2016/2/18 html 图片热点,网页划区,拼接,表单
2016-02-19 01:07
661 查看
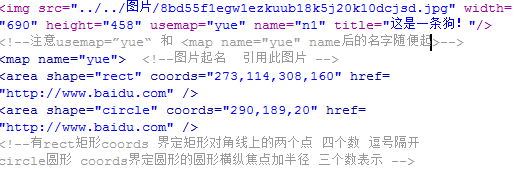
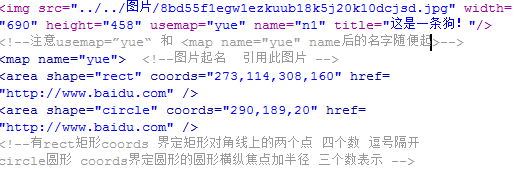
①图片热点
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。

显示

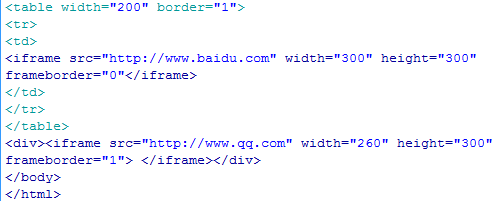
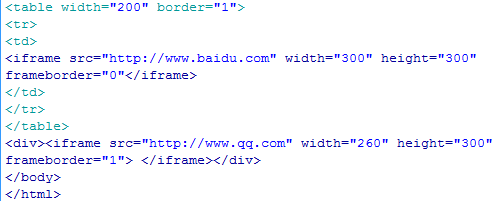
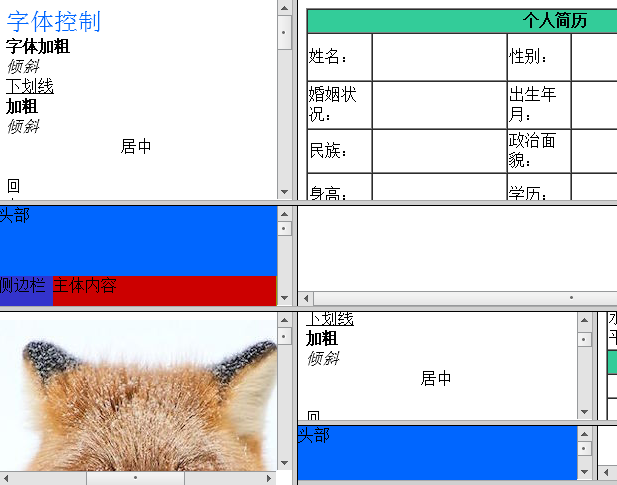
②网页划区
在一个网页里,规划出一个区域用来展示另一个网页的内容。


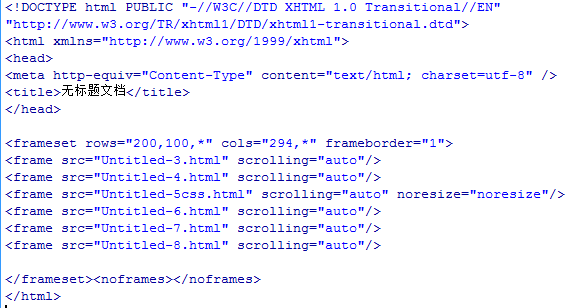
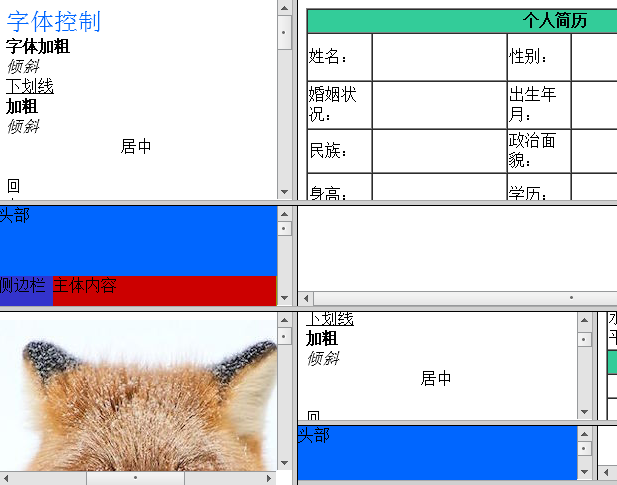
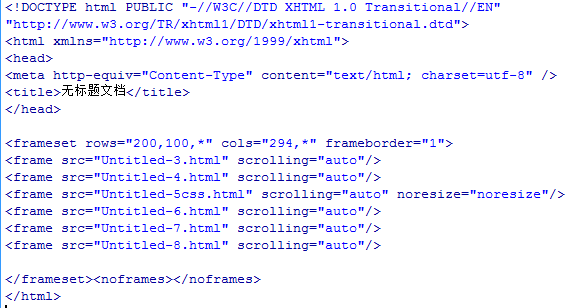
③网页拼接
在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。


④表单
<form id="" name="" method="post/get" action="负责处理的服务端">
id不可重复,name可重复,get提交有长度限制,并且编码后的内容在地址栏可见,
post提交没有长度限制,且编码后内容不可见。
</form>
1.文本输入
文本框<input type="txt" name="" id="" value="" />
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
2.按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value="" />点击后转到form内的提交服务器的地址
重置按钮<input type="reset" name="" id="" disabled="disabled" value="" />
普通按钮<input type="button" name="" id="" disabled="disabled" value="" />
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址" />
disabled使按钮失效
enable使按钮可用
3.选择输入
单选按钮组<input type="radio" name="" checked="checked" value="" />
name的值用来分组,value的值看不见,提交给程序用的,checked设置默认选项。
复选框组<input type="checkbox" name="" checked="checked" value="" />
文件上传<input type="file" name="" id="" />
<lable for=""></lable>
lable标签为input元素定义标注。
lable元素不会向用户呈现任何特殊效果,不过,他为鼠标用户改进了可用性。如果您在lable元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器会 将焦点转到和标签相关的表单控件上。
lable标签的for属性应当与相关元素的id属性相同。
4.下拉列表框
<select name="" id="" size="" multiple="multiple">
--size为1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>
--selected,设为默认
<option value="值">内容3</option>
</select>
5.标签
<label></label>
字段集 (一堆label)
<fieldset></fieldset>
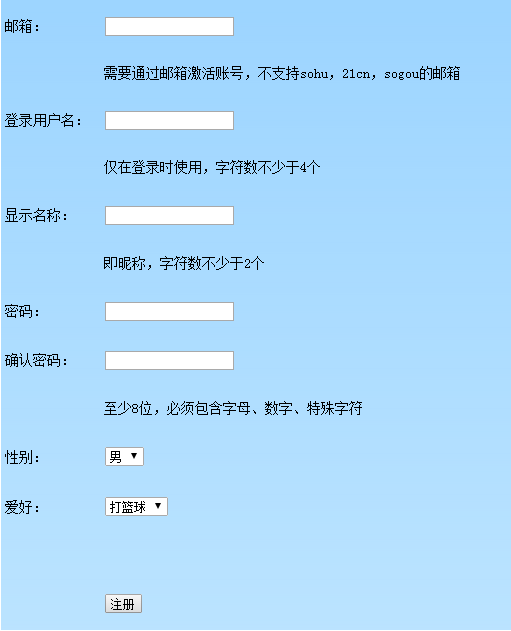
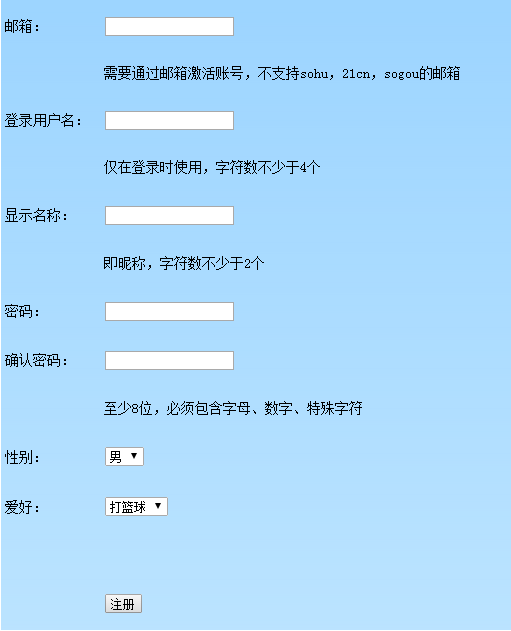
示例 邮箱申请
显示

⑤快速制作网页方法
利用Photoshop中的切片工具来规划出要设置链接的位置,设置好后存储为web可使用的html格式。
用DREAMWEAVER打开,打开设计页面,选择切片弄好的位置,在属性中输入超链接的网址即可。
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。

显示

②网页划区
在一个网页里,规划出一个区域用来展示另一个网页的内容。


③网页拼接
在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。


④表单
<form id="" name="" method="post/get" action="负责处理的服务端">
id不可重复,name可重复,get提交有长度限制,并且编码后的内容在地址栏可见,
post提交没有长度限制,且编码后内容不可见。
</form>
1.文本输入
文本框<input type="txt" name="" id="" value="" />
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
2.按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value="" />点击后转到form内的提交服务器的地址
重置按钮<input type="reset" name="" id="" disabled="disabled" value="" />
普通按钮<input type="button" name="" id="" disabled="disabled" value="" />
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址" />
disabled使按钮失效
enable使按钮可用
3.选择输入
单选按钮组<input type="radio" name="" checked="checked" value="" />
name的值用来分组,value的值看不见,提交给程序用的,checked设置默认选项。
复选框组<input type="checkbox" name="" checked="checked" value="" />
文件上传<input type="file" name="" id="" />
<lable for=""></lable>
lable标签为input元素定义标注。
lable元素不会向用户呈现任何特殊效果,不过,他为鼠标用户改进了可用性。如果您在lable元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器会 将焦点转到和标签相关的表单控件上。
lable标签的for属性应当与相关元素的id属性相同。
4.下拉列表框
<select name="" id="" size="" multiple="multiple">
--size为1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>
--selected,设为默认
<option value="值">内容3</option>
</select>
5.标签
<label></label>
字段集 (一堆label)
<fieldset></fieldset>
示例 邮箱申请
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body > <table background="weitu/20150403H4633_xLR8N.png" width="41%" height="700" border="0" cellpadding="1" cellspacing="5"> <tr> <td width="19%">邮箱:</td> <td width="81%"><form id="form1" name="form1" method="post" action=""> <label for="textfield"></label> <input type="text" name="textfield" id="textfield" /> </form></td> </tr> <tr> <td> </td> <td>需要通过邮箱激活账号,不支持sohu,21cn,sogou的邮箱</td> </tr> <tr> <td>登录用户名:</td> <td><form id="form2" name="form2" method="post" action=""> <label for="textfield2"></label> <input type="text" name="textfield2" id="textfield2" /> </form></td> </tr> <tr> <td> </td> <td>仅在登录时使用,字符数不少于4个</td> </tr> <tr> <td>显示名称:</td> <td><form id="form3" name="form3" method="post" action=""> <label for="textfield3"></label> <input type="text" name="textfield3" id="textfield3" /> </form></td> </tr> <tr> <td> </td> <td>即昵称,字符数不少于2个</td> </tr> <tr> <td>密码:</td> <td><form id="form4" name="form4" method="post" action=""> <label for="textfield4"></label> <input type="text" name="textfield4" id="textfield4" /> </form></td> </tr> <tr> <td>确认密码:</td> <td><form id="form5" name="form5" method="post" action=""> <label for="textfield5"></label> <input type="text" name="textfield5" id="textfield5" /> </form></td> </tr> <tr> <td> </td> <td>至少8位,必须包含字母、数字、特殊字符</td> </tr> <tr> <td>性别:</td> <td><form id="form6" name="form6" method="post" action=""> <label for="select"></label> <select name="select" id="select"> <option value="男">男</option> <option value="女">女</option> </select> </form></td> </tr> <tr> <td>爱好:</td> <td><form id="form7" name="form7" method="post" action=""> <label for="select2"></label> <select name="select2" id="select2"> <option value="打篮球">打篮球</option> <option value="听音乐">听音乐</option> <option value="看电影">看电影</option> <option value="看书">看书</option> </select> </form></td> </tr> <tr> <td> </td> <td> </td> </tr> <tr> <td> </td> <td><form id="form8" name="form8" method="post" action=""> <input type="submit" name="button" id="button" value="注册" /> </form></td> </tr> </table> </body> </html>
显示

⑤快速制作网页方法
利用Photoshop中的切片工具来规划出要设置链接的位置,设置好后存储为web可使用的html格式。
用DREAMWEAVER打开,打开设计页面,选择切片弄好的位置,在属性中输入超链接的网址即可。
相关文章推荐
- 2016/2/18 html 标签 表格
- HTML超链接之伪类注意事项
- HTML超链接之伪类注意事项
- html
- HTML中锚点的使用
- HTML中锚点的使用
- HTML笔记
- html-frame用法
- HTML--2图片热点,网页划区,拼接,表单
- HTML-----1标签表格
- 自定义验证点——HTML模式
- HTML标记语法总结
- 网页特殊符号HTML代码大全
- [Html]Jekyll 代码高亮的几种选择
- html中具有布尔属性的元素
- 我们为什么要看《超实用的HTML代码段》
- <转jerrylsxu> HTML语法大全
- Markdown Learning
- 我们为什么要看《超实用的HTML代码段》
- 多篇经典的文章转载-持续更新...
