字体图标
2016-01-28 00:05
471 查看
将图标制作成字体是现在很多网站常用的做法。本节将对字体图标从制作到页面调用以及一些注意事项做详尽的介绍。

这里需要注意:在制作图标时不要对其进行描边处理,不然在线生成时会出现不正常显示。
导入所有SVG格式的图标,全选点击GenerateFont生成对应的字体图标。然后下载已打包好的所有文件。


style.css里是对fonts文件的引入和相应图标的样式。
我们可以对上面样式表进行修改,以达到自己页面显示的最佳效果。
需要什么图标,我们只需给一个行内标签(span,i,em)添加对应的class即可。
但是如果一个字体图标文件已经生成,我们又有新的图标需要增加时,那么又需要重新生成相应的fonts文件和修改css文件。解决的办法是在生成之前尽可能的把所有用到的图标都加上,或者使用第三方字体图标库。
赶紧动手制作自己的字体图标吧!!!
1.字体图标的制作
首先通过一些矢量图形处理软件(AI,FW等)将所需图标定制,然后输出成SVG格式。如下所示:
这里需要注意:在制作图标时不要对其进行描边处理,不然在线生成时会出现不正常显示。
2.在线生成
通过https://icomoon.io/app/#/select 这个网站来生成。当然还有其他一些类似的网站,但是这个真的很赞,很赞,很赞,说三遍。导入所有SVG格式的图标,全选点击GenerateFont生成对应的字体图标。然后下载已打包好的所有文件。

3.页面引用相应的字体图标
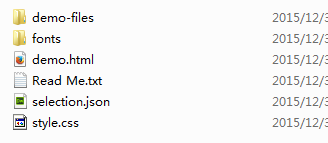
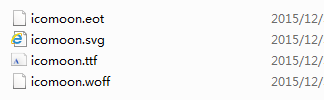
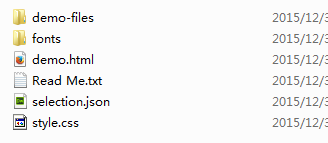
下载的打包文件目录结构如上图所示,我们只需要引入fonts和style.css文件即可。fonts文件里如下所示,分别为:eot压缩字库,整合后的svg图标,ttf字体,woff字体格式。
style.css里是对fonts文件的引入和相应图标的样式。
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?n54c0o');
src: url('fonts/icomoon.eot?n54c0o#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?n54c0o') format('truetype'),
url('fonts/icomoon.woff?n54c0o') format('woff'),
url('fonts/icomoon.svg?n54c0o#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-uniE900:before {
content: "\e900";
}
.icon-uniE901:before {
content: "\e901";
}
.icon-uniE902:before {
content: "\e902";
}
.icon-uniE903:before {
content: "\e903";
}
.icon-uniE904:before {
content: "\e904";
}
.icon-uniE905:before {
content: "\e905";
}我们可以对上面样式表进行修改,以达到自己页面显示的最佳效果。
<span class="icon-uniE901"></span> ❤
需要什么图标,我们只需给一个行内标签(span,i,em)添加对应的class即可。
4.总结
使用字体图标确实非常方便,颜色、大小都可以通过对应的css来修改。而且文件比较小,有利于页面加载减少了http请求。但是如果一个字体图标文件已经生成,我们又有新的图标需要增加时,那么又需要重新生成相应的fonts文件和修改css文件。解决的办法是在生成之前尽可能的把所有用到的图标都加上,或者使用第三方字体图标库。
赶紧动手制作自己的字体图标吧!!!
相关文章推荐
- flash 系统字体显示问题
- C#及WPF获取本机所有字体和颜色的方法
- 谈谈网页设计中的字体应用Font Set
- PDF里的文字显示模糊的解决方法
- 保证可下载的漂亮动作2008奥运比赛项目字体
- C#实现字体旋转的方法
- 网页设计中的 serif 和 sans-serif字体应用
- 优化WordPress的Google字体以加速国内服务器上的运行
- C#实现缩放字体的方法
- ExtJs默认的字体大小改变的几种方法(自己整理)
- 一个实现字体大中小方法的JavaScript代码
- jquery实现实时改变网页字体大小、字体背景色和颜色的方法
- php修改NetBeans默认字体的大小
- JavaScript 判断浏览器是否支持SVG的代码
- 如何解决修改StaticText的字体
- 基于jquery和svg实现超炫酷的动画特效
- 推荐10 款 SVG 动画的 JavaScript 库
- asp.net调用系统设置字体文本框的方法
- C#读取系统字体颜色与大小的方法
- linux BASH shell下设置字体及背景颜色
