网页滚动到底部自动加载数据
2016-02-02 15:28
281 查看
0x01 前言
我之前在不少手机APP和网页上见到滚动加载 的效果,当我们的页面将要滚动到底部时,页面将自动ajax获取数据,并填充至底部,不需要主动刷新,用户浏览起来感觉非常的流畅。0x02 原理
监听滚动事件
window和
DOM元素上面有一个
onscroll事件,每当页面滚动时会触发此事件。
绑定
window/
document/
document.body中任意一个的
onscroll事件即可。
0x03 代码编写
html我们用ement语法生成。ul>li{$$}*50CSS代码,将元素的margin值去除更方便我们计算。
html,
body {
margin: 0;
}
ul {
margin: 0;
}js代码
window.onscroll = function(e) {
console.log(document.body.scrollTop);
}滚动页面时会输出当前body的scrollTop值

计算到页面底部的距离
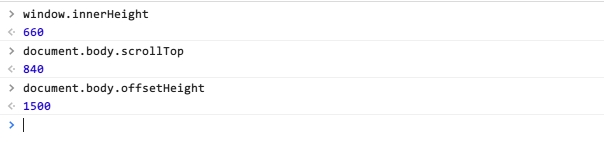
当页面滚动到底部document.body.offsetHeight= window.innerHeight + document.body.scrollTop

因此,
距离底部的高度 = document.body.offsetHeight - (window.innerHeight + document.body.scrollTop)
window.onscroll = function(e) {
console.log('距离底部:%d', document.body.offsetHeight - (window.innerHeight + document.body.scrollTop));
}
注意:
如果body上默认的
margin:8px没去掉,会出现这样的效果

这是因为body实际占用高度变大,滚动距离增加了
8 + 8 = 16px的距离,且
margin值是不计入高度内的。
最后的代码如下:
window.onscroll = function(e) {
var diff = document.body.offsetHeight - (window.innerHeight + document.body.scrollTop);
console.log('距离底部:%d', diff);
if (diff < 30) {
//loadHTML(); //ajax加载s数据
}
}
相关文章推荐
- Extjs4.0 最新最全视频教程
- Javascript中toFixed方法的改进
- 5个常见可用性错误和解决方案
- 异步流程控制:7 行代码学会 co 模块
- [译] React 入门
- 如何优雅处理前端异常?
- js可突破windows弹退效果代码
- JSP脚本漏洞面面观
- 使用BAT一句话命令实现快速合并JS、CSS
- js显示当前星期的起止日期的脚本
- 爆炸式的JS圆形浮动菜单特效代码
- js select常用操作控制代码
- JS实现不使用图片仿Windows右键菜单效果代码
- 从jsp发送动态图像
- 原生js结合html5制作小飞龙的简易跳球
- js 页面模块自由拖动实例
- js实现小鱼吐泡泡在页面游动特效
- js 提交和设置表单的值
- PHP VBS JS 函数 对照表
