Fragment的真正显示
2016-02-18 16:16
211 查看

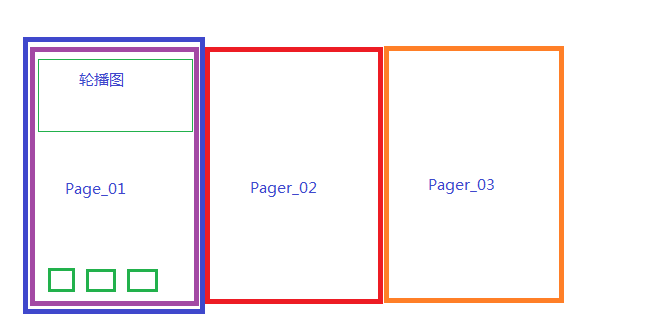
依旧是经典的ViewPager+Fragment的应用场景!
轮播图我是依靠Handler发消息实现的,现在,我的需求是,当用户滑动到Pager_02或者Pager_03的时候,Handler停止发消息,当用户回来的时候,继续发消息。
两个重点:
1.什么时候用户已经离开了
2.什么时候用户又回来了
如果要准确的把我上述两个点,要结合ViewPager的缓存机制进行理解。
左边+当前页+右边,如果在最左边,则只缓存右边,在最右边,同理。
a.从Pager_01跳到Pager_02
Pager_01的onStop()方法不会执行,我们拿不到任何的回调方法什么的,完全不能知道用户进行了该操作,这是非常可怕的。
试试这个方法吧setUserVisibleHint(boolean isVisibleToUser).经过鄙人的实验证明,该方法执行了,此时,isVisibleToUser为false。
b. 从Pager_02跳到Pager_03
Pager_01的onStop(),onDestoryView()方法执行(这也表明,当我们再回到Pager_01的时候,必须执行onCreateView()方法了)。
c. 从Page_03跳到Pager_02
Pager_01整个生命周期方法都执行了,但是他并没有显示给用户,注意-上面我们提到的setUserVisibleHint()也执行了,且该方法在onCreateView()执行之前.加入我们在Pager_01的onResume()方法中开启轮播,是不明智的,因为,用户看不到嘛?
d.从Pager_02跳到Pager_01
Pager_01仅仅执行了setUserVisibleHint()方法。所以,我们可以在该方法中开启轮播。
这里需要注意的一个问题是,setUserVisibleHint()方法在onCreateView()方法之前。
场景:
从Pager_01跳到Pager_03,然后直接跳回Pager_01,如果我们直接在setUserVisibleHint()中开始轮播,此时视图还没有创建出来,有些操作是我们不能进行的,还得在onResume()中执行,只需要加上判断getUserVisibleHint()即可。
打完收工!
相关文章推荐
- 使用ViewPager实现高仿launcher左右拖动效果
- 灵活使用Android中ActionBar和ViewPager切换页面
- Android中viewPager使用指南
- Android 使用 ViewPager循环广告位的实现
- Android viewpager中动态添加view并实现伪无限循环的方法
- 实现轮转广告带底部指示的自定义ViewPager控件
- 自定义RadioButton和ViewPager实现TabHost带滑动的页卡效果
- Android基于ViewPager Fragment实现选项卡
- 使用ViewPager实现android软件使用向导功能实现步骤
- Android自定义ViewPager实例
- Android编程ViewPager回弹效果实例分析
- Android 使用ViewPager自动滚动循环轮播效果
- Android ViewPager相册横向移动的实现方法
- Android 使用viewpager实现无限循环(定时+手动)
- Android编程实现ListView头部ViewPager广告轮询图效果
- Android 利用ViewPager实现图片可以左右循环滑动效果附代码下载
- Android编程开发ScrollView中ViewPager无法正常滑动问题解决方法
- 使用ViewPager+Fragment实现顶部导航栏
- viewpager的layout_width="wrap_content"无效问题
- ScrollView ViewPager嵌套导致滑动冲突解决方案
