告诉我们怎样去实现自定义的容器视图控制器,其中我们需要特别注意控制器之间的关系层级结构。
自定义容器视图控制器实现
主要实现功能:@interface MyContainerViewController : UIViewController //展现controller - (void) displayContentController: (UIViewController*) content; //隐藏controller - (void) hideContentController: (UIViewController*) content; //页面切换 - (void)cycleFromViewController: (UIViewController*) oldVC toViewController: (UIViewController*) newVC; @end
1.添加子视图控制器
这里主要就是使用addChildViewController方法添加
- (void) displayContentController: (UIViewController*) content {
//the addChildViewController: method calls the child’s willMoveToParentViewController:
[self addChildViewController:content];
content.view.frame = self.view.bounds;
[self.view addSubview:content.view];
[content didMoveToParentViewController:self];
}2.移除子视图控制器
这里主要使用removeFromParentViewController方法移除
- (void) hideContentController: (UIViewController*) content {
[content willMoveToParentViewController:nil];
[content.view removeFromSuperview];
//The removeFromParentViewController method also calls the child’s didMoveToParentViewController: method, passing that method a value of nil.
[content removeFromParentViewController];
}3.视图的切换显示
这个往往是最重要的,也是我们可以真正自定义的地方,主要涉及到自定的视图切换动效等。
- (void)cycleFromViewController: (UIViewController*) oldVC
toViewController: (UIViewController*) newVC {
// Prepare the two view controllers for the change.
[oldVC willMoveToParentViewController:nil];
[self addChildViewController:newVC];
// Get the start frame of the new view controller and the end frame
// for the old view controller. Both rectangles are offscreen.
//设置newVC的frame
CGRect rect = self.view.bounds;
rect.origin.x += CGRectGetWidth(self.view.bounds);
newVC.view.frame = rect;
//获取oldVC的frame
CGRect endFrame = oldVC.view.bounds;
endFrame.origin.x -= CGRectGetWidth(self.view.bounds);
//动画转场
[self transitionFromViewController:oldVC toViewController:newVC duration:0.5 options:UIViewAnimationOptionTransitionNone animations:^{
// Animate the views to their final positions.
newVC.view.frame = oldVC.view.frame;
oldVC.view.frame = endFrame;
} completion:^(BOOL finished) {
// Remove the old view controller and send the final
// notification to the new view controller.
[oldVC removeFromParentViewController];
[newVC didMoveToParentViewController:self];
}];
}总结
关于容器视图控制器的介绍就到这里,有不正确的地方,望大家指正。下面给出官网介绍和demo地址这里只是简单介绍容器视图控制器的用法,如需深入学习,大家可以深入研究,欢迎互相交流。
相关文章推荐
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 不可修补的 iOS 漏洞可能导致 iPhone 4s 到 iPhone X 永久越狱
- iOS 12.4 系统遭黑客破解,漏洞危及数百万用户
- 每日安全资讯:NSO,一家专业入侵 iPhone 的神秘公司
- [转][源代码]Comex公布JailbreakMe 3.0源代码
- js传中文参数controller里获取参数乱码问题解决方法
- Samba NT Domain Controller
- 讲解iOS开发中基本的定位功能实现
- js判断客户端是iOS还是Android等移动终端的方法
- iOS应用中UISearchDisplayController搜索效果的用法
- IOS开发环境windows化攻略
- iOS开发之路--微博“更多”页面
- 浅析iOS应用开发中线程间的通信与线程安全问题
- 检测iOS设备是否越狱的方法
- .net平台推送ios消息的实现方法
- 解决JS无法调用Controller问题的方法
- 探讨Android与iOS,我们将何去何从?
- Android、iOS和Windows Phone中的推送技术详解
