Bootstrap 超大屏幕(Jumbotron)
2016-01-27 00:00
771 查看
摘要: Bootstrap 超大屏幕(Jumbotron)
本章将讲解 Bootstrap 支持的另一个特性,超大屏幕(Jumbotron)。顾名思义该组件可以增加标题的大小,并为登陆页面内容添加更多的外边距(margin)。使用超大屏幕(Jumbotron)的步骤如下:
创建一个带有 class .jumbotron. 的容器 <div>。
除了更大的 <h1>,字体粗细 font-weight 被减为 200px。
下面的实例演示了这点:
尝试一下 »
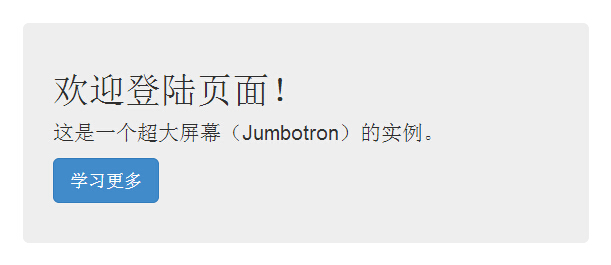
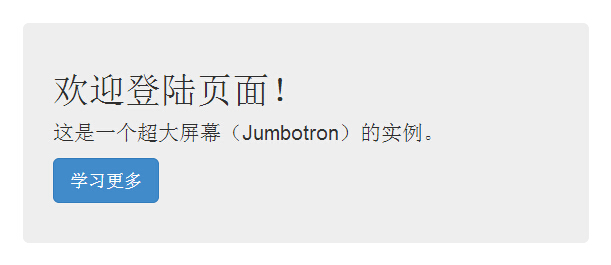
结果如下所示:

为了获得占用全部宽度且不带圆角的超大屏幕,请在所有的 .container class 外使用 .jumbotronclass,如下面的实例所示:
尝试一下 »
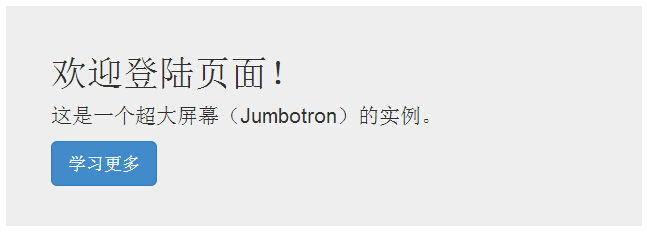
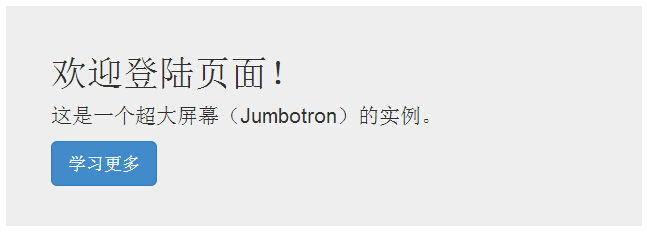
结果如下所示:

原文地址:http://www.phplearn.cn/bootstrap/bootstrap-jumbotron.html
本章将讲解 Bootstrap 支持的另一个特性,超大屏幕(Jumbotron)。顾名思义该组件可以增加标题的大小,并为登陆页面内容添加更多的外边距(margin)。使用超大屏幕(Jumbotron)的步骤如下:
创建一个带有 class .jumbotron. 的容器 <div>。
除了更大的 <h1>,字体粗细 font-weight 被减为 200px。
下面的实例演示了这点:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 超大屏幕(Jumbotron)</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="jumbotron"> <h1>欢迎登陆页面!</h1> <p>这是一个超大屏幕(Jumbotron)的实例。</p> <p><a class="btn btn-primary btn-lg" role="button"> 学习更多</a> </p> </div> </div> </body> </html>
尝试一下 »
结果如下所示:

为了获得占用全部宽度且不带圆角的超大屏幕,请在所有的 .container class 外使用 .jumbotronclass,如下面的实例所示:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 超大屏幕(Jumbotron)</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script> </head> <body> <div class="jumbotron"> <div class="container"> <h1>欢迎登陆页面!</h1> <p>这是一个超大屏幕(Jumbotron)的实例。</p> <p><a class="btn btn-primary btn-lg" role="button"> 学习更多</a> </p> </div> </div> </body> </html>
尝试一下 »
结果如下所示:

原文地址:http://www.phplearn.cn/bootstrap/bootstrap-jumbotron.html
相关文章推荐
- Bootstrap Frontend Demo
- bootstrap学习总结
- bootstrap datetimepicker 位置错误
- BootStrap基础入门
- angular Tabs (ui.bootstrap.tabs)
- Bootstrap-datepicker 用法
- Bootstrap-table custome-ajax用法
- Bootstrap学习
- JS组件Bootstrap Select2使用方法详解
- Ubuntu 下的flask+bootstrap 环境搭建
- JS组件中bootstrap multiselect两大组件较量
- JS组件Form表单验证神器BootstrapValidator
- JS组件Bootstrap Select2使用方法详解
- Bootstrap 表格
- Bootstrap 表单
- Bootstrap 按钮
- Bootstrap 图像
- Bootstrap 帮助器类
- Bootstrap 响应式实用工具
- Bootstrap 字形图标(Glyphicons)
