自己动手丰衣足食之下拉列表
2016-02-21 18:25
666 查看

源代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<script type="text/javascript" src="js/jquery-2.1.0.min.js" ></script>
<title>Document</title>
<style>
.box {
font-size: 14px;
list-style: none;
margin: 15px auto;
padding: 0px;
width: 1000px;
color: white;
}
.box li {
font-size: 14px;
float: left;
width: 200px;
height: 35px;
line-height: 35px;
text-align: center;
cursor: pointer;
background: #333;
}
.box li .pox {
list-style: none;
margin: 0px;
padding: 0px;
display: none;
color: red;
}
.box li .pox li{
background: blueviolet;
}
</style>
<script>
$(function(){
$('.box li').hover(function(){
$(this).find('.pox').slideDown('normal');
},function(){
$(this).find('.pox').stop().slideUp('normal');
});
})
</script>
</head>
<body>
<ul class="box">
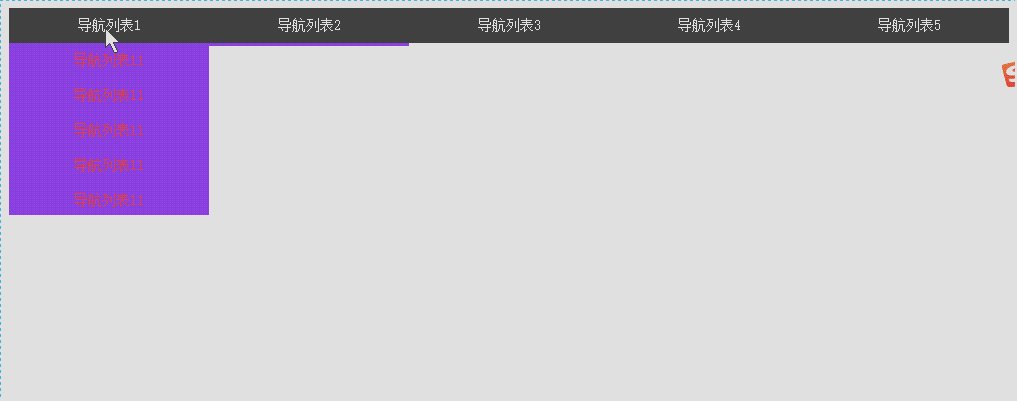
<li>导航列表1
<ul class="pox">
<li> 导航列表11</li>
<li>导航列表11</li>
<li>导航列表11</li>
<li>导航列表11</li>
<li>导航列表11</li>
</ul>
</li>
<li>导航列表2
<ul class="pox">
<li>导航列表22</li>
<li>导航列表22</li>
<li>导航列表22</li>
<li>导航列表22</li>
<li>导航列表22</li>
</ul>
</li>
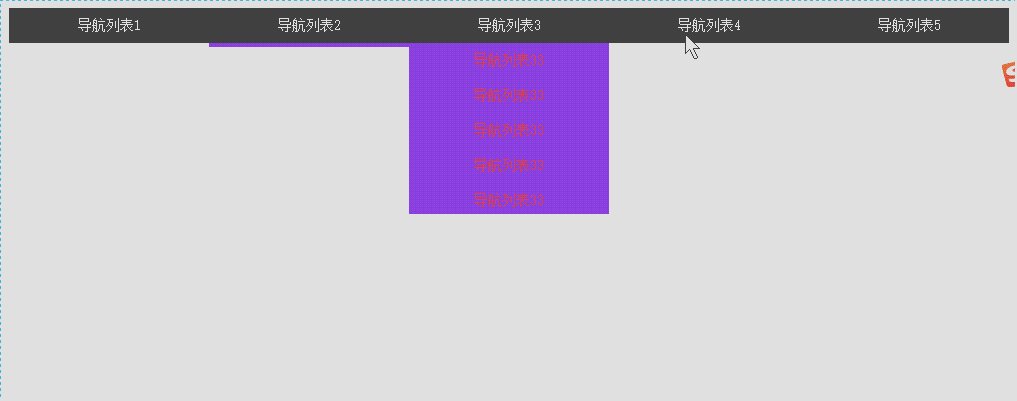
<li>导航列表3
<ul class="pox">
<li>导航列表33</li>
<li>导航列表33</li>
<li>导航列表33</li>
<li>导航列表33</li>
<li>导航列表33</li>
</ul>
</li>
<li>导航列表4
<ul class="pox">
<li>导航列表44</li>
<li>导航列表44</li>
<li>导航列表44</li>
<li>导航列表44</li>
<li>导航列表44</li>
</ul>
</li>
<li>导航列表5
<ul class="pox">
<li>导航列表55</li>
<li>导航列表55</li>
<li>导航列表55</li>
<li>导航列表55</li>
<li>导航列表55</li>
</ul>
</li>
</ul>
</body>
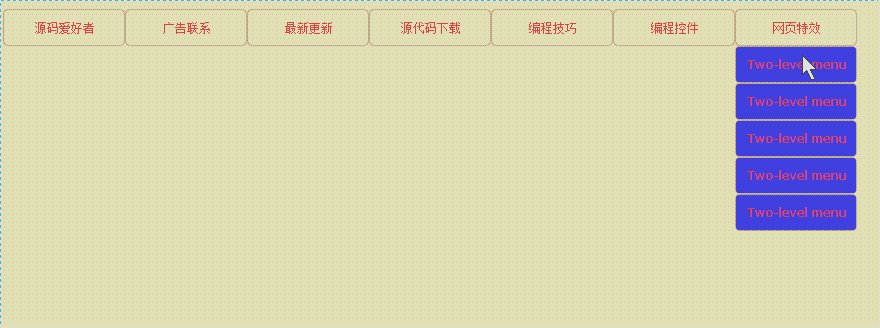
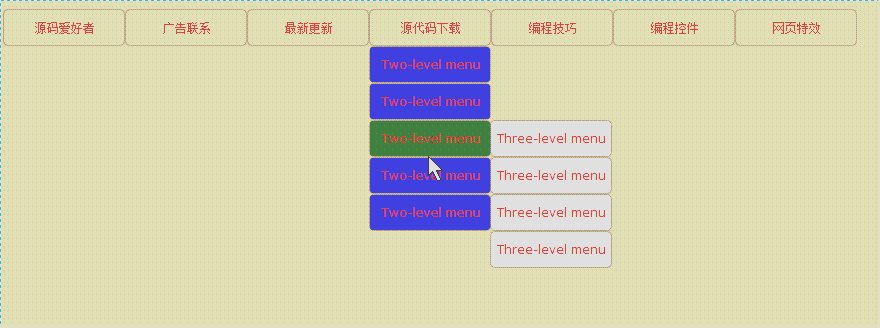
</html>三级下拉菜单

<!DOCTYPE html >
<html>
<head>
<meta charset="utf-8" />
<title>CSS样式三级下拉菜单</title>
<style>
@charset "utf-8";
body{margin:0px; padding:0px; font-family:Verdana, Geneva, sans-serif;background: wheat;font-size:12px; color:#FFF;}
body a{color:red;}
.box{margin:13px auto; padding:0px; width:1000px;}
.box ul{margin:0px; padding:0px; list-style:none;}
.box ul li{margin:0px 2px 0px 0px; padding:0px; width:120px; height:35px; display:inline; float:left;; border-radius:4px; box-shadow:#000 0px 0px 1px;}
.box ul li:hover ul{display:block;}
.box ul li a{text-align:center; width:121px; height:37px; line-height:35px; display:block; text-decoration:none;}
.box ul li ul{display:none;}
.box ul li ul li{margin:0px 0px 2px 0px; padding:0px; background:blue;}
.box ul li ul li:hover{background:green;}
.box ul li ul li:hover ul{visibility:visible;}
.box ul li ul li ul{visibility:hidden; position:relative; top:-37px; left:121px;}
.box ul li ul li ul li{background:white;}
.box ul li ul li ul li:hover{background:yellow;}
</style>
</head>
<body>
<div class="box">
<ul>
<li><a href="#">源码爱好者</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">技术文章</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">源码下载</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">广告联系</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">最新更新</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">源代码下载</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">编程技巧</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="/dll">编程控件</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">电子书籍</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">网页特效</a>
<ul>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
<li><a href="#">Two-level menu</a>
<ul>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
<li><a href="#">Three-level menu</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
相关文章推荐
- java容器--ArrayList源码简析
- 安装spf13之后,设置nospell和colorcolumns
- mysql Access denied for user 'root'@'localhost' (using password: YES)
- 用android studio创建第一个安卓程序加载html5页面(一)
- 解决vs2010头文件stdatx.h预编译问题
- 硬中断和软中断
- Educational Codeforces Round 8 E. Zbazi in Zeydabad 树状数组
- 数组与字符串
- XML解析
- Leetcode 292
- java 之 集合遍历,存储结构,集合特点
- javaScript中自定义滚动条一
- 爬虫简单架构
- PHP MySQL Where 子句 之Where
- RS232,RS485波形分析
- 内存四区与指针的分析
- *最左边的数字
- Request.getRequestURL
- javaScript中的事件三
- React图片上传组件设计
