iOS中的触摸事件
2016-01-30 12:44
489 查看
iOS中的事件:
在用户使用app过程中,会产生各种各样的事件。iOS中的事件可以分为3大类型:


view的触摸事件处理:
响应者对象:
在iOS中不是任何对象都能处理事件,只有继承了UIResponder的对象才能接收并处理事件。我们称之为“响应者对象”。UIApplication、UIViewController、UIView都继承自UIResponder,因此它们都是响应者对象,都能够接收并处理事件。
UIResponder:
UIResponder内部提供了以下方法来处理事件:// 触摸事件 - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event; - (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event; - (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event; - (void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event; // 加速计事件 - (void)motionBegan:(UIEventSubtype)motion withEvent:(UIEvent *)event; - (void)motionEnded:(UIEventSubtype)motion withEvent:(UIEvent *)event; - (void)motionCancelled:(UIEventSubtype)motion withEvent:(UIEvent *)event; // 远程控制事件 - (void)remoteControlReceivedWithEvent:(UIEvent *)event;
UIView的触摸事件处理:
UIView是UIResponder的子类,可以覆盖下列4个方法处理不同的触摸事件:<span style="font-family:FangSong_GB2312;font-size:12px;">/* 一根或者多根手指开始触摸view,系统会自动调用view的下面方法 */ - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event /* 一根或者多根手指在view上移动,系统会自动调用view的下面方法(随着手指的移动,会持续调用该方法) */ - (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event /* 一根或者多根手指离开view,系统会自动调用view的下面方法 */ - (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event /* 触摸结束前,某个系统事件(例如电话呼入)会打断触摸过程,系统会自动调用view的下面方法 */ - (void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event // 提示:touches中存放的都是UITouch对象</span>
UITouch:
当用户用一根手指触摸屏幕时,会创建一个与手指相关联的UITouch对象。一根手指对应一个UITouch对象。UITouch的作用:
保存着跟手指相关的信息,比如触摸的位置、时间、阶段。
当手指移动时,系统会更新同一个UITouch对象,使之能够一直保存该手指在的触摸位置。当手指离开屏幕时,系统会销毁相应的UITouch对象。
提示:iPhone开发中,要避免使用双击事件!
UITouch的属性:<span style="font-weight: normal;"><span style="font-size:12px;">/* 触摸产生时所处的窗口 */
@property(nonatomic,readonly,retain) UIWindow *window;
/* 触摸产生时所处的视图 */
@property(nonatomic,readonly,retain) UIView *view;
/* 短时间内点按屏幕的次数,可以根据tapCount判断单击、双击或更多的点击 */
@property(nonatomic,readonly) NSUInteger tapCount;
/*记录了触摸事件产生或变化时的时间,单位是秒 */
@property(nonatomic,readonly) NSTimeInterval timestamp;
/* 当前触摸事件所处的状态 */
@property(nonatomic,readonly) UITouchPhase phase;</span></span>
UITouch的方法:
/* * 返回值表示触摸在view上的位置 * 这里返回的位置是针对view的坐标系的(以view的左上角为原点(0, 0)) * 调用时传入的view参数为nil的话,返回的是触摸点在UIWindow的位置 */ - (CGPoint)locationInView:(UIView *)view; /* 该方法记录了前一个触摸点的位置 */ - (CGPoint)previousLocationInView:(UIView *)view;
UIEvent:
每产生一个事件,就会产生一个UIEvent对象。UIEvent:称为事件对象,记录事件产生的时刻和类型。
UIEvent常见属性:
// 事件类型 @property(nonatomic,readonly) UIEventType type; @property(nonatomic,readonly) UIEventSubtype subtype; // 事件产生的时间 @property(nonatomic,readonly) NSTimeInterval timestamp;
UIEvent还提供了相应的方法可以获得在某个view上面的触摸对象(UITouch)。
touches和event参数:
一次完整的触摸过程,会经历3个状态:触摸开始:- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event 触摸移动:- (void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event 触摸结束:- (void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event 触摸取消(可能会经历):- (void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event
4个触摸事件处理方法中,都有
NSSet *touches和
UIEvent *event两个参数。
一次完整的触摸过程中,只会产生一个事件对象,4个触摸方法都是同一个event参数。
如果两根手指同时触摸一个view,那么view只会调用一次
touchesBegan:withEvent:方法,touches参数中装着2个UITouch对象。
如果这两根手指一前一后分开触摸同一个view,那么view会分别调用2次
touchesBegan:withEvent:方法,并且每次调用时的touches参数中只包含一个UITouch对象。
根据touches中UITouch的个数可以判断出是单点触摸还是多点触摸。
事件的产生和传递:
发生触摸事件后,系统会将该事件加入到一个由UIApplication管理的事件队列中。
UIApplication会从事件队列中取出最前面的事件,并将事件分发下去以便处理,通常,先发送事件给应用程序的主窗口(keyWindow)。
主窗口会在视图层次结构中找到一个最合适的视图来处理触摸事件,这也是整个事件处理过程的第一步。
找到合适的视图控件后,就会调用视图控件的touches方法来作具体的事件处理:
touchesBegan…
touchesMoved…
touchedEnded…
如何寻找最合适的View?
先判断自己是否能够接收触摸事件,如果能够接收事件再继续往下判断。再判断触摸的当前点在不在自己的身上。
如果在自己身上,它会从后往前遍历子控件,遍历出每一个子控件后,重复前面的两个步骤。
如果没有符合条件的子控件,那么它自己就是最适合的View。
注意:如果父控件不能接收触摸事件,那么子控件就不可能接收到触摸事件。
UIView不能接收触摸事件的三种情况:
不接收用户交互时不能够处理事件:userInteractionEnabled = NO
当一个控件隐藏的时候不能够接收事件:
Hidden = YES的时候
当一个控件为透明白时候也不能够接收事件:
alpha = 0.0 ~ 0.01
注意:
UIImageView的userInteractionEnabled默认就是NO,因此UIImageView以及它的子控件默认是不能接收触摸事件的。
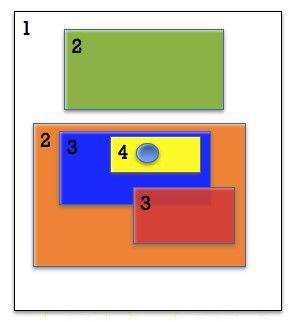
事件传递示例:

触摸事件的传递是从父控件传递到子控件:
点击了绿色的view:UIApplication -> UIWindow -> 白色view -> 绿色view
点击了蓝色的view:UIApplication -> UIWindow -> 白色view -> 橙色view -> 蓝色view
点击了黄色的view:UIApplication -> UIWindow -> 白色view -> 橙色view -> 蓝色view -> 黄色view
响应者链条:
响应者链条:是由多个响应者对象连接起来的链条。作用:能很清楚的看见每个响应者之间的联系,并且可以让一个事件多个对象处理。
事件传递的完整过程:
先将事件对象由上往下传递(由父控件传递给子控件),找到最合适的控件来处理这个事件。调用最合适控件的touches….方法
如果调用了[supertouches….];就会将事件顺着响应者链条往上传递,传递给上一个响应者
接着就会调用上一个响应者的touches….方法
事件响应的过程:
用户点击屏幕后产生的一个触摸事件,经过一系列的传递过程后,会找到最合适的视图控件来处理这个事件找到最合适的视图控件后,就会调用控件的touches方法来作具体的事件处理
这些touches方法的默认做法是将事件顺着响应者链条向上传递,将事件交给上一个响应者进行处理
事件传递与响应的完整过程:
在产生一个事件时,系统会将该事件加入到一个由UIApplication管理的事件队列中UIApplication会从事件队列中取出最前面的事件,将它传递给先发送事件给应用程序的主窗口
主窗口会调用hitTest方法寻找最适合的视图控件,找到后就会调用视图控件的touches方法来做具体的事情
当调用touches方法,它的默认做法,就会将事件顺着响应者链条往上传递,传递给上一个响应者,接着就会调用上一个响应者的touches方法
如何去寻找上一个响应者?
如果当前的View是控制器的View,那么控制器就是上一个响应者.如果当前的View不是控制器的View,那么它的父控件就是上一个响应者.
在视图层次结构的最顶级视图,如果也不能处理收到的事件或消息,则其将事件或消息传递给window对象进行处理
如果window对象也不处理,则其将事件或消息传递给UIApplication对象
如果UIApplication也不能处理该事件或消息,则将其丢弃
手势识别:
通过touches方法监听view触摸事件的缺点?
必须得自定义view,在自定义的View当中去实现touches方法.由于是在view内部的touches方法中监听触摸事件,因此默认情况下,无法让其他外界对象监听view的触摸事件
不容易区分用户的具体手势行为(不容易区分是长按手势,还是缩放手势)这些等.
iOS 3.2之后,苹果推出了手势识别功能(Gesture Recognizer)在触摸事件处理方面大大简化了开发者的开发难度。
UIGestureRecognizer:
利用UIGestureRecognizer,能轻松识别用户在某个view上面做的一些常见手势。UIGestureRecognizer是一个抽象类,定义了所有手势的基本行为,使用它的子类才能处理具体的手势。
UITapGestureRecognizer(敲击) UIPinchGestureRecognizer(捏合,用于缩放) UIPanGestureRecognizer(拖拽) UISwipeGestureRecognizer(轻扫) UIRotationGestureRecognizer(旋转) UILongPressGestureRecognizer(长按)
UITapGestureRecognizer(点按手势):
每一个手势识别器的用法都差不多,比如UITapGestureRecognizer的使用步骤如下:<span style="font-family:SimSun;font-size:12px;">// 创建手势识别器对象 UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] init]; // 设置手势识别器对象的具体属性 // 连续敲击2次 tap.numberOfTapsRequired = 2; // 需要2根手指一起敲击 tap.numberOfTouchesRequired = 2; // 添加手势识别器到对应的view上 [self.iconView addGestureRecognizer:tap]; // 监听手势的触发 [tap addTarget:self action:@selector(tapIconView:)];</span>
手势识别的状态:<span style="font-weight: normal;"><span style="font-family:FangSong_GB2312;font-size:12px;">typedef NS_ENUM(NSInteger, UIGestureRecognizerState) {
// 没有触摸事件发生,所有手势识别的默认状态
UIGestureRecognizerStatePossible,
// 一个手势已经开始但尚未改变或者完成时
UIGestureRecognizerStateBegan,
// 手势状态改变
UIGestureRecognizerStateChanged,
// 手势完成
UIGestureRecognizerStateEnded,
// 手势取消,恢复至Possible状态
UIGestureRecognizerStateCancelled,
// 手势失败,恢复至Possible状态
UIGestureRecognizerStateFailed,
// 识别到手势识别
UIGestureRecognizerStateRecognized = UIGestureRecognizerStateEnded
};</span></span>
代码片段:
添加点按手势:<span style="font-weight: normal;"><span style="font-family:SimHei;font-size:12px;">UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tap)];
// 手势也可以设置代理
tap.delegate = self;
// 添加手势
[self.imageV addGestureRecognizer:tap];
// 代理方法:
// 是否允许接收手指
-(BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldReceiveTouch:(UITouch *)touch{
// 让图片的左边不可以点击,
// 获取当前手指所在的点.是在图片的左边还是在图片的右边.
CGPoint curP = [touch locationInView:self.imageV];
if (curP.x > self.imageV.bounds.size.width * 0.5) {
// 在图片的右侧
return YES;
}else{
// 在图片的左侧
return NO;
}
return YES;
}</span></span>
添加长按手势:<span style="font-family:SimSun;font-size:12px;font-weight: normal;">UILongPressGestureRecognizer *longP = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(longP:)];
[self.imageV addGestureRecognizer:longP];
//当长按时调用这个方法会调用很多次,
// 当手指长按在上面不松,来回移动时,会持续调用,所以要判断它的状态.
- (void)longP:(UILongPressGestureRecognizer *)longP{
if(longP.state == UIGestureRecognizerStateBegan){
NSLog(@"开始长按");
}else if(longP.state == UIGestureRecognizerStateChanged){
NSLog(@"长按时手指移动");
}else if(longP.state == UIGestureRecognizerStateEnded){
NSLog(@"手指离开屏幕");
}
}</span>
添加轻扫手势:<span style="font-family:SimSun;font-size:12px;font-weight: normal;">// 添加轻扫手势1
UISwipeGestureRecognizer *swipe = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(swipe:)];
// 轻扫手势默认是向右边称轻扫,可以设置轻扫的方法.
// 一个轻扫手势只能设置一个方法的轻扫.想要让它有多个方向的手势,必须得要设置的
swipe.direction = UISwipeGestureRecognizerDirectionLeft;
[self.imageV addGestureRecognizer:swipe];
// 添加轻扫手势2
UISwipeGestureRecognizer *swipe2 = [[UISwipeGestureRecognizer alloc] initWithTarget:self action:@selector(swipe:)];
swipe2.direction = UISwipeGestureRecognizerDirectionUp; [self.imageV addGestureRecognizer:swipe2];
// 轻扫手势的方法
- (void)swipe:(UISwipeGestureRecognizer *)swipe{
// 判断的轻扫的方向
if (swipe.direction == UISwipeGestureRecognizerDirectionLeft) {
NSLog(@"向左轻扫");
}else if(swipe.direction == UISwipeGestureRecognizerDirectionUp){
NSLog(@"向上轻扫");
}
}</span>
添加拖动手势:<span style="font-family:SimSun;font-size:12px;font-weight: normal;">// 添加拖动手势
UIPanGestureRecognizer *pan = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(pan:)];
[self.imageV addGestureRecognizer:pan];
// 当手指拖动时调用
- (void)pan:(UIPanGestureRecognizer *)pan{
// 拖动手势也有状态
if(pan.state == UIGestureRecognizerStateBegan){
// 开始拖动
}else if(pan.state == UIGestureRecognizerStateChanged){
// 获取当前手指移动的距离,是相对于最原始的点
CGPoint transP = [pan translationInView:self.imageV];
// 清空上一次的形变
self.imageV.transform = CGAffineTransformMakeTranslation(transP.x,transP.y);
self.imageV.transform = CGAffineTransformTranslate(self.imageV.transform, transP.x, transP.y);
// 复位,让它相对于上一次.
[pan setTranslation:CGPointZero inView:self.imageV];
}else if(pan.state == UIGestureRecognizerStateEnded){
// 结束拖动
}
}</span>
添加捏合手势:<span style="font-weight: normal;"><span style="font-family:SimSun;font-size:12px;">// 添加捏合手势
UIPinchGestureRecognizer *pinGes = [[UIPinchGestureRecognizer alloc] initWithTarget:self action:@selector(pinGes:)];
// 设置代理使其能够同时支持多个手势
pinGes.delegate = self;
[self.imageV addGestureRecognizer:pinGes];
// 捏合时调用
- (void)pinGes:(UIPinchGestureRecognizer *)pin{
self.imageV.transform = CGAffineTransformScale(self.imageV.transform, pin.scale, pin.scale);
// 复位
[pin setScale:1];
}</span></span>
添加旋转手势:<span style="font-weight: normal;"><span style="font-family:SimSun;font-size:12px;">// 添加旋转手势
UIRotationGestureRecognizer *rotation = [[UIRotationGestureRecognizer alloc] initWithTarget:self action:@selector(rotation:)];
// 设置代理使其能够同时支持多个手势
rotation.delegate = self;
[self.imageV addGestureRecognizer:rotation];
// 当手指开始旋转时调用.
- (void)rotation:(UIRotationGestureRecognizer *)rotation{
self.imageV.transform = CGAffineTransformRotate(self.imageV.transform, rotation.rotation);
// 复位.
[rotation setRotation:0];
}</span></span>
相关文章推荐
- iOS程序崩溃总结
- iOS清除缓存(OC实现)
- iOS黑魔法-Method Swizzling
- iOS 字符属性NSAttributedString描述
- 【同行说技术】教你玩转iOS的5篇技术干货
- iOS 控制器的生命周期
- 原创 ios绘制 圆形气泡
- iOS添加测试设备与调试(证书调试)
- IOS文章地址暂时记录
- 屏幕适配ios
- iOS button边框
- IOS从屏幕截图并裁剪压缩到指定宽高
- iOS 错误提示
- iOS 牛人博客
- IOS开发之代码之九宫格
- 使用HTML5构建iOS8原生APP
- iOS 本地通知
- 1、OMD安装(check mk+nagios+...) ,版本:RHEL7+OMD1.2.4p5
- iOS开发之各种动画各种页面切面效果
- ios 视图切换翻页效果
