操作select的option隐藏或显示的插件
2016-02-09 18:03
267 查看
简介
XShowHideOption是一个用于操作select的option隐藏或显示的插件,您可以指定相应的option进行显示或隐藏,而不必对其移除操作。依赖
不依赖其它任何插件,且适用于IE6+、Firefox、Chrome等浏览器原理
IE:当隐藏指定的option时,先将其使用临时的select包裹起来,然后对该临时的select进行隐藏即可。显示时,按原option显示。非IE:直接对option进行显示或隐藏即可
属性及方法
属性:| 属性名 | 类型 | 默认值 | 说明 |
| target | string或object | 无 | 要操作的对象,一般为select的id或select的js对象 |
| attr | string | “XShowHideOption-isShow” | 显示或隐藏时自定义的option属性名,若该属性值为true,则代表该option需要显示;否则,则需要隐藏。 |
| 方法名 | 说明 |
| init() | 根据每一个option的attr属性的状态来初始化显示或隐藏该option |
| setOption(values, isShow) | 根据指定值来设置option是否显示或隐藏。 values:要显示或隐藏的值数组(如果为字符串,则会自动以逗号分隔转为数组) isShow:是否显示 |
| 事件名 | 说明 |
| beforeSetOption | 设置指定value显示或隐藏option前的回调函数,如果返回false,则不执行显示或隐藏option操作 |
| afterSetOption | 设置指定value显示或隐藏option后的回调函数 |
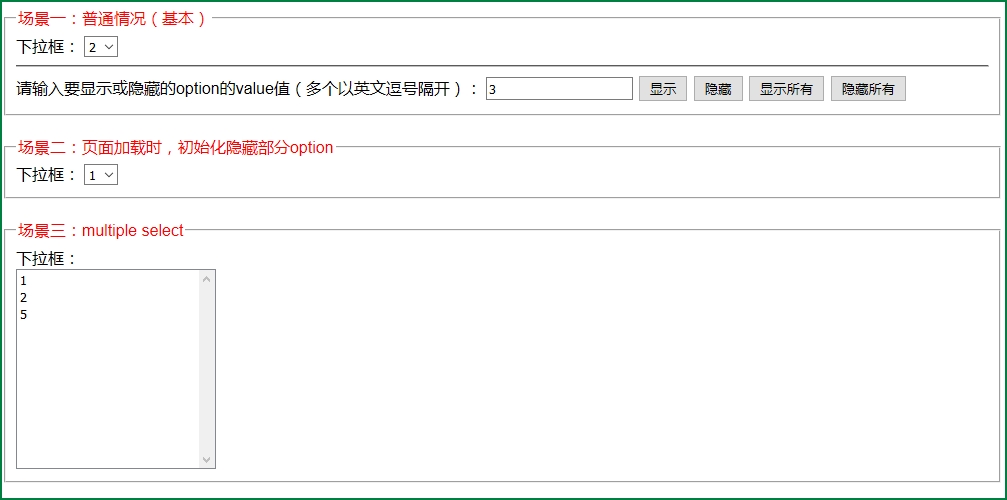
使用(具体请参见demo.html)
<script type="text/javascript">
var sel1=new XShowHideOption("sel1");
sel1.beforeSetOption=function(){
alert("准备设置option!");
};
sel1.afterSetOption=function(){
alert("option已设置完毕!");
};
</script>在线预览
http://htmlpreview.github.io/?https://raw.githubusercontent.com/xucongli1989/XShowHideOption/master/XShowHideOption/demo.html注:在线预览可能不准确,请参见demo.html

项目地址:https://github.com/xucongli1989/XShowHideOption
下载地址:https://github.com/xucongli1989/XShowHideOption/releases
相关文章推荐
- centos 7.0 编译安装php 7.0.3
- LeetCode题解:Copy List with Random Pointer
- 设置交叉编译环境
- linux系统分区
- windows下tomcat只更改配置文件设置JRE_HOME,不更改环境变量
- 72.windbg-命令行选项(command-line options)
- fcntl Linux
- hadoop初始化报错/lib/ld-linux.so.2:bad ELF interpreter: 没有那个文件或目录
- MyEclipse 配置Tomcat7.x
- 构建Linux内核驱动demo子系统示例
- 360Wifi2代在linux上安装使用 踩过的的坑和成功的途径 分享一下
- vmware下centos6.5¢os7如何连网
- OpenGL实用函数工具包GLUT在Visual Studio上的配置
- linux驱动学习笔记1
- linux常用操作 -未完
- 搭建CentOS yum 仓库
- ARM linux常用汇编语法
- ARM linux常用汇编语法
- ARM linux常用汇编语法
- 【Linux学习012】vim详解
