OpenStack 绘制JS(D3)引用与模板
2016-02-02 15:28
573 查看
OpenStack 绘制JS(D3)与模板引用
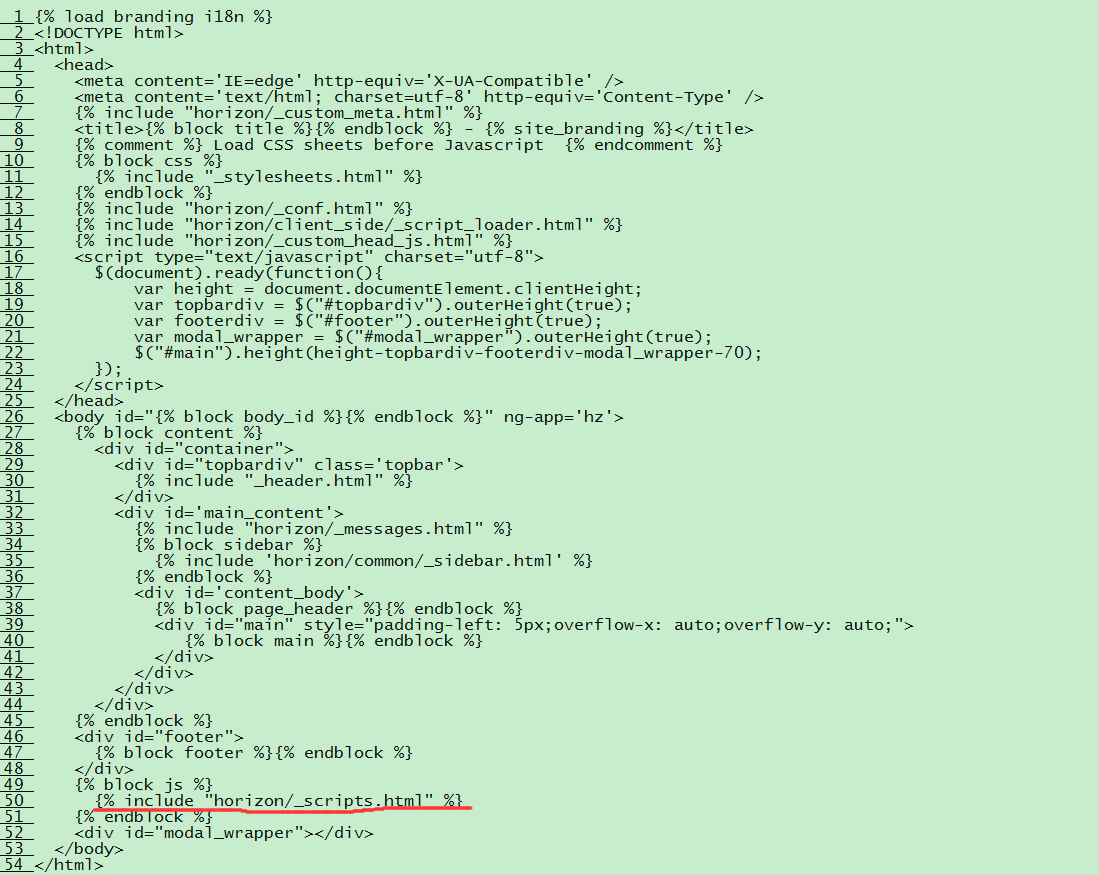
以饼图绘制horizon.d3piechart.js为例看horizon如何引用JS的首先,/usr/lib/python2.7/site-packages/horizon/templates/base.html

base.html引用了_scripts.html
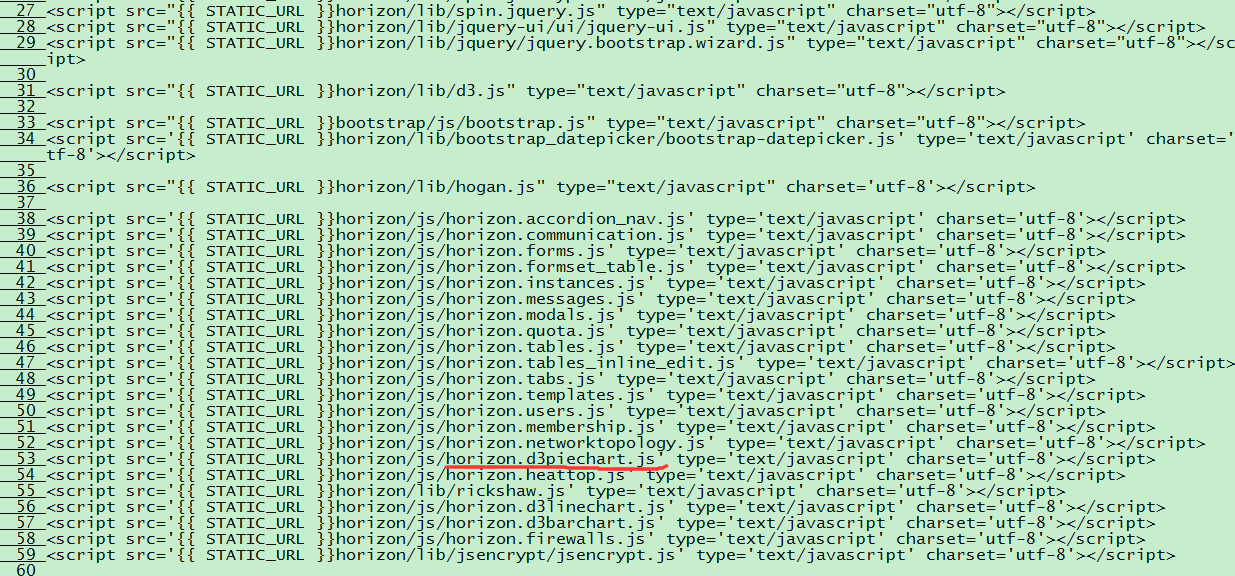
再看_scripts.html,/usr/lib/python2.7/site-packages/horizon/templates/horizon/_scripts.html

_scripts.html中引用了horizon.d3piechart.js
那么模板中是怎么使用呢?
如
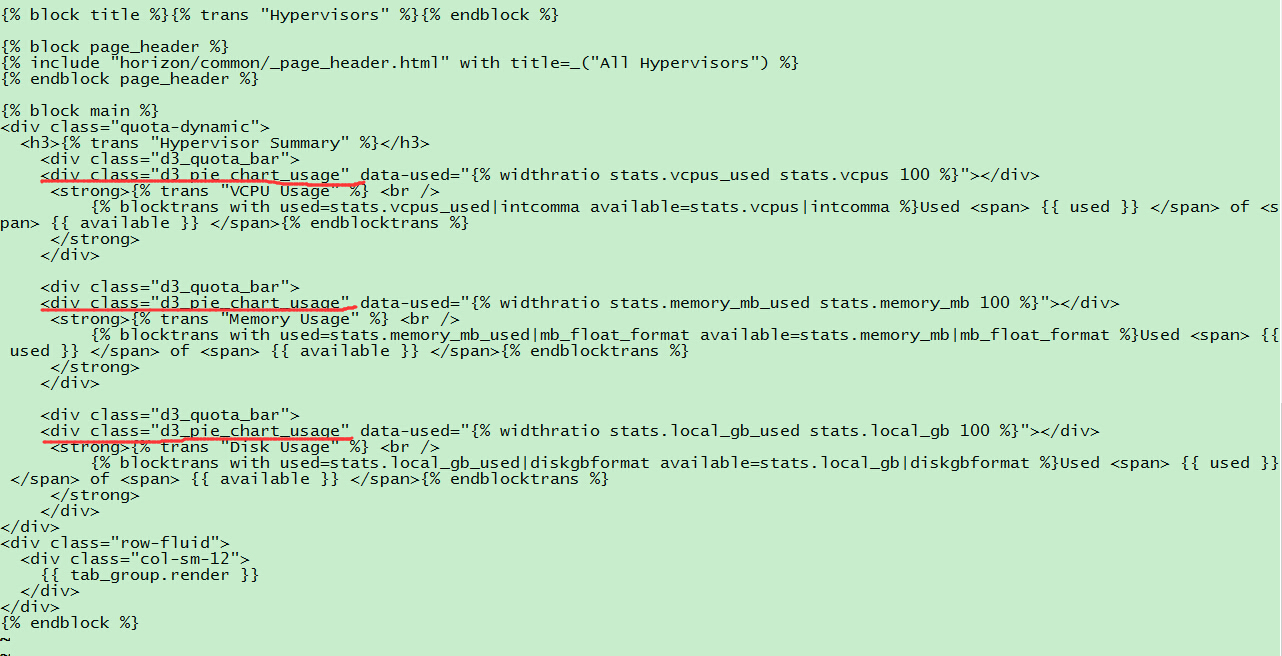
/usr/share/openstack-dashboard/openstack_dashboard/dashboards/admin/hypervisors/templates/hypervisors/index.html中

这样就出现了三个饼图
为什么?在horizon.d3piechart.js中horizon定义了horizon.d3_pie_chart_distribution

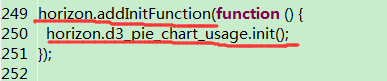
并且通过

注册了函数d3_pie_chart_usage,同时经过_scripts.html中

使得函数生效。
ps: horizon模块为所有的js定义了全局变量horizon,当命名空间使用。
horizon.init检测到d3_pie_chart_usage之后,会

查找所有d3_pie_chart_usage这个class的DOM节点来使用函数创建饼图,图表的展示数据来源于h5自带的data标签
相关文章推荐
- Extjs4.0 最新最全视频教程
- Javascript中toFixed方法的改进
- 5个常见可用性错误和解决方案
- js可突破windows弹退效果代码
- 什么是OpenStack 开源的云计算管理平台项目
- JSP脚本漏洞面面观
- 使用BAT一句话命令实现快速合并JS、CSS
- js显示当前星期的起止日期的脚本
- 爆炸式的JS圆形浮动菜单特效代码
- js select常用操作控制代码
- JS实现不使用图片仿Windows右键菜单效果代码
- 从jsp发送动态图像
- 原生js结合html5制作小飞龙的简易跳球
- js 页面模块自由拖动实例
- js实现小鱼吐泡泡在页面游动特效
- js 提交和设置表单的值
- PHP VBS JS 函数 对照表
- node.js抓取并分析网页内容有无特殊内容的js文件
- PHP+JS实现大规模数据提交的方法
- 仿51JOB的地区选择效果(可选择多个地区)
