Android 界面设计尺寸规范
2016-02-03 09:14
501 查看
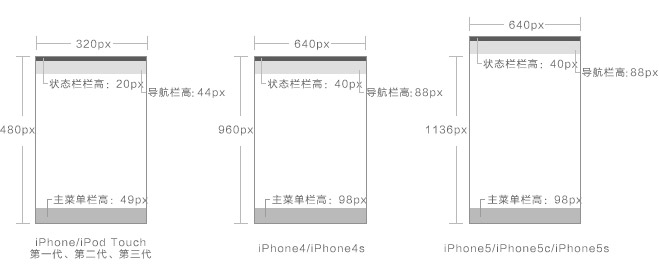
这里取用640*960的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px
导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px
主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px
内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px
[下图为了说明我不是瞎掰的:960-40-88-98=734]

Android界面尺寸:480*800、720*1280、1080*1920。[单位:像素]
Android比iPhone的寸尺多了很多套,建议取用720*1280这个尺寸,这个尺寸720*1280中显示完美,在1080*1920中看起来比较清晰,切图后的图片文件大小也适中,应用的内存消耗也不会过高。
Android的app界面和iPhone的基本相同:状态栏、导航栏、主菜单、内容区域。
Android中我们取用的720*1280的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。
Android最近出的手机都几乎去掉了实体键,把功能键移到了屏幕中,当然高度也是和菜单栏一样的:96px
Ps:写之前我翻了好多关于Android的界面尺寸教程,都没找到像iOS一样具体的规范,或许因为在安卓中这些控件的高度都能用程序自定义,都没有提到具体的尺寸数值,所以就自己找了Android的设计规范,尺寸都是自己在PS中量的。
Android为了在界面上区别于iOS,Android4.0开始提出的一套HOLO的UI风格一些app的最新版本都采用了这一风格,这一风格最明显的变化就是将下方的主菜单移到了导航栏下面,这样的方式解决了现在很多手机去除实体键后再屏幕中显示而出现的双底栏的尴尬情景。
Android 上的字体为:Droid sans fallback,是谷歌自己的字体,与微软雅黑很像。
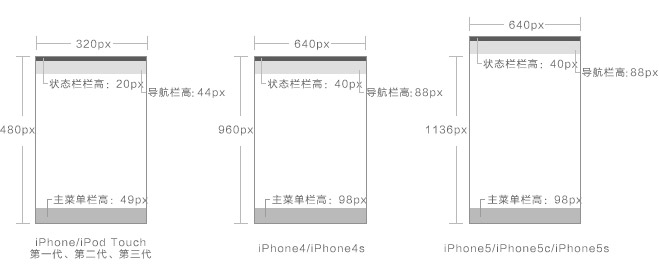
状态栏:就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px
导航栏:显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px
主菜单栏:类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px
内容区域:展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px
[下图为了说明我不是瞎掰的:960-40-88-98=734]

一、尺寸及分辨率
Android界面尺寸:480*800、720*1280、1080*1920。[单位:像素]Android比iPhone的寸尺多了很多套,建议取用720*1280这个尺寸,这个尺寸720*1280中显示完美,在1080*1920中看起来比较清晰,切图后的图片文件大小也适中,应用的内存消耗也不会过高。
二、界面基本组成元素
Android的app界面和iPhone的基本相同:状态栏、导航栏、主菜单、内容区域。Android中我们取用的720*1280的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。
Android最近出的手机都几乎去掉了实体键,把功能键移到了屏幕中,当然高度也是和菜单栏一样的:96px
Ps:写之前我翻了好多关于Android的界面尺寸教程,都没找到像iOS一样具体的规范,或许因为在安卓中这些控件的高度都能用程序自定义,都没有提到具体的尺寸数值,所以就自己找了Android的设计规范,尺寸都是自己在PS中量的。
Android为了在界面上区别于iOS,Android4.0开始提出的一套HOLO的UI风格一些app的最新版本都采用了这一风格,这一风格最明显的变化就是将下方的主菜单移到了导航栏下面,这样的方式解决了现在很多手机去除实体键后再屏幕中显示而出现的双底栏的尴尬情景。
三、字体大小
Android 上的字体为:Droid sans fallback,是谷歌自己的字体,与微软雅黑很像。
相关文章推荐
- Android字符串和十六进制相互转化出现的中文乱码问题
- Android技巧2:登录注册模块解决方案
- JNI——Android 与 c 的交互(1)
- android: 实现强制下线功能
- android: 使用本地广播
- Android中Sqlite数据库简介及基本操作
- android: 发送自定义广播
- android: 接收系统广播
- android: 广播机制
- android:各种访问权限Permission
- Android属性动画完全解析(中)
- Android属性动画完全解析(上)
- Android中将布局文件/View添加至窗口过程分析
- Android客户端与服务器端交互数据之json解析
- 《Android源码设计模式》读书笔记 (4) 第4章 原型模式
- A1.Android开发环境配置
- Maven学习之 在Android项目上启用maven
- Android项目使用support v7时遇到的各种问题
- 关于Android开发中的证书和密钥等问题
- 【Android开发小记--6】动画--属性动画以及Fragment切换动画(3D)
