Selectable的Navigation用法
2016-02-04 10:00
357 查看
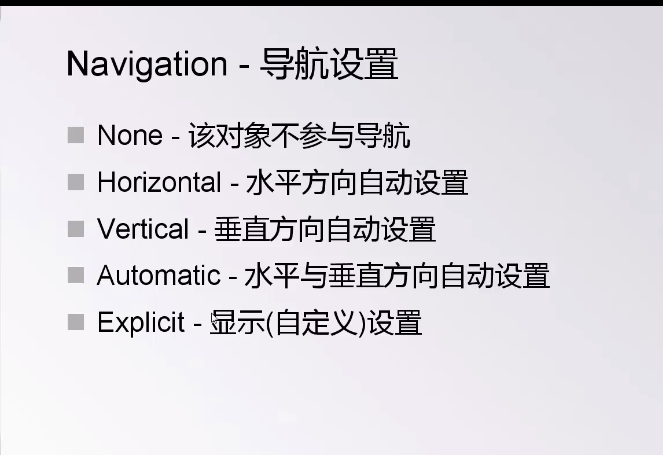
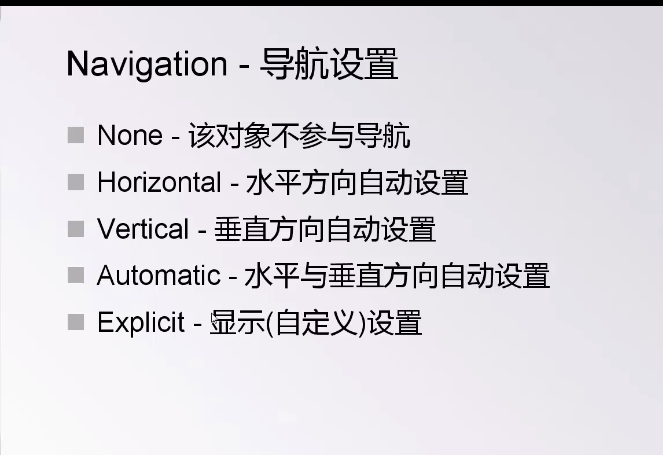
Navigation就是导航。先看属性:

下面实例演示:
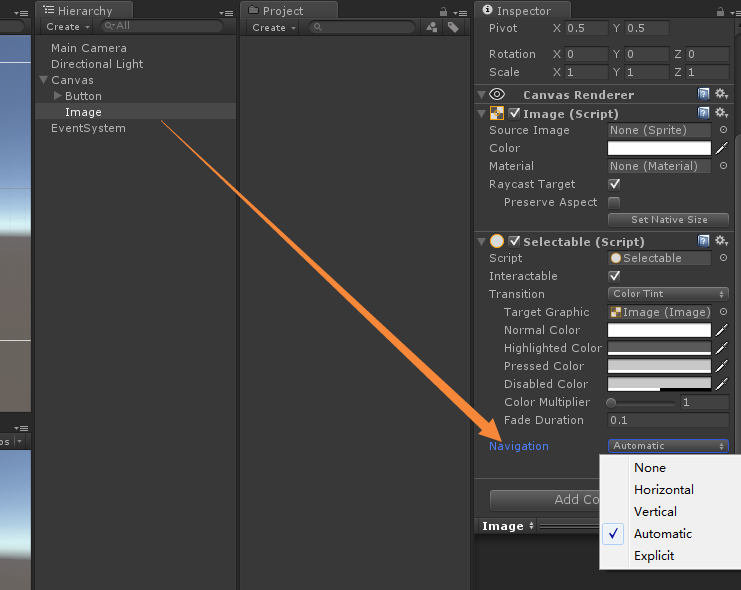
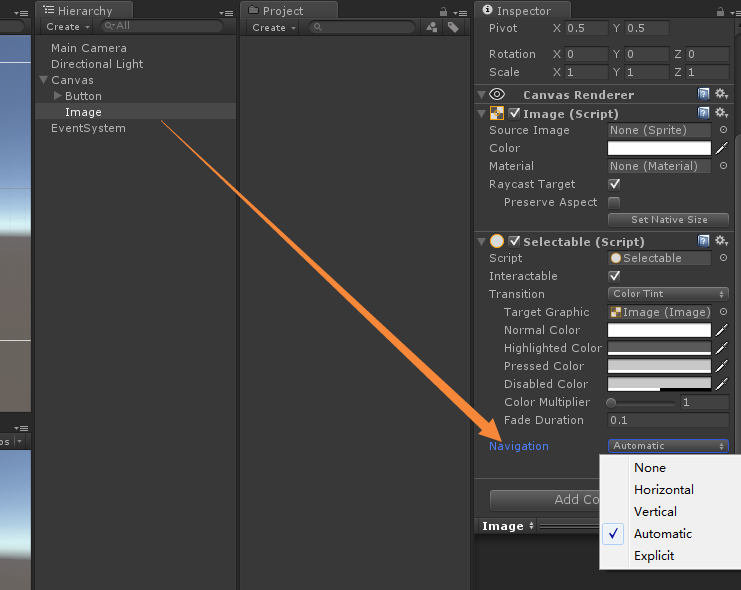
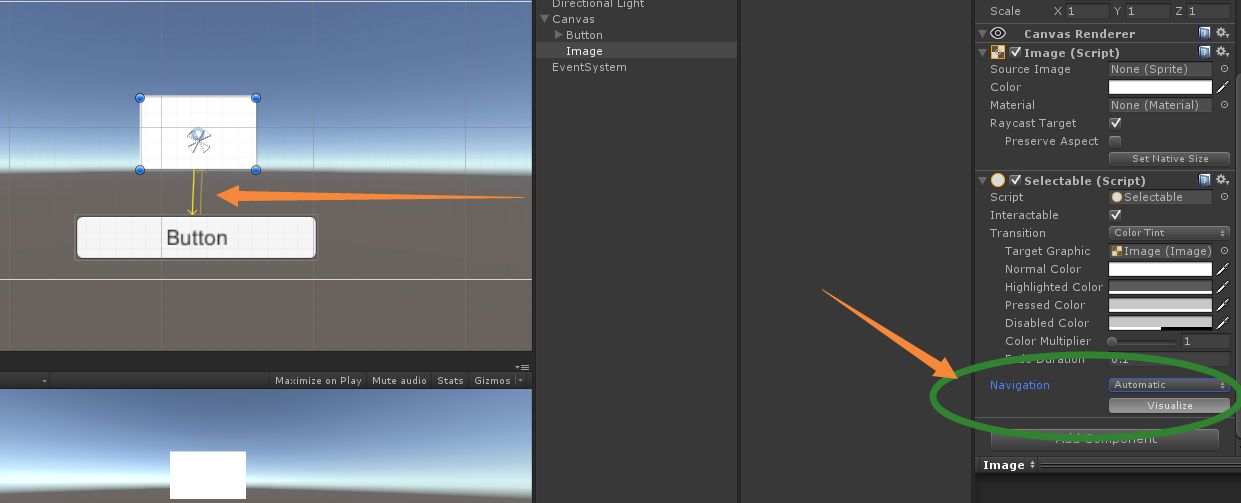
首先建立一个button和一个image,button默认有Selectable属性,所以也有Navigation。但image没有所以给image添加这个组件;
看到Navigation的属性就是上面图片的属性。

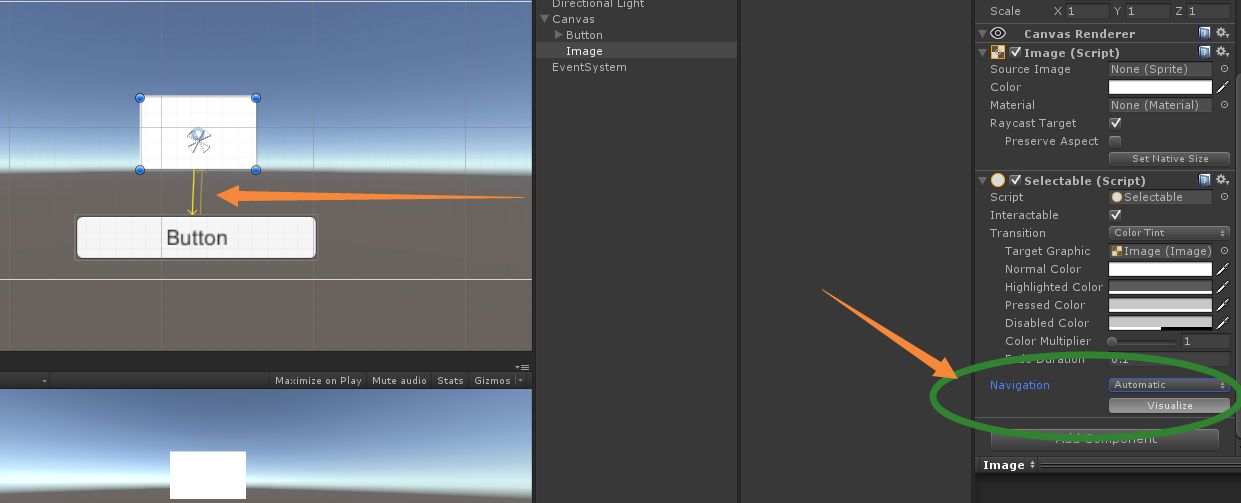
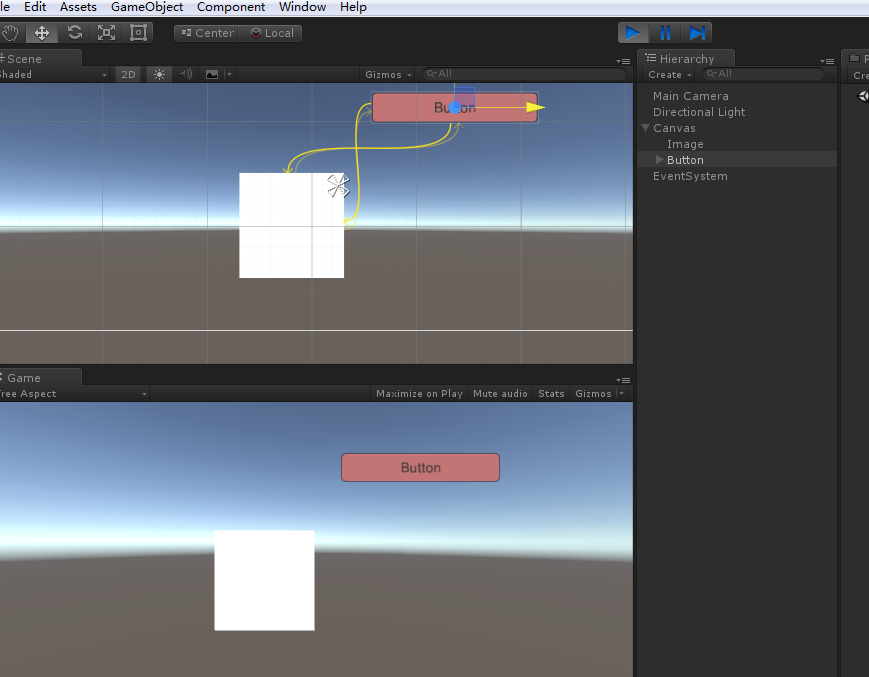
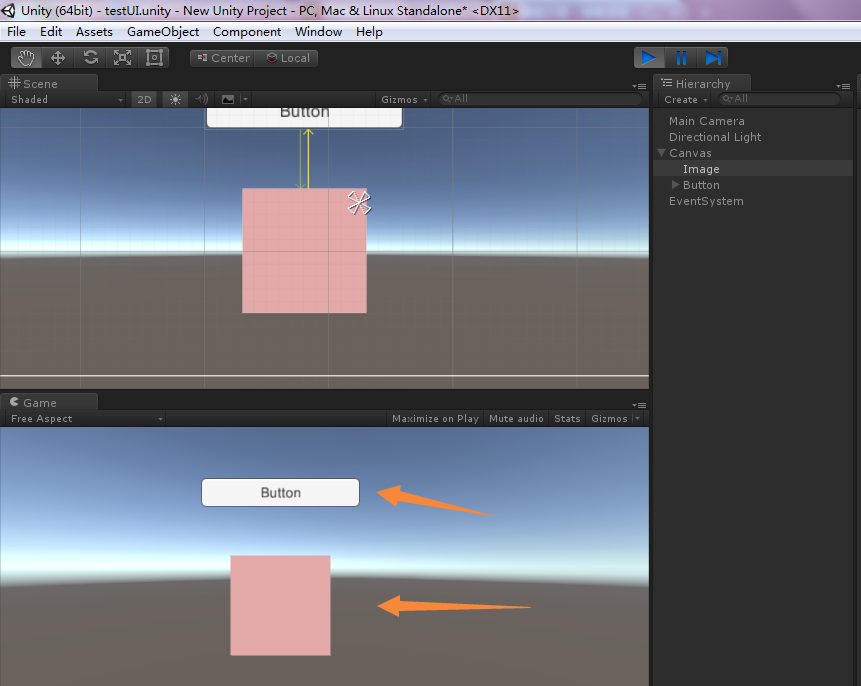
在导航的下面有一个Visualize选项,点击这个按钮之后就会在场景视图中看到有导航线出现。如图:

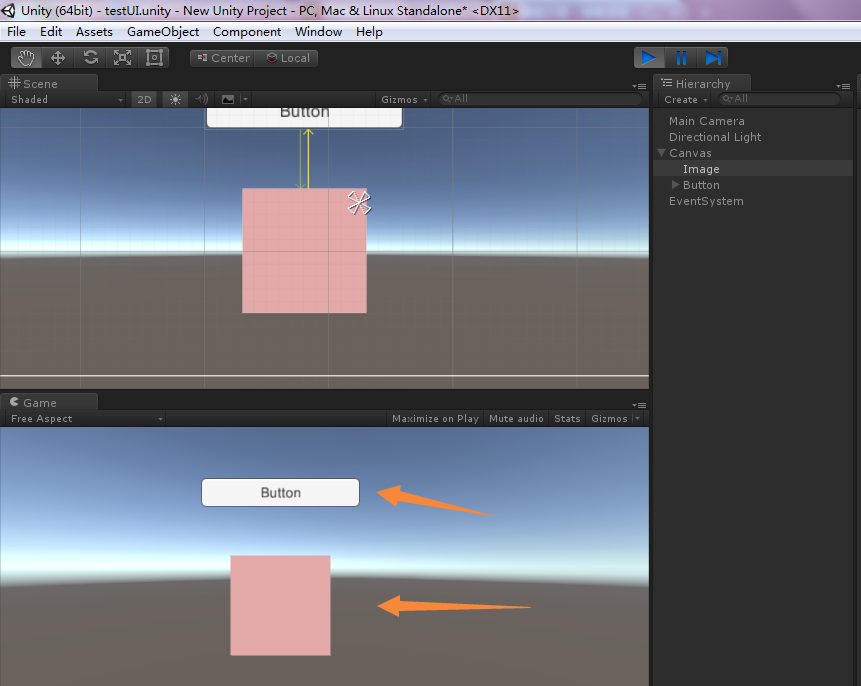
然后选择一个物体,按键盘的上下键可以看到会跑到另个物体。因为方向是上下的,所以键盘按左右就不反应。如下图:

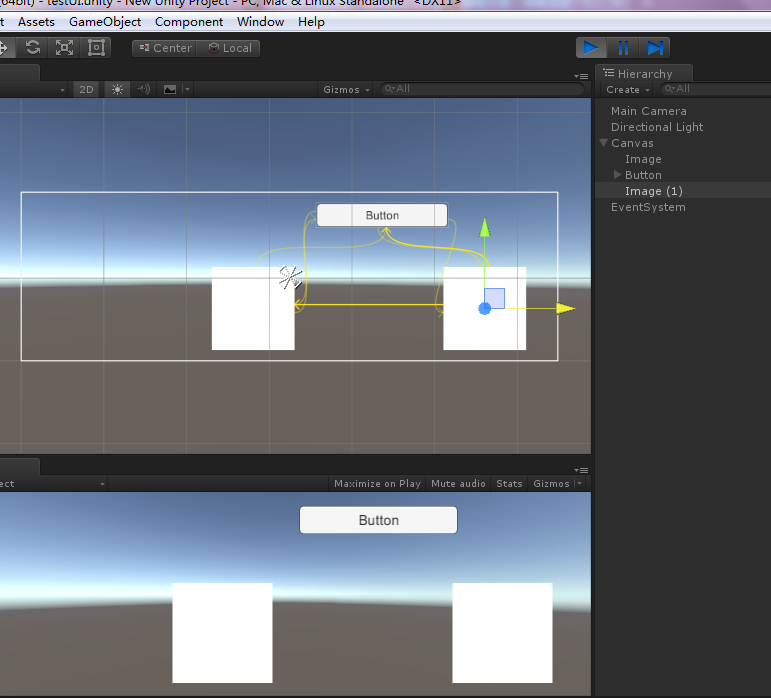
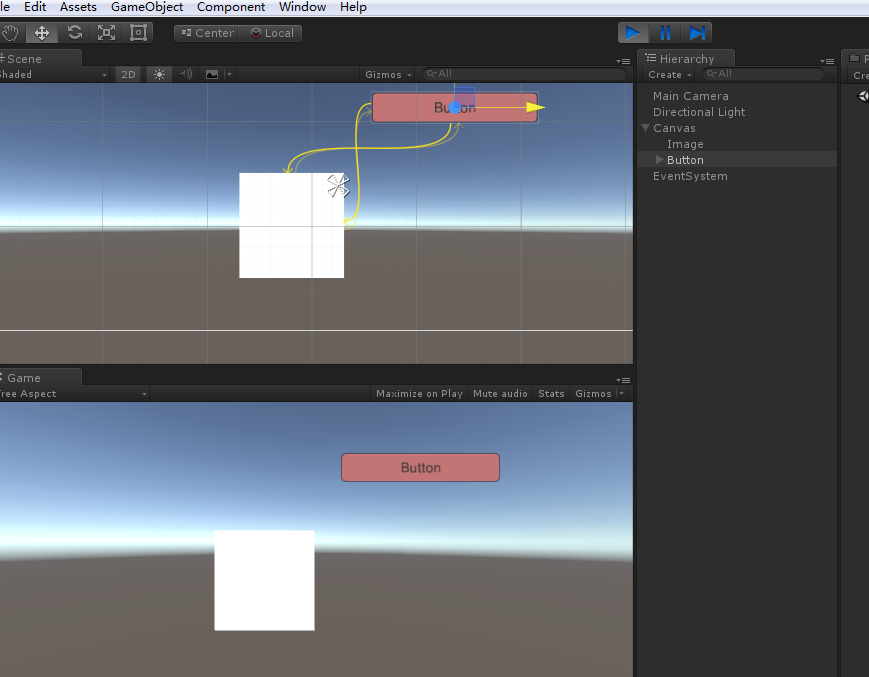
如果是这种导航线既有左右又有上下,按键盘左右上下都会有触发状态。

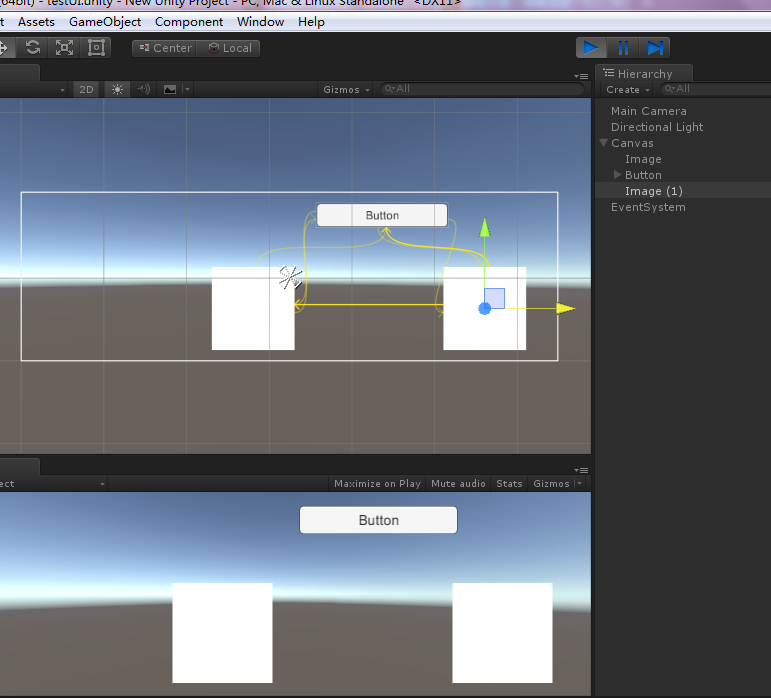
也可以做复杂的导航,所有的按键方向都按导航箭头方向来触发。例如下图左侧方块向又按键就无法跑到右边方块只能到button按钮上,因为左边方块向右边方块没有箭头,而按键盘左键右边方块可以向左边触发:

这样就实现了UI的导航功能。

下面实例演示:
首先建立一个button和一个image,button默认有Selectable属性,所以也有Navigation。但image没有所以给image添加这个组件;
看到Navigation的属性就是上面图片的属性。

在导航的下面有一个Visualize选项,点击这个按钮之后就会在场景视图中看到有导航线出现。如图:

然后选择一个物体,按键盘的上下键可以看到会跑到另个物体。因为方向是上下的,所以键盘按左右就不反应。如下图:

如果是这种导航线既有左右又有上下,按键盘左右上下都会有触发状态。

也可以做复杂的导航,所有的按键方向都按导航箭头方向来触发。例如下图左侧方块向又按键就无法跑到右边方块只能到button按钮上,因为左边方块向右边方块没有箭头,而按键盘左键右边方块可以向左边触发:

这样就实现了UI的导航功能。
相关文章推荐
- Powershell 更新 Nagios Windows客户端
- java中注解的使用与实例
- 编码规范系列(二):Eclipse Checkstyle配置
- 虚拟化的组件的学习
- 云计算中虚拟化的意义
- MySQL Connector C
- Tab Control控件简单使用
- 写在参加工作后-记录
- ASP.NET MVC使用Bootstrap系列(1)——开始使用Bootstrap
- 有的事情是无可奈何的,有的事情是能够改变的……
- 使用 Apache Commons CLI 开发命令行工具
- 什么是J2EE
- 多线程编程 - GCD
- 别了,晴雨的回忆
- 观察者模式
- 如何降低论文重复率
- JQury中设置元素自定义动画animate方法
- MySql远程连接
- Android 从xml文件中实现虚线和实线的方法
- Linux中常用操作命令
