HTML前端开发之路——多列布局
2016-02-12 22:21
387 查看
利用多列布局的属性可以轻松的为文字或者图片添加瀑布流效果;
首先看一下多列布局的属性总览:

column-width属性简介

2.column-count属性简介

3.column属性简介

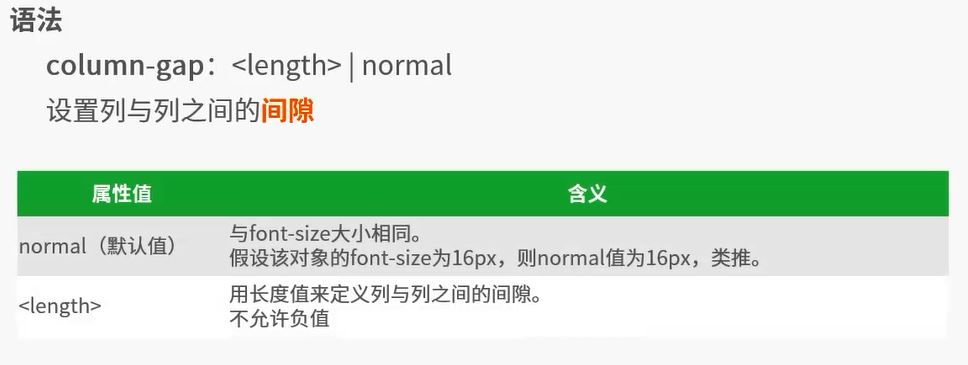
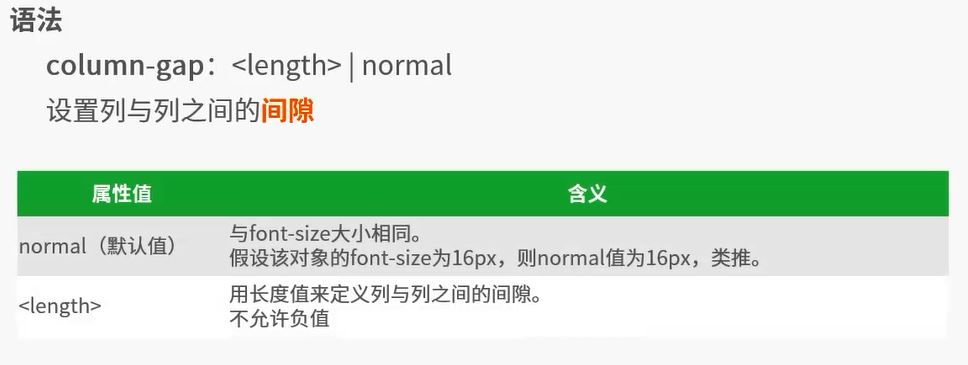
4.column-gap属性简介

5.column-rule属性简介

6.column-fill属性简介

7.column-span属性简介

首先看一下多列布局的属性总览:

column-width属性简介

2.column-count属性简介

3.column属性简介

4.column-gap属性简介

5.column-rule属性简介

6.column-fill属性简介

7.column-span属性简介

相关文章推荐
- DOM2非标准但却支持很好的几个属性小结
- Ruby简洁学习笔记(二):类继承、属性、类变量
- 举例讲解C#中自动实现的属性
- Delphi控件ListView的属性及使用方法详解
- C#实现获取不同对象中名称相同属性的方法
- PowerShell中Get-Date对象的常用属性和方法介绍
- Windows Powershell属性:描述对象是什么
- 详解C#中的属性和属性的使用
- 轻松学习C#的属性
- DIV+CSS经常用到的属性、参数及说明
- CSS 关于网页图片的属性
- C#实现ProperTyGrid自定义属性的方法
- 异步加载技术实现当滚动条到最底部的瀑布流效果
- C#属性(Attribute)用法实例解析
- C#使用shell32获取文件属性的方法
- JavaScript对象、属性、事件手册集合方便查询
- JavaScript原生对象之Number对象的属性和方法详解
- jQuery Attributes(属性)的使用(二、类篇)
- JavaScript常用对象的方法和属性小结
- 详解 javascript中offsetleft属性的用法
