xcode之autolayer功能详解
2016-01-28 16:20
218 查看
Auto Layer功能详解
1 什么是auto layer
在Xcode 6.0及以上的版本中,新增了autolayer的选项。在以前的版本中,UI是通过一系列x,y的坐标属性来确定该对象的具体位置。也就是说这个位置是“固定的”,这样就会带来弊端。随着iphoen设备型号越来越多,我们希望设计的一套UI可以在各种型号的设备上“完美呈现”。那么“固定”坐标显然无法实现这样的想法,于是autolayer应运而生。它通过设置对象间的限制条件(constraints)来实现对象在整体视图中恰当的比例大小关系,使得无论是在哪种iphone设备上,或者ipad是否在SplitView模式下,都可以根据当前情况重新调整位置和尺寸以达到较好的显示效果。
2 如何设置
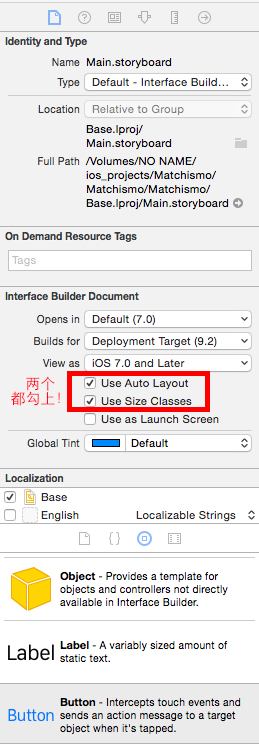
step1: 点击container view中你需要设置的对象(button、label等等),然后在utilities的file spector中勾选Use Auto Layer,如下图所示。
step2: 设置constraints。
按control键的同时用鼠标在两个对象间拖拽,然后会弹出一个选择列表,选择相应的限制条件即可。
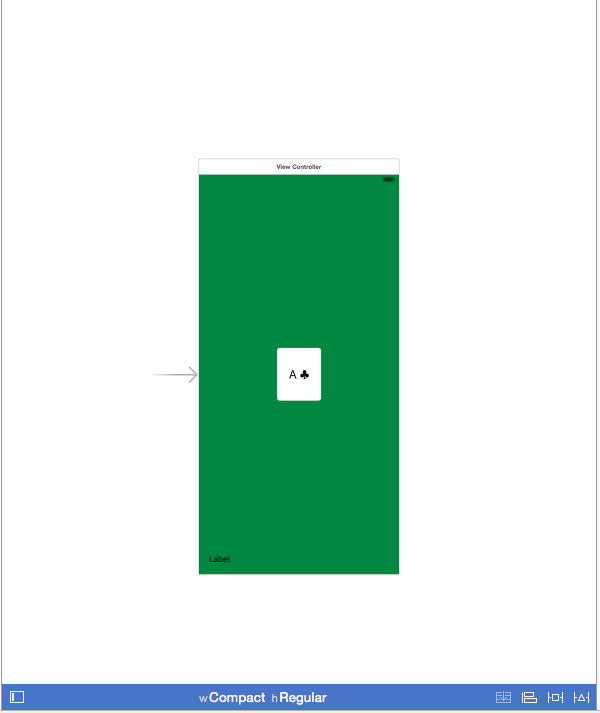
比如我们希望这个button纸牌对象处于设备屏幕的中心,虽然container view设置的是wCompact hRegular的尺寸(适用于iPhone),但我们仍可以通过autolayer让其在iphone4s上显示。

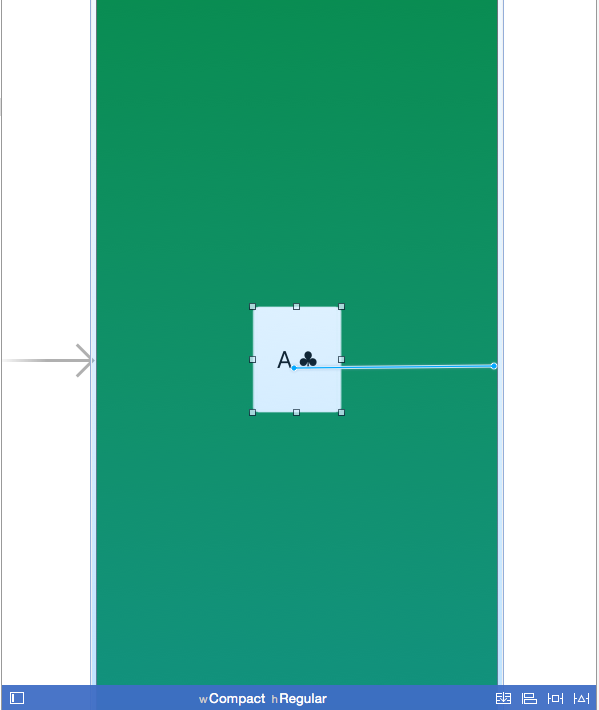
按control并从button对象向view的边沿拖拽,

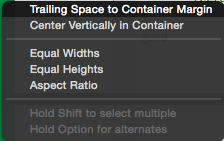
弹出选项框

-Trailing Space to Container Margin 使对象与容器边沿对齐
-Center Vertically in Container 使对象处于容器竖直方向中心(如果将对象向下方拖拽,则可以选择处于水平方向的中心,通过两次分别选择处于水平竖直中心,则默认处于整个容器的中心)
-Equal Width 与容器同宽
-Equal Heights 与容器同高
-Aspect Ratio 与容器的边长成比例(比例可以自己设置)
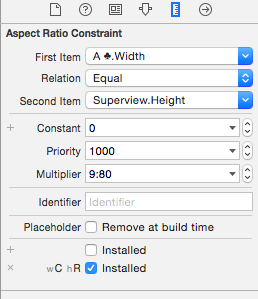
具体constraints可以在size inspector中设置。比如下图

此外,在storyboard下方也可以设置限制

相关文章推荐
- 教你如何解决XCODE升级后插件不能用问题
- 浅谈Xcode 开发工具 XCActionBar
- xcode 4 制作静态库图文详解
- 解决 Xcode 6-Beta2 智能提示bug
- 针对iOS开发的一些Xcode使用技巧小结
- XCode编译速度慢的处理方法
- mac git xcrun error active developer path 错误
- Xcode使用教程详细讲解(全)
- Cocos2d开发1:Xcode与TexturePacker的集成
- windows下objective-c的cocoa框架编程,可以有图形界面哟
- OSX下Xcode更新后,Git提示确认证书
- 解决Xcode symbol not found问题
- Xcode5.0.2 资源更新问题
- Xcode7升级到Xcode8之后遇到文件冲突
- Mac OS X上搭建本地SVN服务器
- xcode 调试技巧
- xcode 每次 全部 重新 编译 的问题
- Xcode快捷键大全
- Xcode4快速Doxygen文档注释 — 简明图文教程(3分钟后爽歪歪)
- XCode 4.2 新功能 - Storyboard
