2016/2/19 position: fixed absolute relative z-index float 半透明效果
2016-02-20 00:38
363 查看
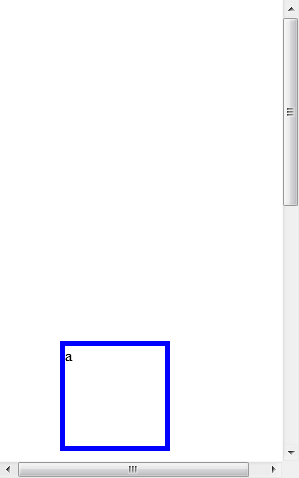
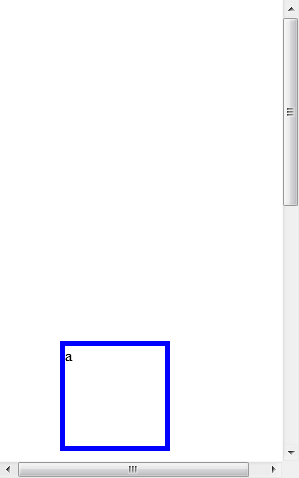
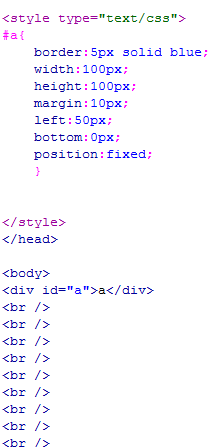
一、position:fixed
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。
显示效果 无论滚动条怎么移动 都固定在显示页面的一个位置不动


二、position:absolute
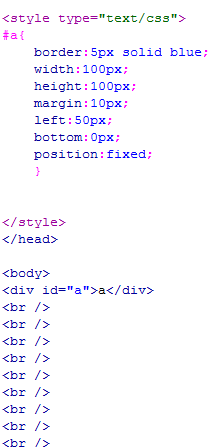
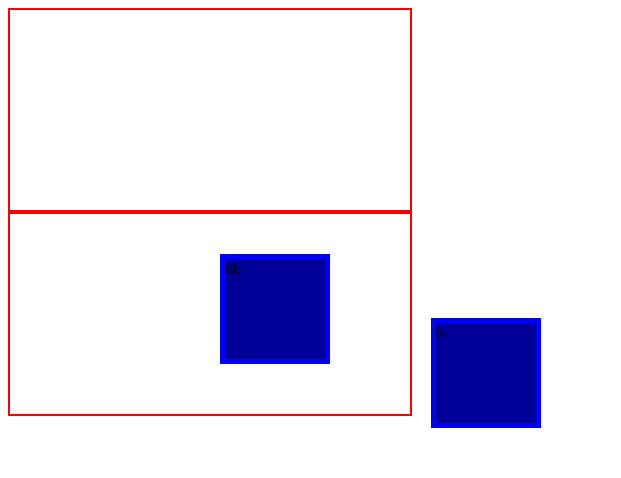
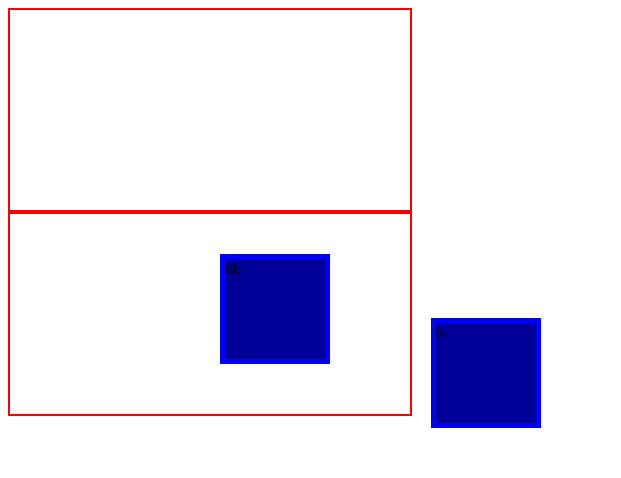
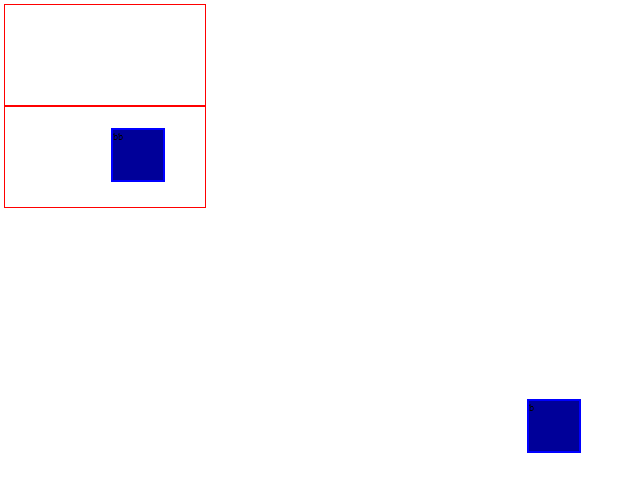
1.外层没有position:absolute(或relative);那么div相对于浏览器定位,如下图中b(距离浏览器右边框为50像素,距离下边框为20像素)。
2.外层有position:absolute(或relative);那么div相对于外层边框定位,如下图中bb(距离d的右边框50像素,距离d的下边框为20像素)。
示例:


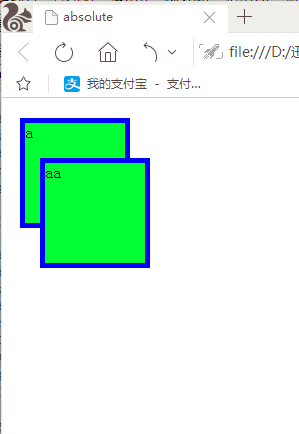
三、position:relative
相对位置。
如下图,相对于把此div包含住的div的某个位置进行固定。如果外层没有包含他的,那就相对于浏览器进行相对位置的固定。
显示效果

四、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
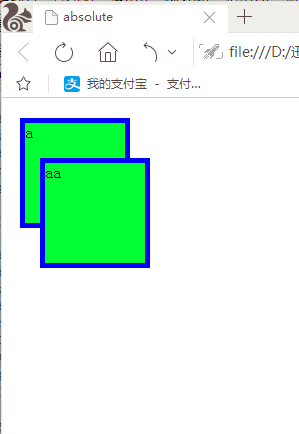
在上面relative的示例中,我们看到了aa遮住了a,这是因为后写代码的显示级别越靠前,那么在不改变代码顺序的情况下如何让a盖住aa?如下:
示例:

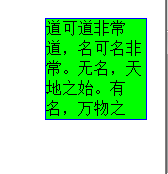
五、float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div style="clear:both"></div> //截断流
附:cursor:pointer 鼠标指到上面时的形状
© 版权符号©


overflow:hidden;形式把溢出的隐藏 overflow:scroll;形式 带滚动条
在样式表中的代码为:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
filter填充 alpha透明 opacity模糊
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。
显示效果 无论滚动条怎么移动 都固定在显示页面的一个位置不动


二、position:absolute
1.外层没有position:absolute(或relative);那么div相对于浏览器定位,如下图中b(距离浏览器右边框为50像素,距离下边框为20像素)。
2.外层有position:absolute(或relative);那么div相对于外层边框定位,如下图中bb(距离d的右边框50像素,距离d的下边框为20像素)。
示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.b{
border:5px solid blue;
background-color:#009;
width:100px;
height:100px;
margin:30px;
right:50px;
bottom:20px;
position:absolute;
}
.c{
width:400px;
height:200px;
border:2px solid red;
}
.d{
border:2px solid red;
width:400px;
height:200px;
position:absolute;
}
</style>
</head>
<body>
<div class="c"><div class="b">b</div></div>
<div class="d"><div class="b">bb</div></div>
</body>
</html>
不同比例的显示效果图,见下面。

三、position:relative
相对位置。
如下图,相对于把此div包含住的div的某个位置进行固定。如果外层没有包含他的,那就相对于浏览器进行相对位置的固定。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>absolute</title>
<style type="text/css">
#a{
border:5px solid blue;
background-color:#0F3;
width:100px;
height:100px;
margin:10px;
position:fixed;
}
#aa{
border:5px solid blue;
background-color:#0F3;
width:100px;
height:100px;
margin:10px;
left:20px;
top:50px;
position:relative;
}
</style>
</head>
<body>
<div id="a">a</div>
<div id="aa">aa</div>
</body>
</html>显示效果

四、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
在上面relative的示例中,我们看到了aa遮住了a,这是因为后写代码的显示级别越靠前,那么在不改变代码顺序的情况下如何让a盖住aa?如下:
示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.a{
border:5px solid blue;
width:100px;
height:100px;
background-color:#0F3;
margin:10px;
position:fixed;
z-index:2;/*"2"这个参数可做修改,默认情况下,都是第一层*/
}
.aa{
border:5px solid blue;
width:100px;
height:100px;
margin:10px;
background-color:#0F3;
left:20px;
top:50px;
position:relative;
}
</style>
</head>
<body>
<div class="a">a</div>
<div class="aa">aa</div>
</body>
</html>
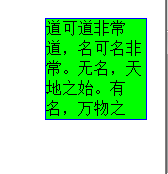
五、float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div style="clear:both"></div> //截断流
附:cursor:pointer 鼠标指到上面时的形状
© 版权符号©
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
#a{
background-color:#0F0;
border:1px solid blue;
margin:10px;
height:100px;
width:100px;
float:right;
overflow:hidden;/把hidden改为scroll,由隐藏溢出的文字方式,变为有滚动条显示的方式
}
</style>
</head>
<body>
<div id="a">道可道非常道,名可名非常。无名,天地之始。有名,万物之母。常无欲观其妙,常有欲观其徼。此两者同出而异名。同谓之玄,玄而又玄,众妙之门。</div>
</body>
</html>

overflow:hidden;形式把溢出的隐藏 overflow:scroll;形式 带滚动条
半透明效果:
<div class="box">透明区域<div>在样式表中的代码为:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
filter填充 alpha透明 opacity模糊
相关文章推荐
- HDU-1018
- 异常java.lang.IllegalStateException的解决
- LAPLACE INTERPOLATION
- 【慕课笔记】第一章 异常与异常处理 第6节 经验总结
- 2016-02-20WebForm登陆验证,判断用户是否登陆 PageBase类
- [Objective-C] Block实现回调和简单的学习思考
- jQuery跨域心得
- android 成长日记 3.关于Activity的用户体验提升办法和使用技巧说明
- HDU 1890 Robotic Sort
- 快速掌握Lua 5.3 —— 字符串库 (1)
- 让Xcode的控制台支持LLDB类型的打印
- 生成10000行50列的5位随机整数.py
- jquery验证密码强度的插件
- c语言中的正则
- 不知道写点什么
- 使用Quartz2D实现时钟动画(二)
- JSP中运用锚点
- xml align 边缘对齐语句 等
- Entity Framework Fluent API
- jquery.validate验证时机
