Android编程滑动效果之Gallery+GridView实现图片预览功能(附demo源码下载)
2016-02-12 11:52
1126 查看
本文实例讲述了Android编程滑动效果之Gallery+GridView实现图片预览功能。分享给大家供大家参考,具体如下:
Android系统自带一个GridView和Gallery两个控件,GridView网格显示,Gallery单个浏览,两者结合起来可以真正实现Gallery浏览图片效果。

本示例通过GridView和Gallery两个控件,模仿实现一个完整的仿Gallery图像集的图片浏览效果。效果图如下:

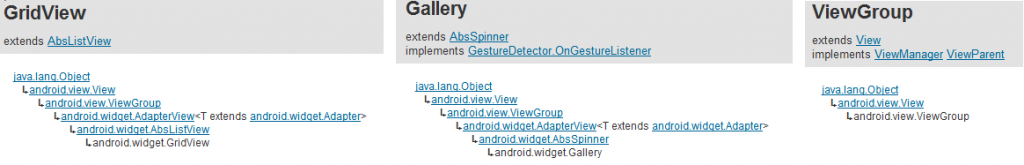
1、GridView
首先,自定义一个GridImageAdapter图片适配器,用于填充GridView控件的图片
public class GridImageAdapter extends BaseAdapter {
private Context mContext;
Drawable btnDrawable;
public GridImageAdapter(Context context) {
mContext = context;
Resources resources = context.getResources();
btnDrawable = resources.getDrawable(R.drawable.bg);
}
@Override
public int getCount() {
return ImageSource.mThumbIds.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageViewExt imageView;
int space;
if (convertView == null) {
imageView = new ImageViewExt(mContext);
if (imageCol == 5) {
space = dm.heightPixels / imageCol - 6;
imageView.setLayoutParams(new GridView.LayoutParams(space, space));
} else {
space = dm.widthPixels / imageCol - 6;
imageView.setLayoutParams(new GridView.LayoutParams( space, space));
}
imageView.setAdjustViewBounds(true);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP); // 缩放图片使其长和宽一样
imageView.setPadding(3, 3, 3, 3);
} else {
imageView = (ImageViewExt) convertView;
}
imageView.setImageResource(ImageSource.mThumbIds[position]);
return imageView;
}
}
然后,用GridImageAdapter填充GridView
gridView = (GridView) findViewById(R.id.myGrid); gridImageAdapter = new GridImageAdapter(this); gridView.setAdapter(gridImageAdapter); gridView.setOnItemClickListener(listener); // 设置点击监听事件
最后,设置GridView控件的点击监听事件
AdapterView.OnItemClickListener listener = new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int position, long id) {
Intent intent = new Intent();
intent.setClass(GridViewActivity.this, GalleryActivity.class);
intent.putExtra("position", position);
startActivity(intent);
}
};
2、Gallery
完成了GridView的图片显示、监听事件后,现在点击图片,会启动一个Activity来显示当前点击的图片,此时显示图片的控件便是Gallery
首先,同GridView一样,自定义一个ImageAdapter图片适配器,用来填充Gallery
public class ImageAdapter extends BaseAdapter {
private Context mContext;
private int mPos;
public ImageAdapter(Context context) {
mContext = context;
}
public void setOwnposition(int ownposition) {
this.mPos = ownposition;
}
public int getOwnposition() {
return mPos;
}
@Override
public int getCount() {
return ImageSource.mThumbIds.length;
}
@Override
public Object getItem(int position) {
mPos=position;
return position;
}
@Override
public long getItemId(int position) {
mPos=position;
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
mPos=position;
ImageView imageview = new ImageView(mContext);
imageview.setBackgroundColor(0xFF000000);
imageview.setScaleType(ImageView.ScaleType.FIT_CENTER);
imageview.setLayoutParams(new myGallery.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
imageview.setImageResource(ImageSource.mThumbIds[position]);
return imageview;
}
}
然后,用ImageAdapter填充Gallery
myGallery galllery = (myGallery) findViewById(R.id.mygallery);
Intent intent = getIntent();
position = intent.getIntExtra("position", 0); // 获取GridViewActivity传来的图片位置position
ImageAdapter imgAdapter=new ImageAdapter(this);
galllery.setAdapter(imgAdapter); // 设置图片ImageAdapter
galllery.setSelection(position); // 设置当前显示图片
Animation an= AnimationUtils.loadAnimation(this,R.anim.scale ); // Gallery动画
galllery.setAnimation(an);
此时,如果细心可以注意到,我们的Gallery也是自己定义的myGallery,具体定义如下:
public class myGallery extends Gallery {
boolean isFirst = false;
boolean isLast = false;
public myGallery(Context context) {
super(context);
}
public myGallery(Context context, AttributeSet paramAttributeSet) {
super(context, paramAttributeSet);
}
/** 是否向左滑动(true - 向左滑动; false - 向右滑动) */
private boolean isScrollingLeft(MotionEvent e1, MotionEvent e2) {
return e2.getX() > e1.getX();
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float distanceX, float distanceY) {
ImageAdapter ia = (ImageAdapter) this.getAdapter();
int p = ia.getOwnposition(); // 获取当前图片的position
int count = ia.getCount(); // 获取全部图片的总数count
int kEvent;
if (isScrollingLeft(e1, e2)) {
if (p == 0 && isFirst) {
Toast.makeText(this.getContext(), "已是第一页", Toast.LENGTH_SHORT).show();
} else if (p == 0) {
isFirst = true;
} else {
isLast = false;
}
kEvent = KeyEvent.KEYCODE_DPAD_LEFT;
} else {
if (p == count - 1 && isLast) {
Toast.makeText(this.getContext(), "已到最后一页", Toast.LENGTH_SHORT).show();
} else if (p == count - 1) {
isLast = true;
} else {
isFirst = false;
}
kEvent = KeyEvent.KEYCODE_DPAD_RIGHT;
}
onKeyDown(kEvent, null);
return true;
}
}
GalleryActivity的布局文件gallery.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="horizontal" android:padding="10dip" > <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#000000" android:padding="2dip" > <com.homer.gridgallery.myGallery android:id="@+id/mygallery" android:layout_width="fill_parent" android:layout_height="fill_parent" android:spacing="16dp" /> </RelativeLayout> </LinearLayout>
完整实例代码点击此处本站下载。
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android开发动画技巧汇总》、《Android开发入门与进阶教程》及《Android控件用法总结》。
希望本文所述对大家Android程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- 使用C++实现JNI接口需要注意的事项
- Android IPC进程间通讯机制
- Android Manifest 用法
- [转载]Activity中ConfigChanges属性的用法
- Android之获取手机上的图片和视频缩略图thumbnails
- Android之使用Http协议实现文件上传功能
- Android学习笔记(二九):嵌入浏览器
- android string.xml文件中的整型和string型代替
- i-jetty环境搭配与编译
- android之定时器AlarmManager
- android wifi 无线调试
- Android Native 绘图方法
- Android java 与 javascript互访(相互调用)的方法例子
- android 代码实现控件之间的间距
- android FragmentPagerAdapter的“标准”配置
- Android"解决"onTouch和onClick的冲突问题
- android:installLocation简析
- android searchView的关闭事件
- SourceProvider.getJniDirectories
