canvas线条笔帽及连接
2016-01-30 12:06
429 查看
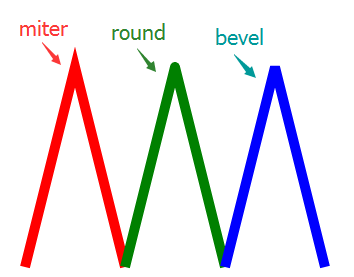
1) 线条笔帽篇:
View Code
生成的为:

1 function draw (id){
2 var canvas = document.getElementById(id);
3 context = canvas.getContext("2d");
4 miterDemo();
5 roundDemo();
6 bevelDemo();
7 }
8 function miterDemo (){
9 context.beginPath();
10 context.lineWidth = 10;
11 context.strokeStyle = "red";
12 context.lineJoin = "miter";
13 context.moveTo(50,300);
14 context.lineTo(100,100);
15 context.lineTo(150,300);
16 context.stroke();
17 }
18 function roundDemo (){
19 context.beginPath();
20 context.lineWidth = 10;
21 context.strokeStyle = "green";
22 context.lineJoin = "round";
23 context.moveTo(150,300);
24 context.lineTo(200,100);
25 context.lineTo(250,300);
26 context.stroke();
27 }
28 function bevelDemo (){
29 context.beginPath();
30 context.lineWidth = 10;
31 context.strokeStyle = "blue";
32 context.lineJoin = "bevel";
33 context.moveTo(250,300);
34 context.lineTo(300,100);
35 context.lineTo(350,300);
36 context.stroke();
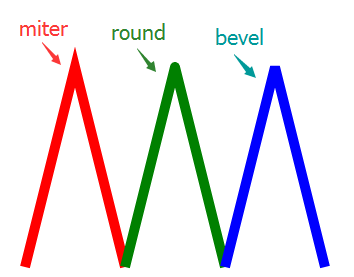
37 }View Code
生成的为:

相关文章推荐
- Linux系统中Squid代理服务器配置全过程解析
- 多线程的实现方式及经典示例
- Java开发中的23种设计模式详解(转)
- 对象管理器 3种方法实现 struct、 vector、map
- Linux下服务器端使用EPOLL ACCEPT产生的问题
- iOS 字符属性NSAttributedString描述
- C#基础之转义符
- C++获得文件夹下所有文件的路径及文件名
- NSLog不打印设置
- Linux MBR分区(重点知识)
- cf#22-B-Bargaining Table-枚举+贪心+dp(最大连续区间和)
- C++实用技巧排序算法
- MySQL备份
- 将下载的图片加入media检索库
- uva 1434 - YAPTCHA(数论)
- 计算 webView 显示内容后实际高度
- CSDN上遇到的骗子
- 一个窗帘引发的——软件测试的基本概念及分类(三)
- Spring框架,如何返回数据给视图(jsp文件)
- cf#21-B-Intersection-计算几何-求直线交点个数
