When to Use Em vs. Rem
2016-01-28 11:05
411 查看
Both


While




emand
remare flexible, scalable units which are translated by the browser into pixel values, depending on the font size settings in your design.


While
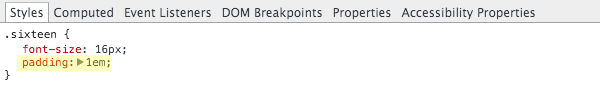
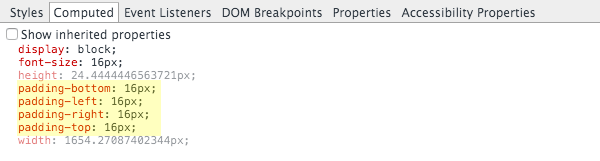
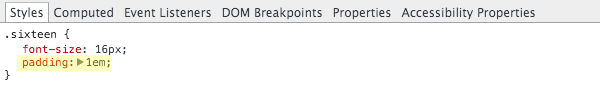
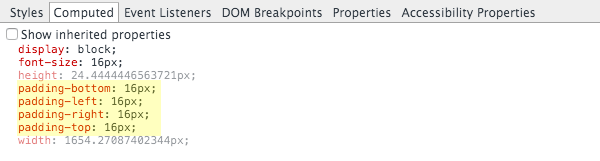
emis relative to the font-size of its direct or nearest parent,
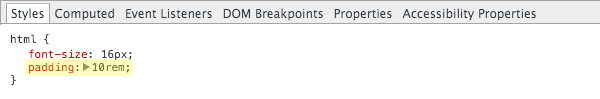
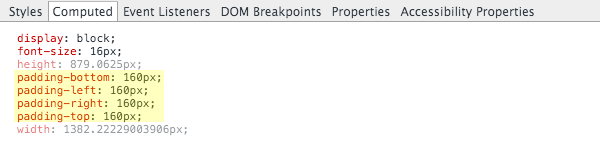
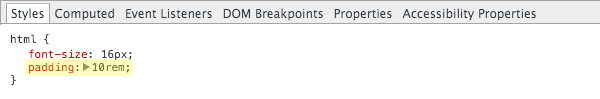
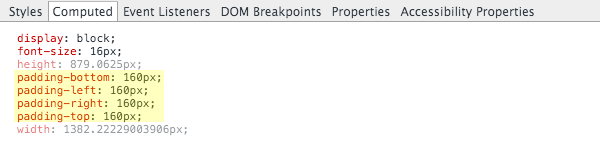
remis only relative to the html (root) font-size.




相关文章推荐
- maven项目依赖小试牛刀
- c++如何批量修改文件后缀名
- 建造者模式
- oracle中nvl()函数有什么用啊?
- HDU 2018:母牛的故事
- DES加密的C语言实现
- [Computer and Network Security] Large-Scale Network Attacks
- linux下redmine安装部署
- 你真的了解AsyncTask?
- SqlServer实时数据同步到mysql
- 关于微信的分享功能
- 说明一下JNI 与AIDL
- 0128
- 2.CocoaPods的使用
- Jquery关于CSS选择器
- spring MVC入门
- ubuntu 安装 FirewallD
- AJAX:HttpContext context.Session["XX"]写入时报错
- Android异步处理二:使用AsyncTask异步更新UI界面
- Latex插图和插入表格代码模板
