ajax提交指定数字键名数组的方法
2016-01-29 01:20
363 查看
有时我们在做ajax请求时需要传递数组参数,并且是一些分散的特定键名,例如:
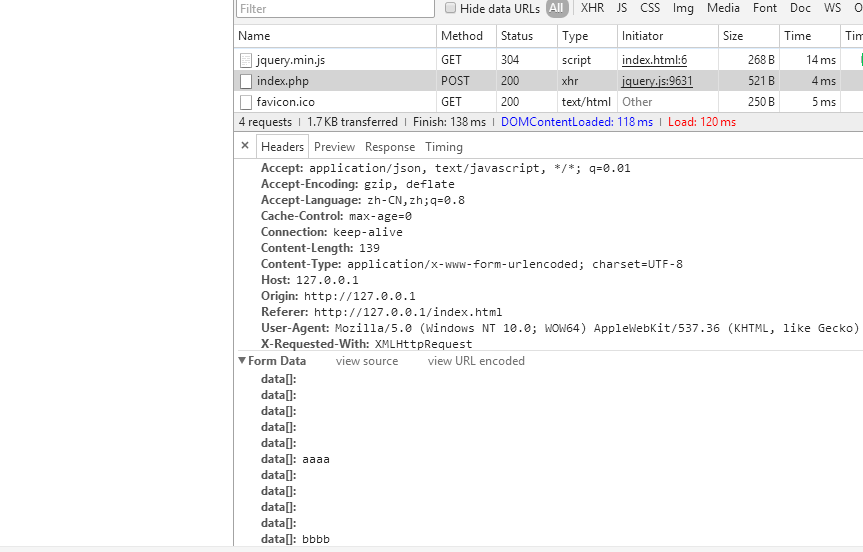
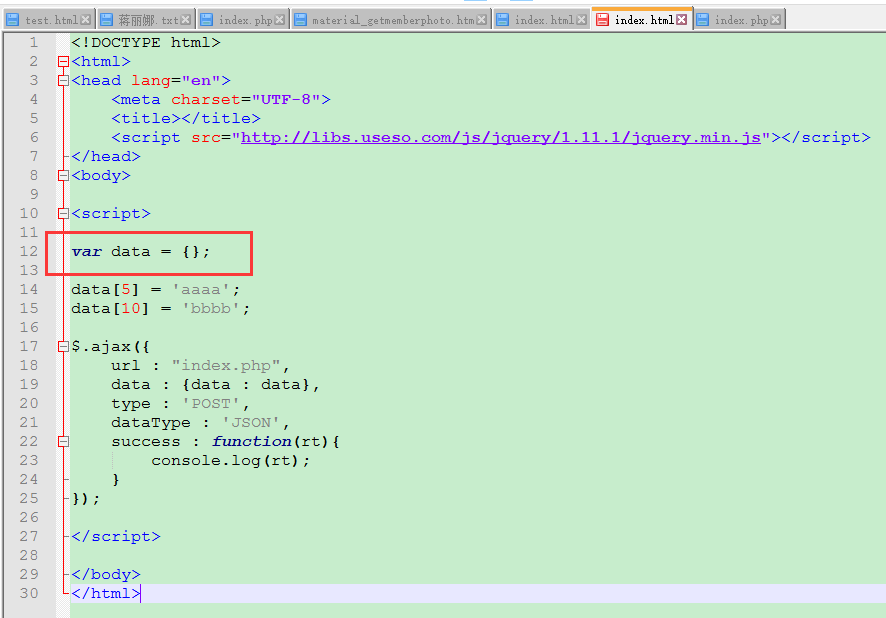
index.html:
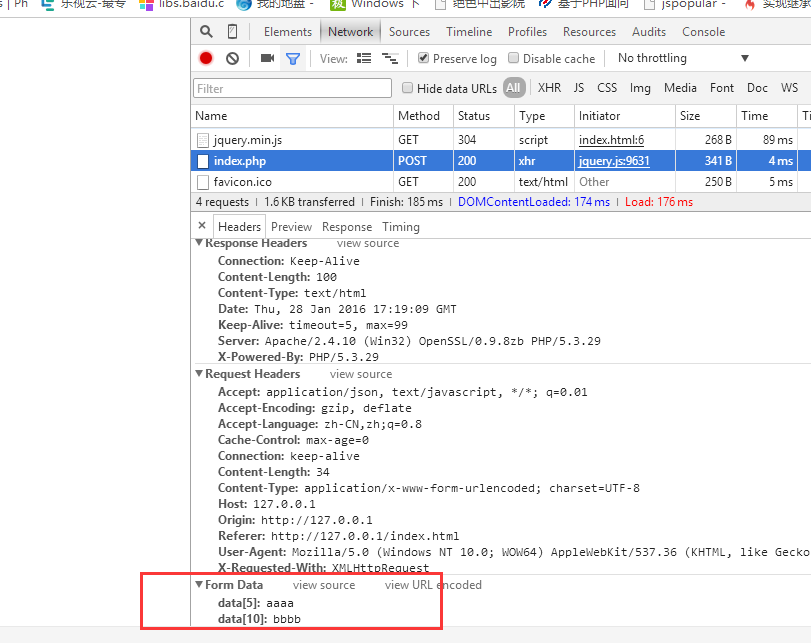
index.php :
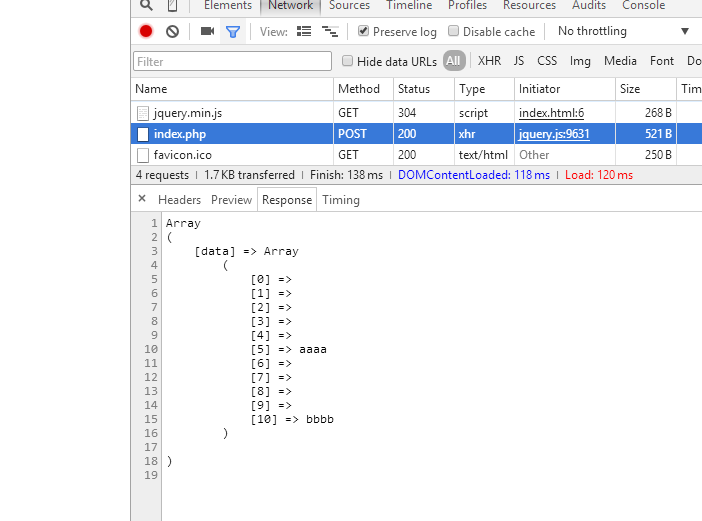
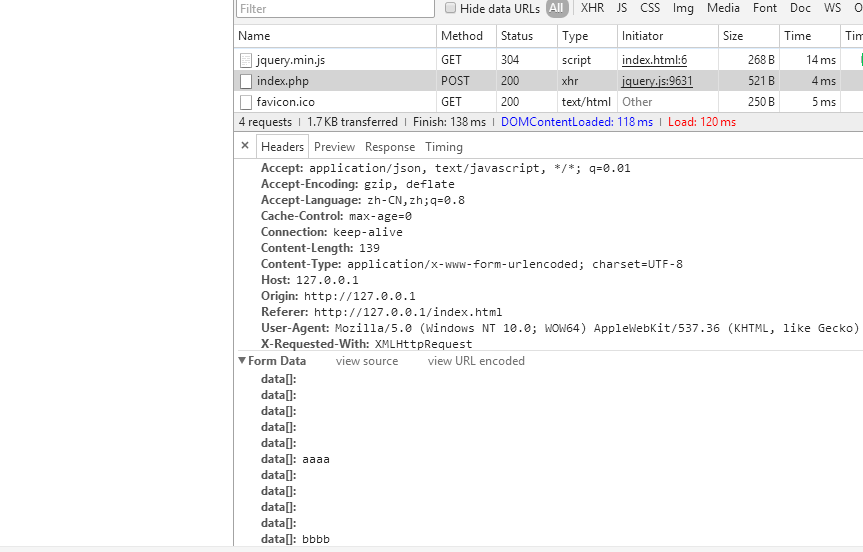
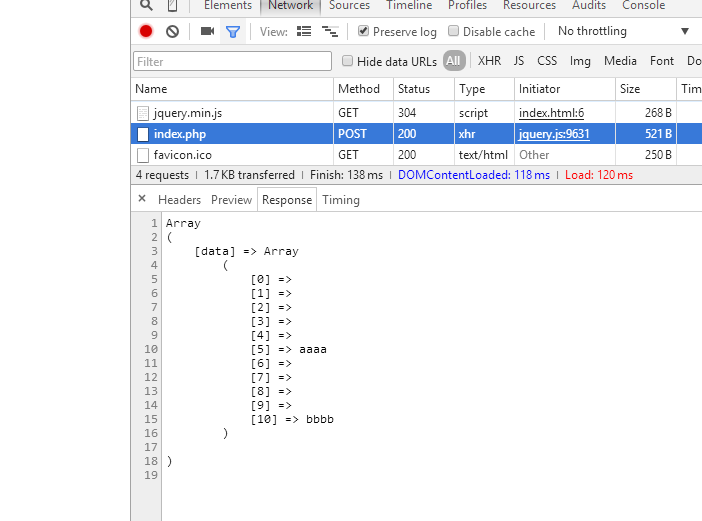
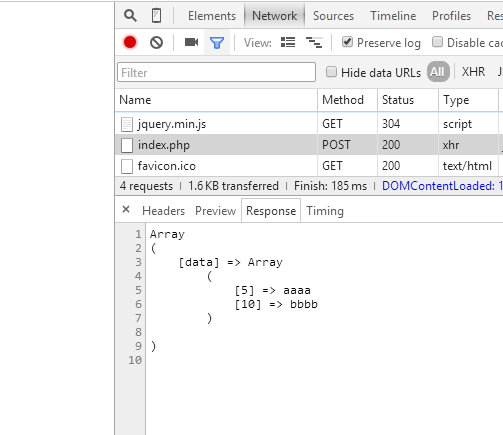
结果数组提交时没有使用的数字键名被自动填充了空值:


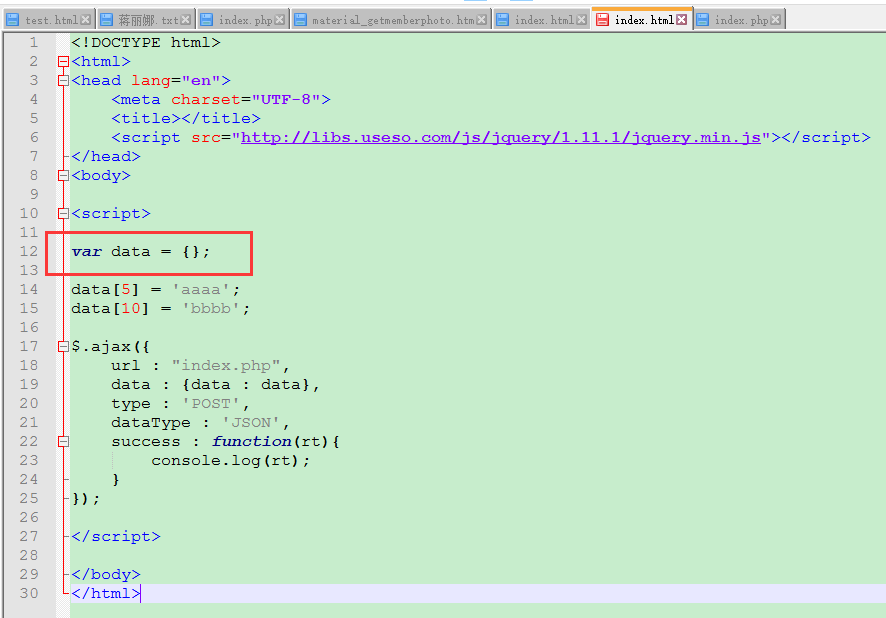
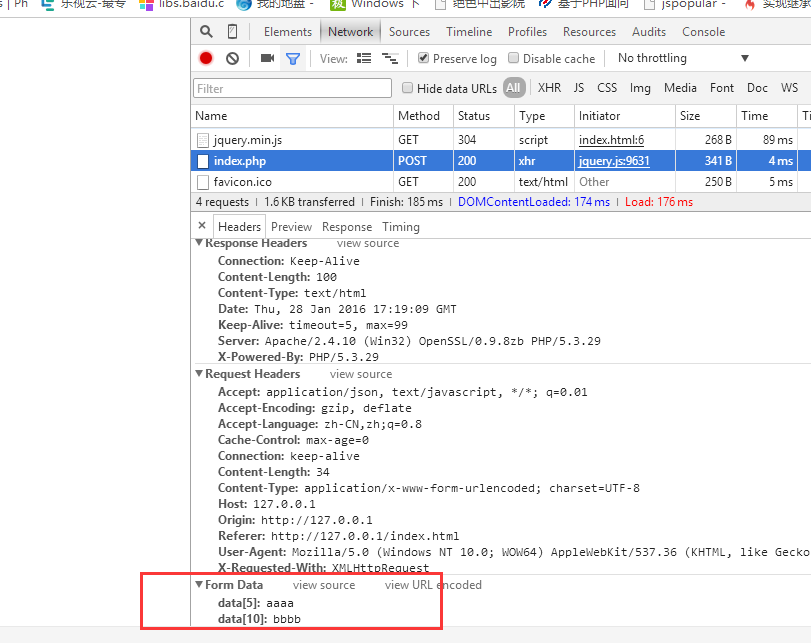
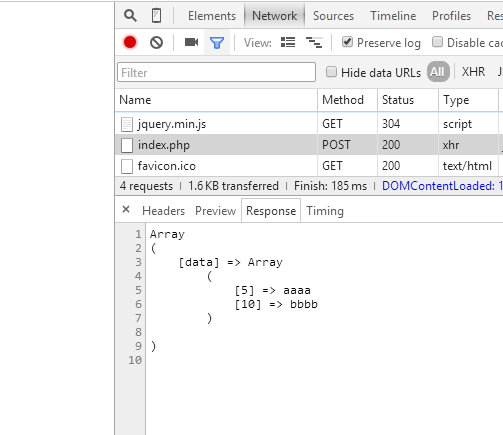
解决办法很简单,只要把要提交的参数定义成对象即可:
如:



此种方法也同样适合字符串键名的数组。
index.html:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script src="http://libs.useso.com/js/jquery/1.11.1/jquery.min.js"></script>
</head>
<body>
<script>
var data = [];
data[5] = 'aaaa';
data[10] = 'bbbb';
$.ajax({
url : "index.php",
data : {data : data},
type : 'POST',
dataType : 'JSON',
success : function(rt){
console.log(rt);
}
});
</script>
</body>
</html>index.php :
<?php print_r($_POST);
结果数组提交时没有使用的数字键名被自动填充了空值:


解决办法很简单,只要把要提交的参数定义成对象即可:
如:



此种方法也同样适合字符串键名的数组。
相关文章推荐
- HDOJ 1709 The Balance(母函数)
- Android中获取正在运行的服务-------ActivityManager.RunningServiceInfo的使用(三)
- hdu 4251 划分树
- hdu 4251 划分树
- Android中获取正在运行的应用程序-----ActivityManager.RunningAppProcessInfo类详解(二)
- hdu 2665 划分树
- [Python]学习装饰器语法
- hdu 2665 划分树
- Android中获取系统内存信息以及进程信息-----ActivityManager的使用(一)
- Facebook体验设计小巧思
- python文件操作--字符串替换
- 3维计算几何模板
- hdu1174(3维射线与圆是否相交)
- 原生JavaScript实现跨域
- Little things that can make your life easier in 2016
- ICPCCamp2016day4F.Similar Subsequence
- poj2947 高斯消元
- poj2947 高斯消元
- Struts使用细节
- VMware Horizon view连接服务器不同步
