Android QQ空间说说回复功能简介
2016-01-31 18:42
796 查看
转自:http://blog.csdn.net/guijiaoba/article/details/47287697
最近项目里面有很多关于textview的样式问题,比如一些字体设置了背景色,加粗,下划线,中划线等。
下面以QQ空间中说说的回复进行实例讲解。

由于mac上软件比较难用,没有到qq的apk里面去扣一些表情过来,暂时拿默认的图片作为一个表情。
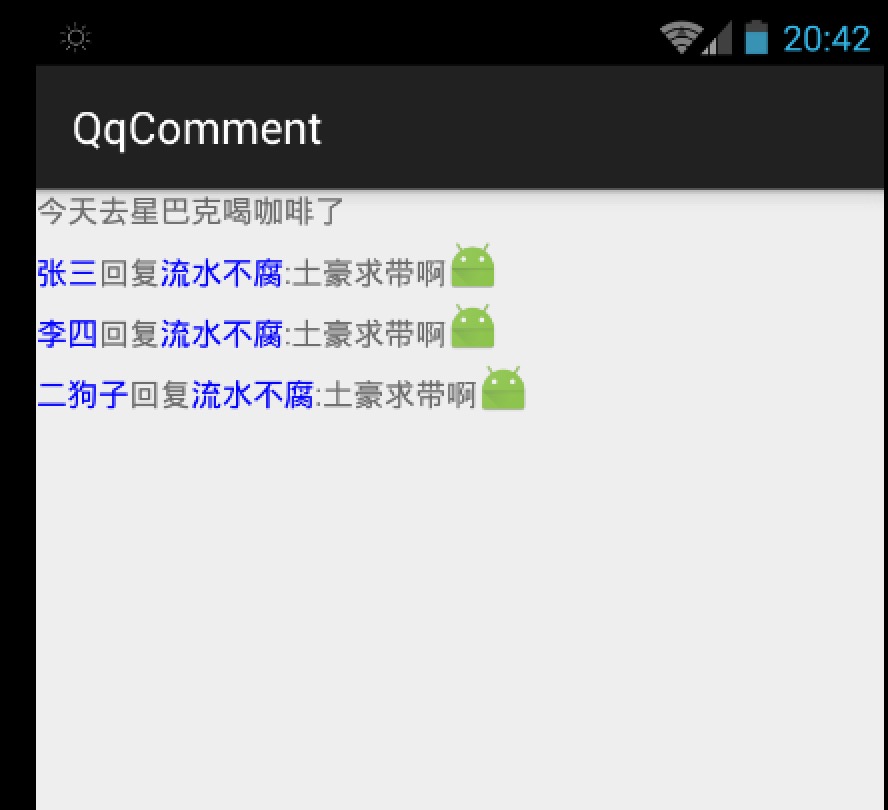
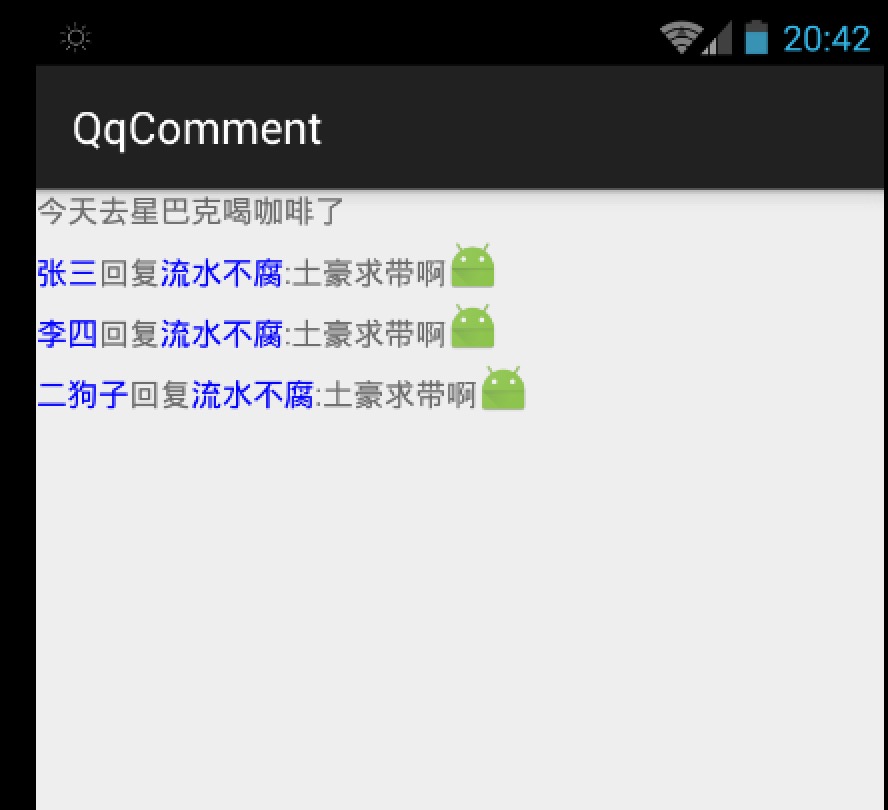
上面图片的中实例表示,“今天去星巴克喝咖啡了”表示一条说说,下面有三条留言是对主人“流水不腐”评论,同时评论最后还加了一个表情。
下面简单说下技术要点:
1、一般情况下,思路是这样的,一条评论是一行,可以是线性布局搞定,同时对用户名称和楼主的名称添加蓝色,如果有表情,那么则添加Imageview表示,这个在这里不做实现和分析,原因是因为,假如评论的条数太大,则效率是一个很大的问题。
2、、还有一些情况就是一条评论,单独作为一个textview,使用Android 提供的SpannableString进行实现。
下面就上面的分析的思路,对方法二进行代码实现,代码如下
public class FirstFragment extends Fragment {
@InjectView(R.id.textview)
TextView textview;
String host = "流水不腐";
String[] names = {"张三", "李四", "二狗子"};
String comment = "土豪求带啊";
int color = Color.BLUE;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_first, container, false);
ButterKnife.inject(this, view);
return view;
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
SpannableStringBuilder builder = new SpannableStringBuilder();
for (String name : names) {
String text = String.format("%s回复%s:%sicon\n", name, host, comment);
SpannableString string = new SpannableString(text);
string.setSpan(new ForegroundColorSpan(color), 0, name.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
string.setSpan(new ForegroundColorSpan(color), name.length() + 2, name.length() + 2 + host.length(),
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
string.setSpan(new ImageSpan(bitmap), text.length() - 5, text.length() - 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
builder.append(string);
}
textview.setText(builder);
}
@Override
public void onDestroyView() {
super.onDestroyView();
ButterKnife.reset(this);
}
}
这是一个fragment,布局里面只有一个textview,textview没有使用findviewByid进行初始化,使用的是开源工具butterknife。
然后就是一次赋值,每次评论玩后,进行回车。
String text = String.format(“%s回复%s:%sicon\n”, name, host, comment);
评论的内容是这样的,第一个参数表示用户名,第二个表示楼主,第三个表示内容,内容后面有个icon,我在这里只是对表情协议做简单的处理,实际上每个应用的对应的表情协议都是不一样的,使用特殊的字符串进行替换。
以上就是一个QQ空间的回复功能的大致技术思路。
由于Android对SpannableString设计的不太友好,所以本人对SpannableString进行的二次封装,叫做TextStylePlus,下面是github地址,欢迎各位前来讨论,里面有个相关的代码和demo,同时还对ImageSpan做了扩展,一般情况下,ImageSpan是替换的,如上面所示,字符串icon是被一个图片替换的,但是有些情况下,需要显示一个自定义的shape背景,那么就比较难搞。
TextStylePlus
下面是对上面的QQ空间回复功能,使用TextStylePlus进行实现。
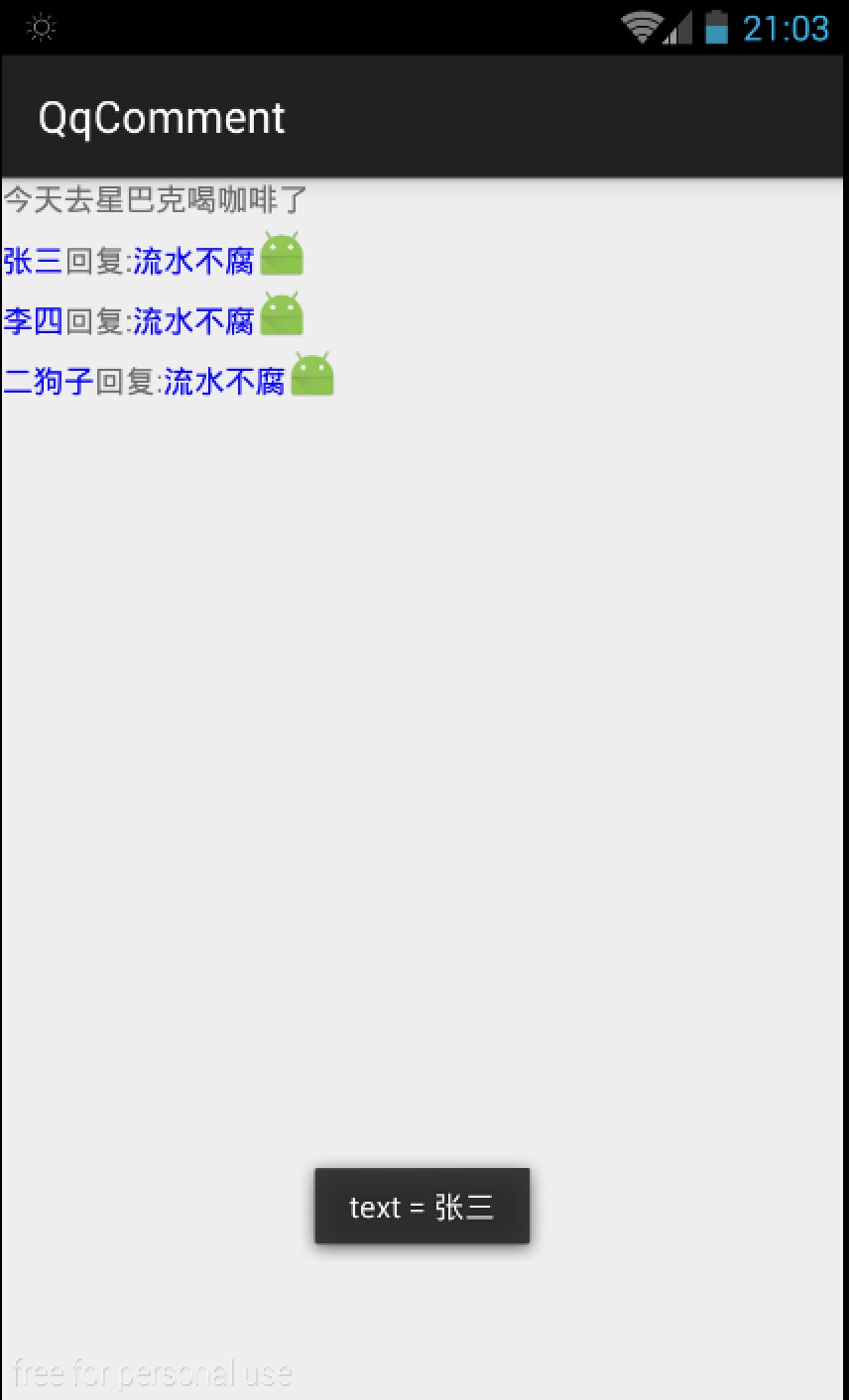
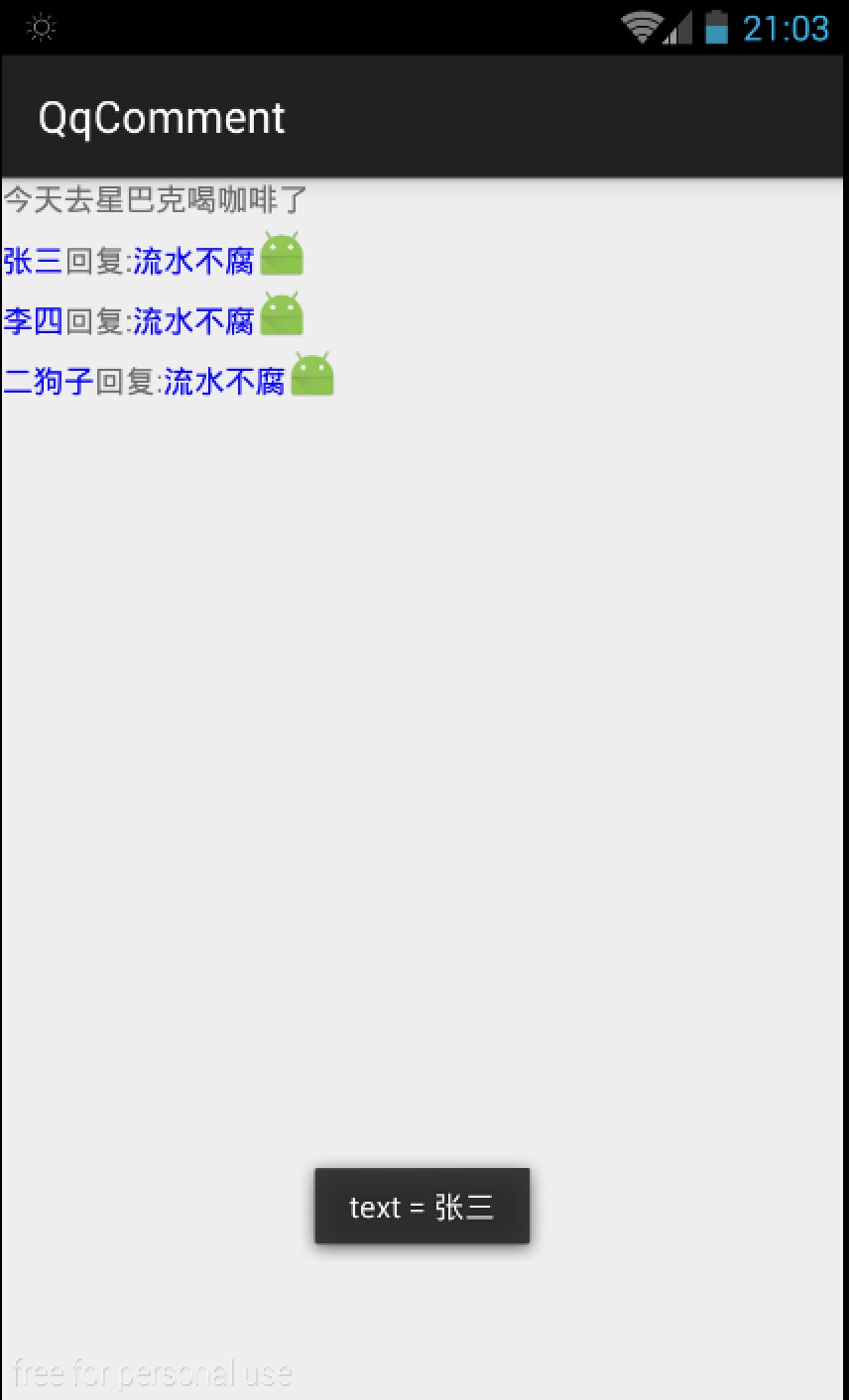
代码比较简单易懂,就是对回复的内容进行拼装,类似于使用StringBuffer一样,当最好拼装完成好后,直接传给textview进行显示,同时扩展了点击事件,当点击某一个用户的名字时,会弹出一个Toast,如下所示。

至此,本文基本技术,如需代码示例,请访问https://github.com/LiushuiXiaoxia/TextStylePlus ,项目里面共有三个子项目,libary表示TextStylePlus的库,app是对libary的demo,qqComment是QQ空间回复的功能实现。
最近项目里面有很多关于textview的样式问题,比如一些字体设置了背景色,加粗,下划线,中划线等。
下面以QQ空间中说说的回复进行实例讲解。

由于mac上软件比较难用,没有到qq的apk里面去扣一些表情过来,暂时拿默认的图片作为一个表情。
上面图片的中实例表示,“今天去星巴克喝咖啡了”表示一条说说,下面有三条留言是对主人“流水不腐”评论,同时评论最后还加了一个表情。
下面简单说下技术要点:
1、一般情况下,思路是这样的,一条评论是一行,可以是线性布局搞定,同时对用户名称和楼主的名称添加蓝色,如果有表情,那么则添加Imageview表示,这个在这里不做实现和分析,原因是因为,假如评论的条数太大,则效率是一个很大的问题。
2、、还有一些情况就是一条评论,单独作为一个textview,使用Android 提供的SpannableString进行实现。
下面就上面的分析的思路,对方法二进行代码实现,代码如下
public class FirstFragment extends Fragment {
@InjectView(R.id.textview)
TextView textview;
String host = "流水不腐";
String[] names = {"张三", "李四", "二狗子"};
String comment = "土豪求带啊";
int color = Color.BLUE;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_first, container, false);
ButterKnife.inject(this, view);
return view;
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher);
SpannableStringBuilder builder = new SpannableStringBuilder();
for (String name : names) {
String text = String.format("%s回复%s:%sicon\n", name, host, comment);
SpannableString string = new SpannableString(text);
string.setSpan(new ForegroundColorSpan(color), 0, name.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
string.setSpan(new ForegroundColorSpan(color), name.length() + 2, name.length() + 2 + host.length(),
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
string.setSpan(new ImageSpan(bitmap), text.length() - 5, text.length() - 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
builder.append(string);
}
textview.setText(builder);
}
@Override
public void onDestroyView() {
super.onDestroyView();
ButterKnife.reset(this);
}
}
这是一个fragment,布局里面只有一个textview,textview没有使用findviewByid进行初始化,使用的是开源工具butterknife。
然后就是一次赋值,每次评论玩后,进行回车。
String text = String.format(“%s回复%s:%sicon\n”, name, host, comment);
评论的内容是这样的,第一个参数表示用户名,第二个表示楼主,第三个表示内容,内容后面有个icon,我在这里只是对表情协议做简单的处理,实际上每个应用的对应的表情协议都是不一样的,使用特殊的字符串进行替换。
// 给name设置一个颜色 string.setSpan(new ForegroundColorSpan(color), 0, name.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 给host设置一个颜色 string.setSpan(new ForegroundColorSpan(color), name.length() + 2, name.length() + 2 + host.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 给icon进行替换,换成一个图片 string.setSpan(new ImageSpan(bitmap), text.length() - 5, text.length() - 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); builder.append(string);
以上就是一个QQ空间的回复功能的大致技术思路。
补充
由于Android对SpannableString设计的不太友好,所以本人对SpannableString进行的二次封装,叫做TextStylePlus,下面是github地址,欢迎各位前来讨论,里面有个相关的代码和demo,同时还对ImageSpan做了扩展,一般情况下,ImageSpan是替换的,如上面所示,字符串icon是被一个图片替换的,但是有些情况下,需要显示一个自定义的shape背景,那么就比较难搞。 TextStylePlus
下面是对上面的QQ空间回复功能,使用TextStylePlus进行实现。
public class SecondFragment extends Fragment {
@InjectView(R.id.textview)
TextView textview;
String host = "流水不腐";
String[] names = {"张三", "李四", "二狗子"};
String comment = "土豪求带啊";
int color = Color.BLUE;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_first, container, false);
ButterKnife.inject(this, view);
return view;
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
StyleBuilder styleBuilder = new StyleBuilder();
for (String name : names) {
styleBuilder.addStyleItem(
new TextStyleItem(name).setTextColor(color).setClickListener(new TextStyleItem.OnClickListener() {
@Override
public void onClick(String clickedText) {
Toast.makeText(SecondFragment.this.getActivity(), "text = " + clickedText, Toast.LENGTH_SHORT).show();
}
}))
.text("回复:")
.addStyleItem(new TextStyleItem(host).setTextColor(color))
.addStyleItem(new TextStyleItem("icon").setIconRes(R.drawable.ic_launcher))
.newLine();
}
styleBuilder.show(textview);
}
@Override
public void onDestroyView() {
super.onDestroyView();
ButterKnife.reset(this);
}
}代码比较简单易懂,就是对回复的内容进行拼装,类似于使用StringBuffer一样,当最好拼装完成好后,直接传给textview进行显示,同时扩展了点击事件,当点击某一个用户的名字时,会弹出一个Toast,如下所示。

至此,本文基本技术,如需代码示例,请访问https://github.com/LiushuiXiaoxia/TextStylePlus ,项目里面共有三个子项目,libary表示TextStylePlus的库,app是对libary的demo,qqComment是QQ空间回复的功能实现。
相关文章推荐
- Android在滚动列表中实现视频的播放(ListView & RecyclerView)
- android-Making Your App Content Searchable by Google,Specifying App Content for Indexing
- Android 项目实战:智慧北京(黑马)
- android 导入外部字体
- android-Storing and Searching for Data,Remaining Backward Compatible
- 实例讲解Android多线程应用开发中Handler的使用
- [Android]动画的继承关系
- android-Adding Search Functionality,Setting Up the Search Interface
- android在xml文件中实现背景或按钮颜色渐变
- Android RatingBar评分控件
- Android AttributeSet
- android布局--Android fill_parent、wrap_content和match_parent的区别
- Android Hardware Accelaration
- android-Updating Notifications,Using Big View Styles,Displaying Progress in a Notification
- Android开发人员必知的开发资源
- Android 设置主题实现点击波纹效果
- Android 实现ListView 内部的点击事件
- android 对sqlite数据库的增删改查等各种操作
- Android ProgressBar水平显示自定义样式
- android studio 签名
