UILabel的缩放效果
2016-02-04 11:04
337 查看
UILabel的缩放效果

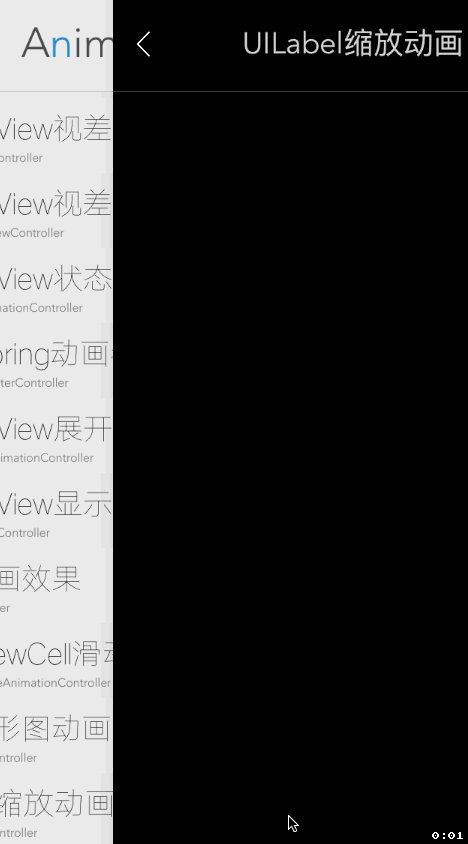
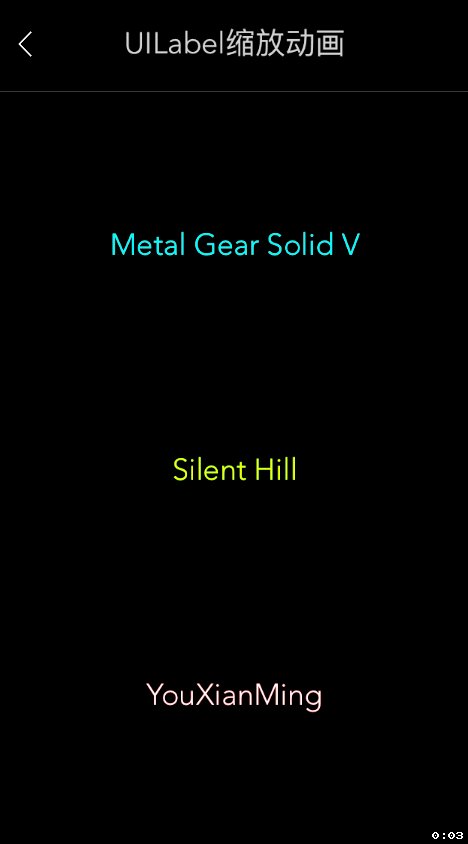
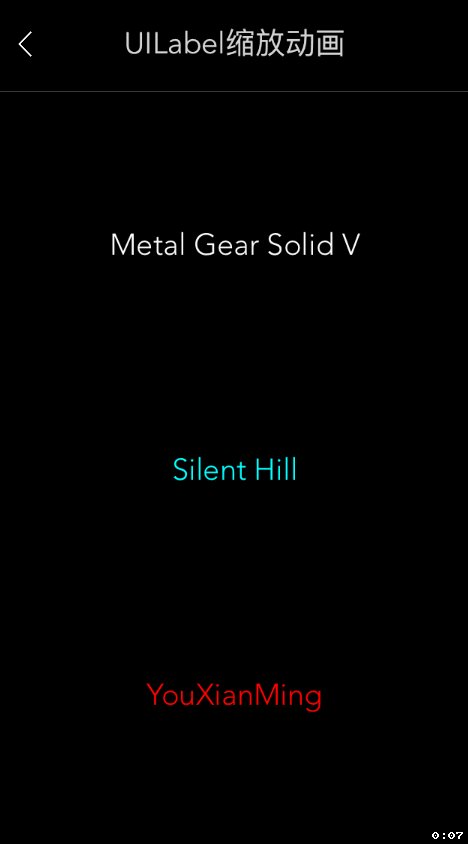
效果图

源码
https://github.com/YouXianMing/Animations
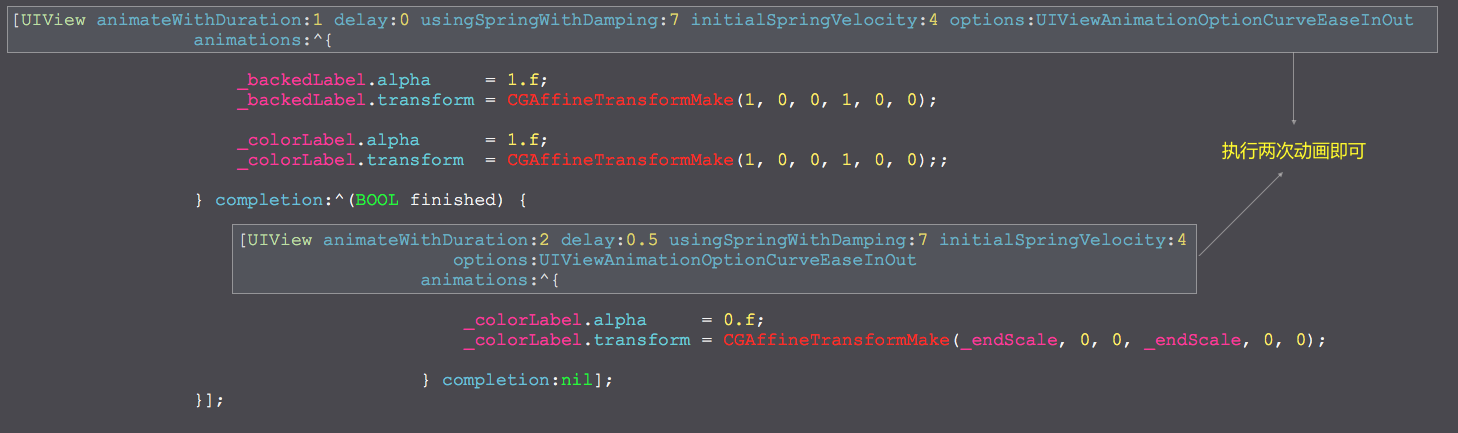
细节

标签: iOS, 重要, 效果, 动画, 动画项目合集系列
好文要顶 已关注 收藏该文



YouXianMing
关注 - 0
粉丝 - 273
我在关注他 取消关注
0
0
(请您对文章做出评价)
« 上一篇:产生渐变色的view
» 下一篇:制作
OS X El Capitan 启动盘
posted @ 2015-12-17 20:00 YouXianMing 阅读(129)
评论(0) 编辑 收藏

效果图

源码
https://github.com/YouXianMing/Animations
// // ScaleLabel.h // Animations // // Created by YouXianMing on 15/12/17. // Copyright © 2015年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> @interface ScaleLabel : UIView /** * Label's text. */ @property (nonatomic, strong) NSString *text; /** * Label's color. */ @property (nonatomic, strong) UIFont *font; /** * The Label's scale before the animation start. */ @property (nonatomic, assign) CGFloat startScale; /** * The label's scale after the animation ended. */ @property (nonatomic, assign) CGFloat endScale; /** * The show label's color. */ @property (nonatomic, strong) UIColor *backedLabelColor; /** * The animated label's color. */ @property (nonatomic, strong) UIColor *colorLabelColor; /** * Start animation. */ - (void)startAnimation; @end
//
// ScaleLabel.m
// Animations
//
// Created by YouXianMing on 15/12/17.
// Copyright © 2015年 YouXianMing. All rights reserved.
//
#import "ScaleLabel.h"
@interface ScaleLabel ()
@property (nonatomic, strong) UILabel *backedLabel;
@property (nonatomic, strong) UILabel *colorLabel;
@end
@implementation ScaleLabel
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
_backedLabel = [[UILabel alloc] initWithFrame:self.bounds];
_colorLabel = [[UILabel alloc] initWithFrame:self.bounds];
_backedLabel.alpha = 0;
_colorLabel.alpha = 0;
_backedLabel.textAlignment = NSTextAlignmentCenter;
_colorLabel.textAlignment = NSTextAlignmentCenter;
[self addSubview:_backedLabel];
[self addSubview:_colorLabel];
}
return self;
}
- (void)startAnimation {
if (_endScale == 0) {
_endScale = 2.f;
}
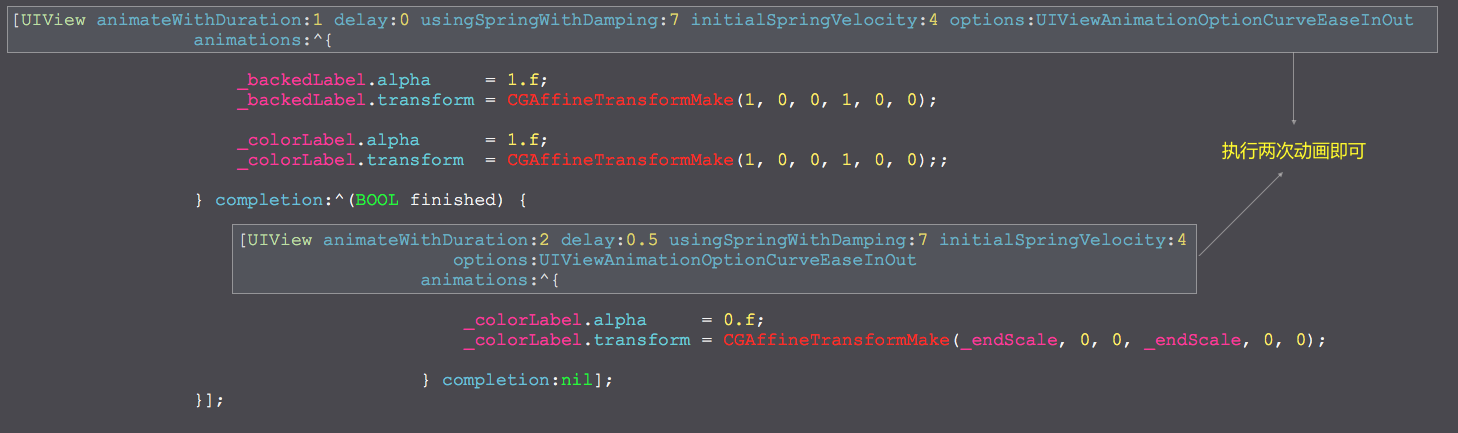
[UIView animateWithDuration:1 delay:0 usingSpringWithDamping:7 initialSpringVelocity:4 options:UIViewAnimationOptionCurveEaseInOut
animations:^{
_backedLabel.alpha = 1.f;
_backedLabel.transform = CGAffineTransformMake(1, 0, 0, 1, 0, 0);
_colorLabel.alpha = 1.f;
_colorLabel.transform = CGAffineTransformMake(1, 0, 0, 1, 0, 0);;
} completion:^(BOOL finished) {
[UIView animateWithDuration:2 delay:0.5 usingSpringWithDamping:7 initialSpringVelocity:4
options:UIViewAnimationOptionCurveEaseInOut
animations:^{
_colorLabel.alpha = 0.f;
_colorLabel.transform = CGAffineTransformMake(_endScale, 0, 0, _endScale, 0, 0);
} completion:nil];
}];
}
#pragma mark - Overwrite getter & setter methods.
@synthesize text = _text;
- (void)setText:(NSString *)text {
_text = text;
_backedLabel.text = text;
_colorLabel.text = text;
}
- (NSString *)text {
return _text;
}
@synthesize startScale = _startScale;
- (void)setStartScale:(CGFloat)startScale {
_startScale = startScale;
_backedLabel.transform = CGAffineTransformMake(startScale, 0, 0, startScale, 0, 0);
_colorLabel.transform = CGAffineTransformMake(startScale, 0, 0, startScale, 0, 0);
}
- (CGFloat)startScale {
return _startScale;
}
@synthesize font = _font;
- (void)setFont:(UIFont *)font {
_font = font;
_backedLabel.font = font;
_colorLabel.font = font;
}
- (UIFont *)font {
return _font;
}
@synthesize backedLabelColor = _backedLabelColor;
- (void)setBackedLabelColor:(UIColor *)backedLabelColor {
_backedLabelColor = backedLabelColor;
_backedLabel.textColor = backedLabelColor;
}
@synthesize colorLabelColor = _colorLabelColor;
- (void)setColorLabelColor:(UIColor *)colorLabelColor {
_colorLabelColor = colorLabelColor;
_colorLabel.textColor = colorLabelColor;
}
@end细节

标签: iOS, 重要, 效果, 动画, 动画项目合集系列
好文要顶 已关注 收藏该文


YouXianMing
关注 - 0
粉丝 - 273
我在关注他 取消关注
0
0
(请您对文章做出评价)
« 上一篇:产生渐变色的view
» 下一篇:制作
OS X El Capitan 启动盘
posted @ 2015-12-17 20:00 YouXianMing 阅读(129)
评论(0) 编辑 收藏
相关文章推荐
- [转]easyui 全部图标
- iOS并行程序开发- GCD & NSOperationQueue(1)
- UI基础学习之(十三):Transform的使用
- elastic查询笔记(2)
- SPOJ 3267:DQUERY 莫队
- java.lang.IllegalArgumentException: Page directive: invalid value for import
- iOS应用开发中导航栏按钮UIBarButtonItem的添加教程
- Arduino接口-week4-Lesson3
- UILabel的混合显示动画效果
- Arduino接口-week4-Lesson2
- Repeated DNA Sequences
- HDU 1005 Number Sequence
- SpeedTree - 建立UE4版本的模型
- 未来的UI/UX有哪些值得关注的发展趋势?
- weblogic 下异常 org.hibernate.QueryException
- 4、建造者模式(Builder)
- 简述Linq中.ToList(), .AsEnumerable(), AsQueryable()的区别和用法
- UITableView练习二之Dynamic Prototypes练习
- EasyUI的datagrid获取所有正在编辑状态的行的行编号
- POJ 2299 Ultra-QuickSort
