Loop--Banner循环自动滚动视图
2016-02-03 13:52
661 查看
Loop
无限滚动视图, 适用于Banner的滚动项目地址:https://github.com/whde/Loop
使用说明:
1.下载项目,打开项目2.command+B打包Loop.Framework
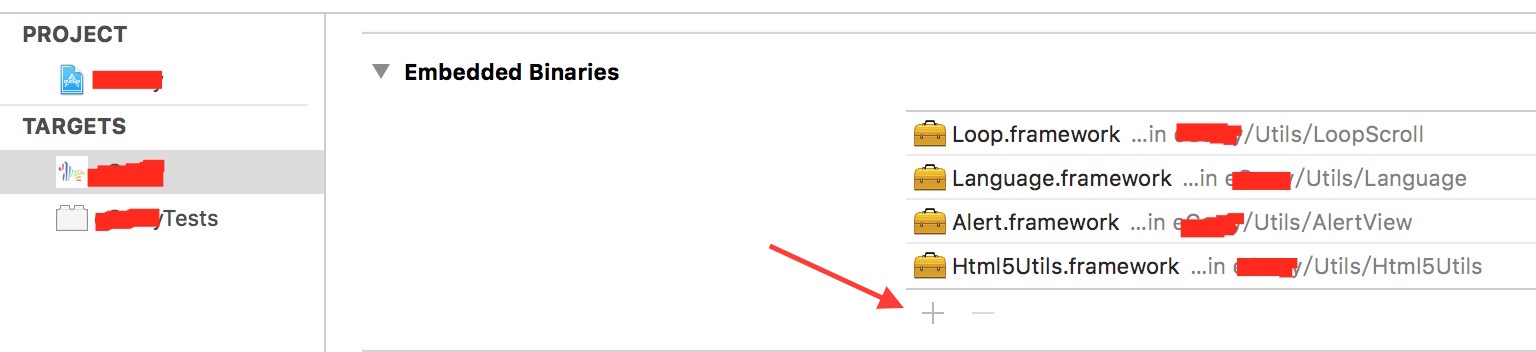
3.将Loop.Framework导入到自己的项目中

4.导入头文件
#import <Loop/CLoopScrollView.h> #import <Loop/CLoopCell.h>
5.创建一个继承于CLoopCell的Cell
6.实现CLoopCell中的两个方法
例如简单的Banner:
#import "CBannerLoopCell.h"
#import "CTopModel.h"
@interface CBannerLoopCell() {
UIImageView *imgView;
}
@end
@implementation CBannerLoopCell
- (id)initWith:(id)model withScrollViewFrame:(CGRect)rect{
self = [super initWith:model withScrollViewFrame:rect];
imgView = [[UIImageView alloc] initWithFrame:CGRectMake(0,
0,
rect.size.width,
rect.size.height)];
imgView.contentMode = UIViewContentModeScaleAspectFill;
imgView.clipsToBounds = YES;
[self addSubview:imgView];
[self reloadWith:model];
return self;
}
- (void)reloadWith:(id)model{
[super reloadWith:model];
NSURL *url = [NSURL URLWithString:[NSString stringWithFormat:@"%@", ((CTopModel *)model).imageUrl]];
[imgView setImageWithURL:url placeholderImage:nil];
}
@end7.创建LoopScrollView并addSubView
_topView = [[CLoopScrollView alloc] initWithFrame:CGRectMake(0, 0, ScreenWidth, ScreenWidth*0.5)
scrollDirection:LoopScrollViewScrollDirectionLandscape
models:_mainModel.topArray
ofCellClass:[CBannerLoopCell class]];
[_topView setRollingDelayTime:4.0];
[_topView setSquare:0];
[header addSubview:_topView];
__block UILabel *weekTopPage = _topPage;
[_topView setScrollBlock:^(CLoopScrollView *loopScrollView, NSInteger index, id model) {
NSLog(@"%d/%lu", (int)index+1, (unsigned long)[loopScrollView.models count]);
}];
__block CViewController *weekSelf = self;
[_topView setSelectBlock:^(CLoopScrollView *loopScrollView, CLoopCell *view, NSInteger index, id model) {
[weekSelf doSomething]
}];
相关文章推荐
- 收藏一些常用的linux命令,用处很大。
- mac 配置openfire
- Linux配置VNC Server
- 运维 | CentOS 7 下给 PHP 安装 MSSQL - PDO拓展
- linux+C环境下动态管理头文件和库文件
- Docker Swarm与Apache Mesos的区别
- linux虚拟机中修改MAC
- shell中同时执行多个命令,逻辑与&&和或||
- Linux安装配置NFS
- XShell 基本操作
- 解决Tomcat自己停止的问题
- Linux 下增大tomcat内存
- centos7安装gitlab
- linux 查看 设置 网卡接口 混杂模式
- Linux的IO性能监控工具iostat详解
- linux运维实战练习-2016年1月19日-2月3日课程作业
- 对于敬业
- web开发之图解请求转发与重定向及其使用注意事项
- 花生壳使用 - 代理发布本地Tomcat
- VirtualBox搭建Hadoop2.7.2环境(2)——本机模式
