box-sizing:border-box;和 box-sizing:content-box;
2016-01-27 10:38
489 查看
不同的浏览器解析页面方式稍有不同,就会出现兼容问题。
如下:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.cls{
width: 300px;
height: 200px;
border: 4px solid red;
padding: 2px;
}
</style>
</head>
<body>
<div class="cls"></div>
</body>
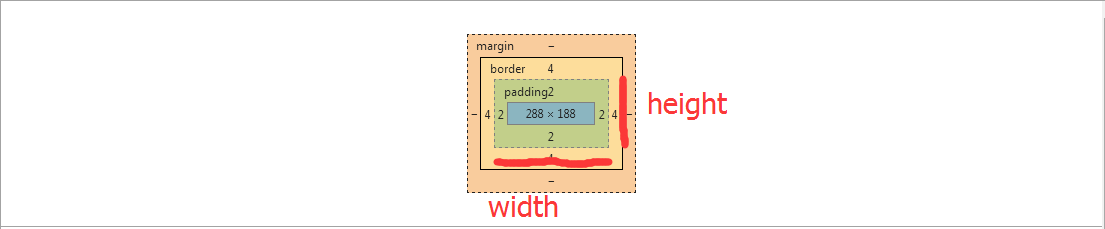
</html>IE:解析盒子模型 box-sizing:border-box

width=288+2*2=300
可以看出来实际宽度的区域设置的是300px,现在只显示288px,这里看出padding所占的2px是从原来宽度300px中减去的,
主流浏览器:解析盒子模型 box-sizing:content-box;(默认)

显示正常和定义的宽度相互吻合
使用场景:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.cls{
width: 300px;
height: 200px;
clear: both;
border: 1px solid #000;
}
.c1{
width: 150px;
height: 200px;
background-color: yellow;
}
.c2{
width: 150px;
height: 200px;
background-color: red;
}
.cls div{
float: left;
}
</style>
</head>
<body>
<div class="cls">
<div class="c1"></div>
<div class="c2"></div>
</div>
</body>
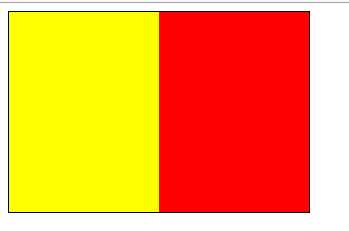
</html>显示:

//注意这时我们给右侧红色的div添加3px的boder
.c2{
width: 150px;
height: 200px;
background-color: red;
border: 3px solid #AABBCC;
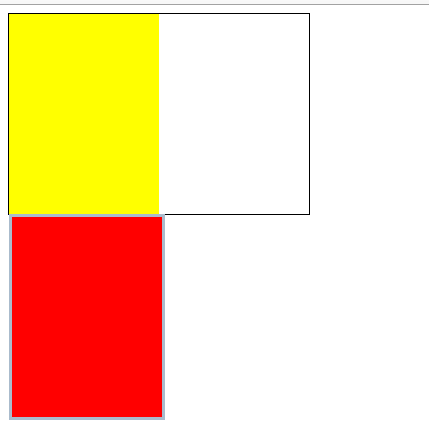
}效果图:

原因:盒子模型默认的解析方式是 box-sizing:content-box;(默认)padding和boder不会计算进width
父元素div的widht=300px,左侧黄色div width=150px,右侧宽度 div width=150px 和boder3px,
子元素的总体大于父元素300px。
解决方式
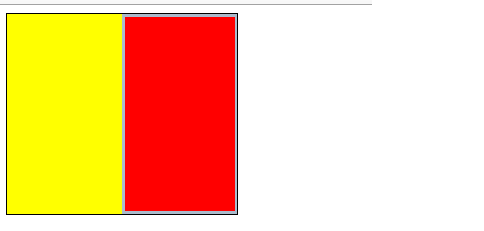
为右侧div添加 box-sizing:border-box
效果图:


将添加的boder的宽度添加到宽度里面,就解决。
相关文章推荐
- Android Manifest 用法
- Android学习笔记(二九):嵌入浏览器
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 峰回路转,Firefox 浏览器即将重返 iOS 平台
- 小白观察:微软释放出其基于 Chromium 的 Edge 浏览器
- 浏览器 cookie 限制
- 玩转浏览器IE7的5个顶级使用技巧
- 字符集导致的浏览器跨站脚本攻击分析
- 更改IE浏览器的图标
- 如何创建ajax对象并兼容多个浏览器
- css ie6 ie7 ff的CSS hack使用技巧
- CSS 浏览器的等宽空格问题解决
- 区分IE6,IE7,firefox的CSS hack
- PHP限制页面只能在微信自带浏览器访问的代码
- asp.net实现获取客户端详细信息
- ASP.NET实现推送文件到浏览器的方法
- 多种浏览器清除缓存的方法小结
- Dom与浏览器兼容性说明
- firefox(火狐)和ie浏览器禁止右键和禁止复制的代码
- C#实现基于IE内核的简单浏览器完整实例
