Gallery和GridView
2016-01-28 13:48
375 查看
一.Gallery的简介
Gallery(画廊)是一个锁定中心条目并且拥有水平滚动列表的视图,一般用来浏览图片,并且可以响应事件显示信息。Gallery还可以和ImageSwitcher组件结合使用来实现一个通过缩略图来浏览图片的效果。
Gallery常用的XML属性
首先介绍Gallery单独使用的例子
MainActivity.java
main.xml
效果图:

Gallery和ImageSwitcher组件结合使用的例子:
MainActivity.java
main.xml
效果图:

二.GridView的简介
GridView(网格视图)是按照行列的方式来显示内容的,一般用于显示图片,图片等内容,比如实现九宫格图,用GridView是首选,也是最简单的。主要用于设置Adapter。
GridView常用的XML属性:
下面有三个例子,第一个是只显示图片的,第二个是显示图片文字的(这里的图片是Android系统自带的图片),第三个是显示自定义的图片文字。前面两个例子的实现都不是很难,第三个例子的实现有些复杂,学习GridView的时候,就想着能不能自定义自己喜欢的图片加上文字,在网上找些资料,一般都是第二个例子的形式的,最后在视频学习上找到了能实现自定义自己的图片的例子。自己就照着例子去学习,修改成了第三个例子。
第一个例子:
MainActivity.java
main.xml
效果图:

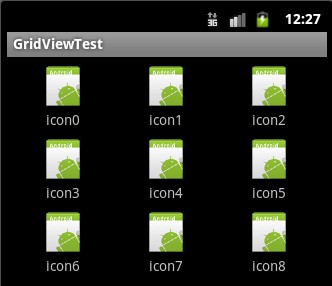
第二个例子:
MainActivity.java
?
gridview.xml
?
grid_item.xml
?
效果图:

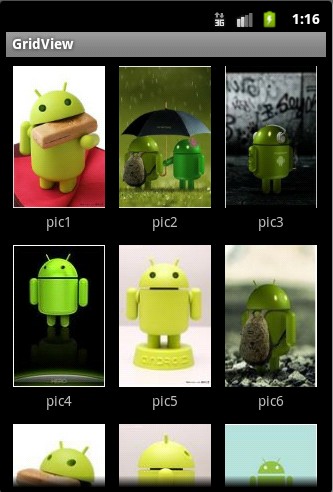
第三个例子:
MainActivity.java
?
main.xml
?
picture_item.xml
?
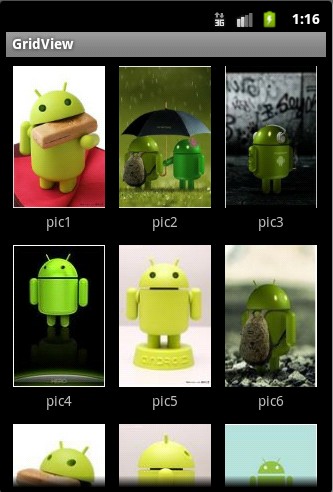
效果图:

Gallery(画廊)是一个锁定中心条目并且拥有水平滚动列表的视图,一般用来浏览图片,并且可以响应事件显示信息。Gallery还可以和ImageSwitcher组件结合使用来实现一个通过缩略图来浏览图片的效果。
Gallery常用的XML属性
| [align=center]属性名称[/align] | [align=center]描述[/align] | |||||||||||||||||||||||||||||||||||||||
| [align=center]android:animationDuration[/align] | [align=center]设置布局变化时动画的转换所需的时间(毫秒级)。仅在动画开始时计时。该值必须是整数,比如:100。[/align] | |||||||||||||||||||||||||||||||||||||||
| [align=center]android:gravity[/align] | [align=left]指定在对象的X和Y轴上如何放置内容。指定一下常量中的一个或多个(使用 “|”分割)[/align]
| |||||||||||||||||||||||||||||||||||||||
| [align=center]android:spacing[/align] | [align=left]图片之间的间距[/align] | |||||||||||||||||||||||||||||||||||||||
| [align=center]android:unselectedAlpha[/align] | [align=left]设置未选中的条目的透明度(Alpha)。该值必须是float类型,比如:“1.2”。[/align] |
MainActivity.java
main.xml
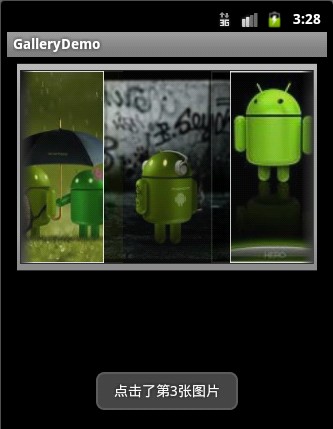
效果图:

Gallery和ImageSwitcher组件结合使用的例子:
MainActivity.java
main.xml
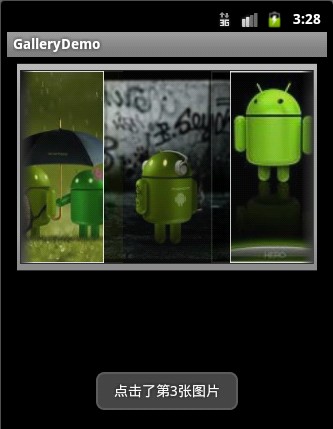
效果图:

二.GridView的简介
GridView(网格视图)是按照行列的方式来显示内容的,一般用于显示图片,图片等内容,比如实现九宫格图,用GridView是首选,也是最简单的。主要用于设置Adapter。
GridView常用的XML属性:
| [align=center]属性名称[/align] | [align=center]描述[/align] |
| [align=center]android:columnWidth[/align] | [align=center]设置列的宽度。[/align] |
| [align=center]android:gravity[/align] | [align=center]设置此组件中的内容在组件中的位置。可选的值有:top、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical 可以多选,用“|”分开。[/align] |
| [align=center]android:horizontalSpacing[/align] | [align=center]两列之间的间距。[/align] |
| [align=center]android:numColumns[/align] | [align=center]设置列数。[/align] |
| [align=center]android:stretchMode[/align] | [align=center]缩放模式。[/align] |
| [align=center]android:verticalSpacing[/align] | [align=center]两行之间的间距。[/align] |
第一个例子:
MainActivity.java
main.xml
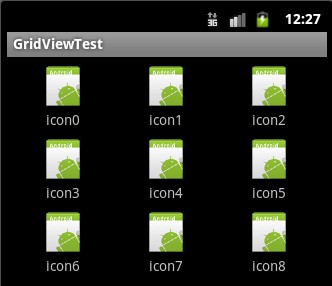
效果图:

第二个例子:
MainActivity.java
?
?
?

第三个例子:
MainActivity.java
?
?
?

相关文章推荐
- 响应式图片
- MYSQL 插入数据乱码
- layer.alert文字换行
- contiki netstack数据收发结构
- Java中的自动装箱与拆箱
- css属性大全
- 快速排序性能分析
- VMware workstation 9.0中安装Windows server 2012 和 Hyper-v
- js 字符串转换成数字的三种方法
- Unity导出IOS的坑1
- 237,Mac上使用Charles抓包
- ECMAScript 6 proxies
- 常见 Java 字节码 指令 助记符
- delphi非常简单的线程安全队列
- C++的sstream相关知识
- 淘宝Tprofiler工具实现分析
- Android平台使用MediaCodec进行H264格式的视频编解码
- Java中的get()和set()方法
- Datatable的Select()方法简介
- 大小不固定 文字图片居中
